[2020/04/01] (最終更新日 2022/06/24)
ファーストビューはSEOでも重要!配置するべき3つの必須情報とは?
ファーストビューとは、ページを表示したときにスクロールせずとも表示される範囲の事をいい、ファーストビューと別の言い方だとAbove the foldとも言われています。
ファーストビューの印象により、訪問ユーザーがスクロールするなどの行動に出るのか、または離脱するかが左右されます。

でも、ファーストビューって「SEOじゃなくて、どちらかというとデザイン領域の話なのでは?」と思った方も多いかもしれません。実はSEOにおいてもファーストビューのエリアを改善する事はとても重要な事なのです。
目次
ファーストビューはGoogleにも判断されています

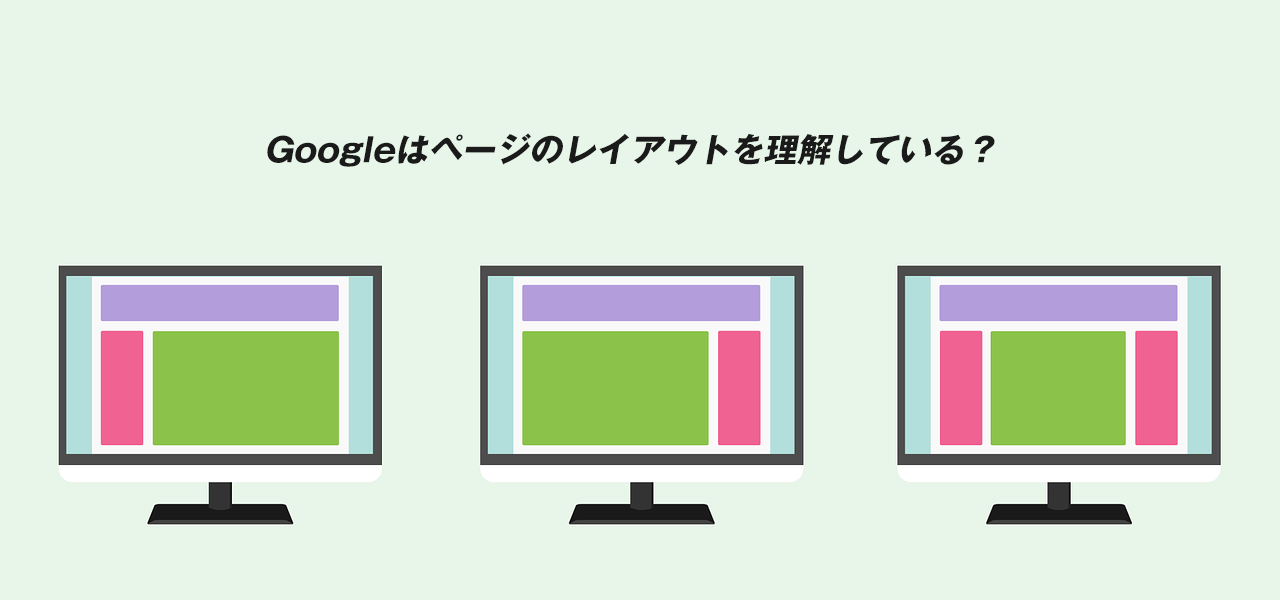
Googleは、2012年1月に発表したファーストビュー判定のアルゴリズム「ページレイアウトアルゴリズム」の改善を繰り返しており、ページのどこまでがファーストビューでどこからがメインカラムか、更にサイドカラムはどのエリアか、などのページのレイアウトを理解しているといわれています。
この「ページレイアウトアルゴリズム」は、ファーストビュー領域にページ独自のコンテンツが無ければ評価を下げるといった判定をするものですが、主にアフィリエイトサイトにおいて、サイトに訪問してきたユーザーが望んでいない広告ばかり見せられるといった問題を解決するため、導入されることとなりました。
ファーストビューは3秒で判断されるページの「顔」
さて、訪問ユーザーがページの内容を判断するまで「3秒」といわれています。その間に、欲しい情報がみつからないと判断されれば、多くのユーザーは離脱してしまいます。

例として「バッグ おすすめ」で検索してきたとしましょう。サイトに訪問して、パッと見てバッグの情報が見当たらなければ(見つけにくければ)他のサイトで情報を探そうって思ってしまいますね。
その時間が僅か「3秒」といわれているのです。
また、ページの読み込みスピードについても触れなければなりません。
SEOにおいて、ページの読み込みスピードは重要なポイントです。SEO PackのSEOツール「seodoor」で内部対策状況をチェックすると、「1.5秒以内」にページの読み込みが完了する事を推奨していますが、もしページの読み込みスピードを改善したいと思っている場合は、ファーストビューの読み込みを改善してみましょう。
改善方法としては、主にJavaScriptやCSSの読み込みをファーストビューとそれ以外に分け、ファーストビューを優先的に読み込むという方法も一つの方法です。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
ファーストビューに求められる情報とやるべきでない事
Googleも「ページレイアウトアルゴリズム」を導入するなど、ファーストビューがSEO的にも重要な役割を果たすことが少しわかってきたと思います。
では、どのような情報がファーストビューにあると良いのでしょうか。
ファーストビューに求められるのは、「ユーザーにとって有益なコンテンツ」。
「ユーザーにとって有益なコンテンツ」があることは、ファーストビューだけではなくページ全体のSEO対策にも直結しますね。
検索ユーザーにわかりやすく伝える事がSEO対策にも繋がっていくのです。
それでは具体的にどのような情報があると良いのかというと、次の3点が求められる情報といえます。
ファーストビューに配置したい3つの情報
- 「そのページに何が書かれているのか」を把握できる内容
- ページの内容を訴求するアイキャッチ
- ナビゲーション
ファーストビューに配置したい3つの情報を言い換えると、
「ユーザーが読み進めたいと思う魅力的なキャッチコピーや冒頭のリード文」
「探しているものがあるとわかるアイキャッチ」
「ユーザビリティの向上や直帰率の軽減のためのナビゲーション」
上記がサイトの「顔」として求められる情報といえます。
反対にファーストビューエリアでやるべきではない事としては、
「外部サイトへのリンクやアフィリエイト広告」の過剰な設置です。
広告目的のサイトはSEO的に低品質なサイトとみなされ評価されない可能性があり、Googleから広告収入目的のサイトと誤解されることが考えられます。
また、本来のメインコンテンツで伝えたい内容が、広告により見られなかったり(見づらかったり)する事をアクセスしてきたユーザーも望んでいません。
このようなファーストビューのページだとユーザビリティの高いサイト(ページ)とはいえないですね。
基本的なファーストビューのサイズを検討

