[2020/02/12] (最終更新日 2021/04/14)
html5はSEOに有利?SEO初心者のために変化と現状を解説
突然ですが「html5」って聞いた事はありますか?
ホームページの作成や運営に関わっていると耳にされた事があるかもしれません。
「html5」の他にも「メタタグ」やら「カノニカル」やらと、なにかと謎な言葉が飛び交う場面に遭遇するのではないかと思います。

目次
ホームページはhtmlという言語のようなもので作られていますが、「メタタグ」や「カノニカル」もhtmlソースの中に記載する「命令文」のようなものです。今、ご覧いただいている本記事もhtmlによって作られていて、htmlで「文字」を書く事や「画像」を表示する事を指定しています。
htmlの新バージョン「html5」
さて、もう少しhtmlを掘り下げていきます。
htmlにもいくつかバージョンがありますが、大きく「HTML4.01」「XHTML1.0」「HTML5」の3つに分かれます。
それぞれ簡単に説明すると一般的に使われているのが「HTML4.01」。そして「HTML4.01」から派生し、記述方法が厳密な「XHTML1.0」。そして最新のhtmlである「HTML5」の3つのバージョンに分かれています。
「HTML4.01」から「HTML5」までの流れとしては、
1999年にHTML4が開発され、ホームページを作成する言語として広く使われるようになりましたが、2014年に最新バージョンの「HTML5」が発表されました。「html5」は結構最近使われるようになったことがわかりますね。
「HTML4.01」と「html5」は何が違うの?という点に関しては、大きく3つの違いがあります。
- シンプルな文章構造
- 動画などの埋め込みがしやすい
- 新しいタグがいくつか使えるようになり柔軟な表現が可能に
「html5」になり、役割の変わったタグ
htmlにより「文字」を書いたり「画像」を表示したり指定をしていくとお話ししましたが、「html5」になった事で役割が変わったタグがあります。
- 「strong」タグ・・・「HTML4.01」では「強調」の意味合いで使用されていましたが、「html5」では「重要性」を表すタグになりました。
- 「b」タグ・・・「HTML4.01」では装飾的意味合いの「太字」として用いられていましたが、「html5」では「他と区別したいとき」に使うタグになりました。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
「html5」の対応は進んでいるのか?対応割合を調査
「html5」でマークアップされる事はSEOに直接影響(効果)は無いといわれていますが、実際にどのくらい普及が進んでいるのか、いくつか主要なキーワードで1ページ目にランクインしている「html5」の割合、2ページ目にランクインしている「html5」の割合を調べてみました。
| キーワード | 「seo」 | 「中古車販売」 | 「インプラント 札幌」 | 「電話占い当たる」 | 「クレジットカードおすすめ」 |
|---|---|---|---|---|---|
| html5割合(%) | 90% | 70% | 80% | 90% | 80% |
1ページ目の割合は、「html5」が「82%」、それ以外が「18%」という結果でした。ほぼ「html5」で作られているサイトという事がわかります。それでは、2ページ目になると、割合が変わってくるのでしょうか?
| キーワード | 「seo」 | 「中古車販売」 | 「インプラント 札幌」 | 「電話占い当たる」 | 「クレジットカードおすすめ」 |
|---|---|---|---|---|---|
| html5割合(%) | 80% | 90% | 50% | 90% | 100% |
2ページ目の割合も、1ページ目同様に「html5」が「82%」、それ以外が「18%」という結果でした。
この事から、「html5」の普及はだいぶ進んでいると見受けられますが、1ページ目にランクインしているサイトと、2ページ目にランクインしているサイトの割合には差がなく、「html5」だからといってSEOに効果的とはいえない事がわかります。
「html5」でのh1タグは複数回使っていいの?
「html5」になり、役割の変わったタグがいくつかある事をご紹介しましたが、タグの使用ルールも変わっています。
ここでは「h1」タグの使用ルールについてSEO的に考えていきます。
「h1」タグはページの見出しとして用いるタグとなりますが、原則1ページに1つの使用が望ましいとされています。
しかし、「html5」のルールでは、「h1を複数使っても良い」というルールになったと耳にされた方も多いのではないでしょうか?
「html5」が発表された当初は見出しを全てh1にしても問題がないといったルールが一気に広まりましたが、
その後(html5.1以降)、適切なhタグを使用する必要があるといった解釈となり、複数使っても良いという内容は改められました。
h1タグは、設定が1つでもあっても複数でも、SEO的に劇的なメリットやデメリットがあるとはいえないですが、
SEOを見据えたサイト運営をされるのでしたら、マークアップ方式として「html5」以前でも以降でもh1は1つの使用に留める方がおすすめです。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
自分のサイトが「html5」かどうかの簡単な見分け方
「html5」の特徴の一つに「シンプルな文章構造」というのがあります。
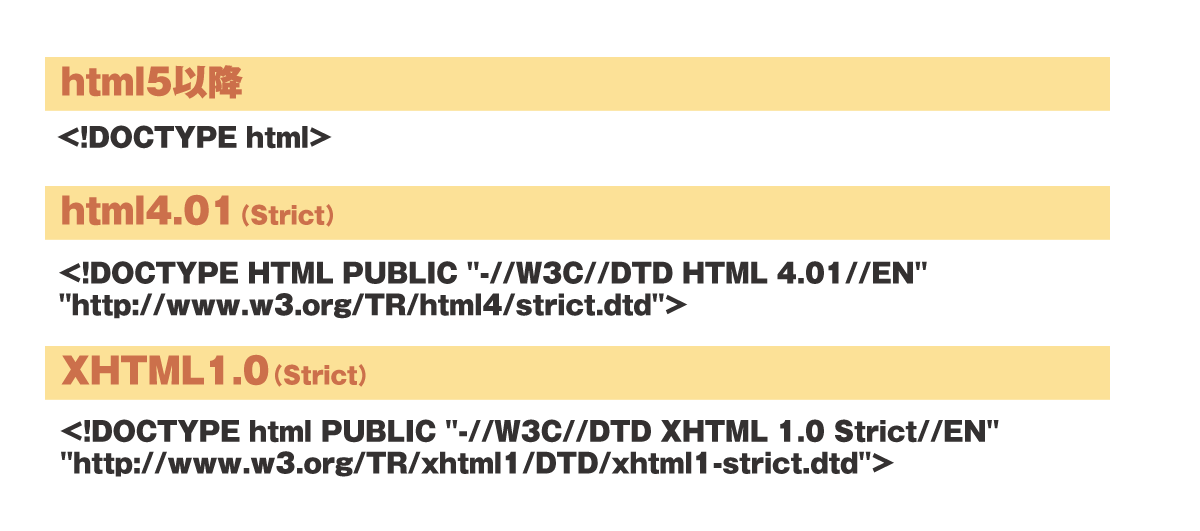
htmlの先頭部分に「DOCTYPE宣言」というのを記載します。「DOCTYPE宣言」は、どのバージョンで書かれたhtmlなのかをはじめに宣言するものですが、htmlのバージョンにより書き方が変わってきます。

