SEO対策はSEOツール(内部対策+コンテンツ対策)+外部対策で月額7,980円
TOPICS
<alt>
<alt>タグ(alt属性)
この記事では、<alt>タグ(alt属性)をSEOでどう活用するべきか、説明します。
alt属性(altタグ)とは?
<alt>属性とは、ウェブサイト上にある画像についての情報を記述するHTMLタグのimg要素の属性の1つです。
テキストブラウザを利用しているユーザーや、画像が表示されない環境にあるユーザーのためにHTMLタグのimg要素に「画像の代わりとなるテキスト」を設定します。「画像の代わりとなるテキスト」の事を「代替テキスト」と呼びます。
検索エンジンは「画像がある」ことは分かりますが、「その画像は何の画像なのか?」は判断がつきません。
その為、大事な画像(img要素)にはalt属性を設定し適切なテキストで知らせる必要があります。
alt属性の書き方
alt属性は、HTMLタグのimg要素(画像)の説明文です。
altの記述する場所は、<img>要素内に以下のように記述します。
<img src="画像を指定するパス" alt="画像を説明する文" />
alt属性の使用例

<img src="/images/common/110201_header.png" alt="SEOならSEOパック" />
上記画像の赤枠「SEO Pack」部分の画像に対して、alt属性を設定しています。
altに設定する文字は、画像の説明文を入れますので、長々と記述してはいけません。簡潔な説明文を追加するようにしましょう。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
alt属性とtitle属性の違い
altは画像の代替テキストと説明してきましたが、alt同様に画像に設定する事ができる属性としてtitle属性があります。title属性は、補足的な情報を設定する為の属性ですが、マウスカーソルを合わせると一般的な場合、吹き出し(ツールチップ)で表示されます。このような補足情報を設定するtitle属性は、画像の他、リンクなどにも設定する事ができます。
さて、alt属性とtitle属性がありますが、画像にはどちらを設定すべきでしょうか。先に説明したようにtitle属性は「補足的な情報」を設定するのに対し、alt属性は「画像の内容を説明するもの」となります。したがって、画像の内容を説明する代替テキストには「alt」を設定しましょう。
<alt>属性とSEO対策
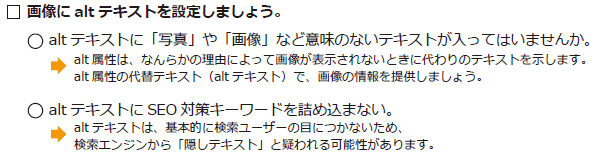
よく見かける誤った<alt>属性の利用方法が「<alt>属性のテキストに、特定のキーワードを過剰に詰め込む事」ですが、これはSEOスパムになる可能性があります。
以前、キーワード出現率がSEO対策で重要視された際に、alt属性にSEOキーワードを詰め込む手法が流行りましたが、現在ではペナルティになる危険性がありますので、心あたりのある方は早急に見直しすることをお勧めします。
<alt>は「画像が表示されない時の代わりのテキスト」ですので、一般の検索ユーザーには通常見えていない部分です。
検索ユーザーに見えない部分にテキストを詰め込む行為(隠しテキスト)は、サイトの評価を下げる可能性がありますので注意しましょう。SEO Packでは、<alt>以外にも、SEO PackのSEO事例や実験で得られたノウハウをチェックシートにして公開しております。以下は、SEO Packユーザーに提供しているSEOチェックシートの一部です。

重要なテキストは、画像にしない
HTMLタグのimg要素に<alt>を設定していても、検索するユーザーの環境によっては確認できない場合があります。
サイトにとって重要なテキストコンテンツは、画像にせずテキスト(HTML)で、記述しましょう。
<alt>は、ユーザーのために設定しよう
<alt>は、検索ユーザーに役に立つ情報を検索エンジンが提供するための手がかりや、画像を確認できないユーザーに役立つ情報を提供するSEOの重要な要素の1つです。
SEO対策のためだけではなく画像を見ることの出来ないユーザーのために、HTMLタグのimg要素にalt属性を適切に設定しましょう。
- <h1>タグ
- Googleガイドライン
関連SEO用語
- 無料で出来るSEO対策の方法を教えてください。
関連SEO情報
SEO Pack 費用・料金とご契約期間
必要な対策を必要な分だけ。SEO Packは余計なメニューが無いから高品質なSEO対策を低価格でご提供しています。
契約期間 |
3ヶ月 | 6ヶ月10%OFF |
|---|---|---|
お支払総額(税込) |
1ヶ月7,980円 (23,940円/3ヶ月総額) 定価23,940円/3ヶ月 |
1ヶ月7,182円 (43,092円/6ヶ月総額) 定価47,880円/6ヶ月 |
初期費用・追加費用 |
初期費用0円 0円(一切かかりません) |
|
サービス内容 |
・コンテンツ対策支援、内部対策支援 ・SEOツールの各種機能(順位計測、SEOノウハウの提供など)提供 ・被リンク10本設定 |
|
わずか数分でSEO順位上昇対策開始!

SEOツール無料トライアル
コンテンツ分析や内部SEO対策、競合分析ができるSEOツールが7日間体験可能!高機能なSEOツールを体験ください。