ファーストビューのサイズを検討するにあたり、statcounterでモニタサイズのシェアを確認してみたところ、日本のPCでは、「1920×1080」のサイズが主流のようです。
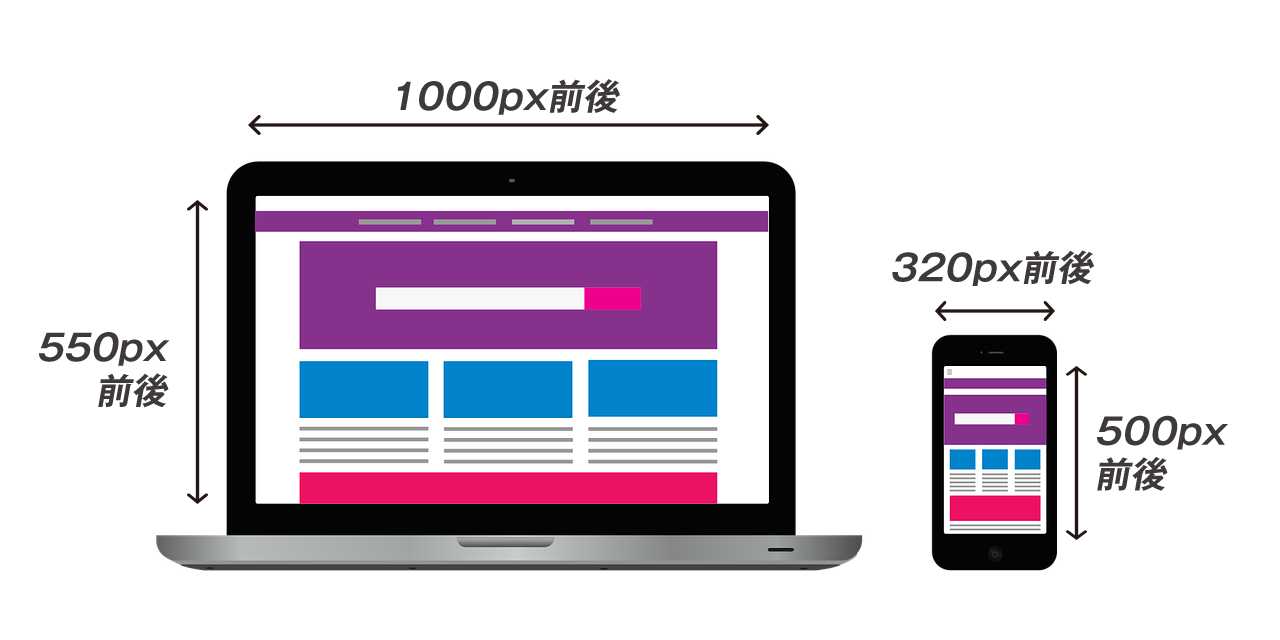
デバイスやモニタサイズによりファーストビューの範囲は変わってきますが、現在主流のモニタサイズやブラウザを縮めて閲覧する場合を考慮し、それぞれに対応できるパソコン表示の場合のファーストビューは、「1000px前後×550px前後」と考えてみましょう。
また同様にスマホのサイズも確認したところ、主流のサイズは「375×667」という事が確認できましたので、
凡そ「320px前後×500px前後」が妥当ではないでしょうか。
サイズが決まれば、エリア内に上述の必要な情報を表示できるように設計しましょう。キャッチコピーやリード文直前の見出しタグなどにはSEOの対策キーワードを含めるとファーストビューが考えやすいかもしれません。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
ファーストビューを改善する重要性
ファーストビューはデザイン要素だけではなく、SEO対策としても重要な役割を果たしています。
アクセスしてきたユーザーにも、検索エンジンにも有益な情報を伝える為に情報の詰め込みすぎも独自コンテンツが無いのも良くありません。
まずは上述した3つの必要な情報を適切に配置するようにしてみましょう。
どんな情報がわかるサイト(ページ)かをユーザーや検索エンジンに伝える事ができていれば、デザイン的にもSEO的にもファーストビューが成功しているページといえるのではないでしょうか。

この記事が役に立ったらSNSで共有してください。