上記3パターン比較すると、「html5」の「DOCTYPE宣言」はとてもシンプルな事がわかります。
もしご自身のサイトが「html5」か「それ以外か」を調べるとしたら、html先頭の「DOCTYPE宣言」を確認してみましょう。
まとめ
ここまで大まかに「html5」について変化や現状についてご説明してきましたが、大まかにいうと「html5」は、最新のhtmlの書き方の事を指し、以前までのタグの使い方や書き方が、少しルールが違っています。
また、「html5」の普及は約8割にも及んでいましたが、現状「html5」にしたからといって劇的なSEO効果は確認する事ができませんでした。
見出しを表す「hタグ」の使用は、これまで同様、「h1タグ」はページに1つ、それ以外のhタグについては適切な利用が望ましいでしょう。

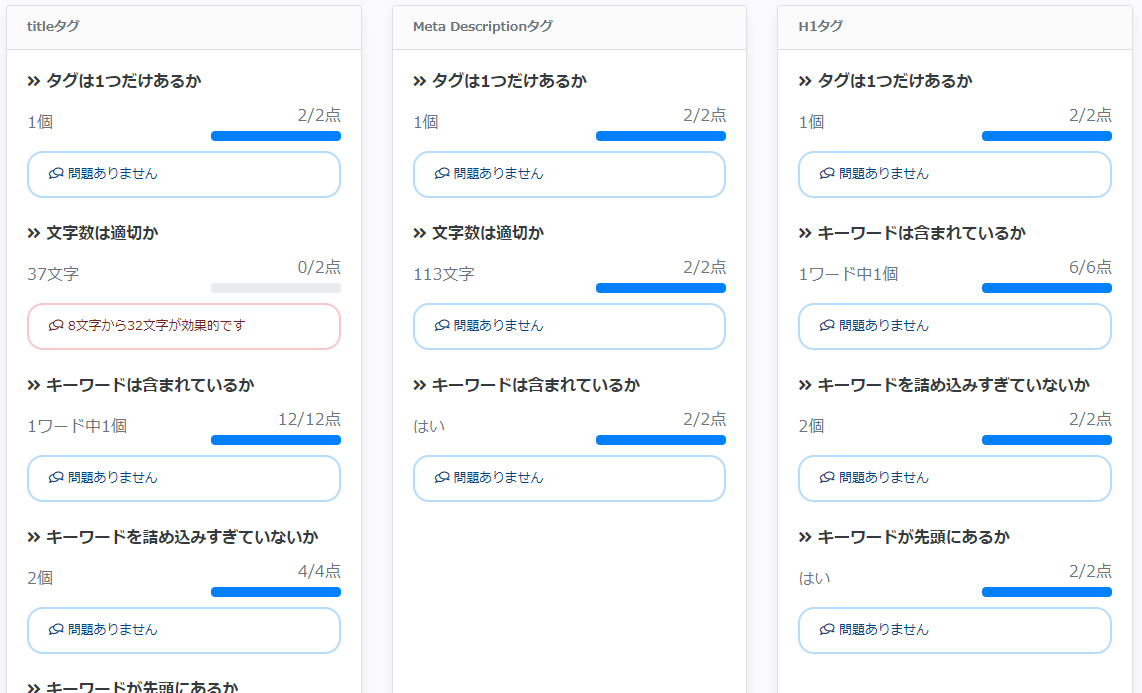
SEO Pack付属のSEOツールではhタグをはじめ内部対策状況をチェックできます。内部対策は検索エンジンに正しく情報を伝える為に必要な対策となります。軽視せず基盤を整えておくことをおすすめします。

この記事が役に立ったらSNSで共有してください。









