SEO対策はSEOツール(内部対策+コンテンツ対策)+外部対策で月額7,980円
TOPICS
SEO FAQ
SEO対策 よくある質問
「display:none」で隠したテキストには、SEO効果がありますか?
検索エンジンの評価を上げようとして「display:none」を利用する行為は、
本来の利用方法から外れています。
そのような行為は「SEOスパム」としてサイトの価値を下げる可能性があります。
「display:none」とは?
CSSのプロパティ「display:none」は、用途や目的に応じて一時的に不要なコンテンツを非表示にする事ができる、便利なCSSです。 Webデザインの観点からパソコンでは表示したいけどスマホでは非表示にしたいといった場合に便利に使われていたCSSプロパティとなります。
「display:none」の便利な利用法は以下のような使い方が挙げられます
- ショッピングサイトで一時的にイベントバナーを非表示にする
- レスポンシブデザイン導入時にユーザーの利便性を考え、端末ごとに不要なコンテンツを非表示にする
但し、この「display:none」は、一部のユーザーが、検索ユーザーにはアダルトコンテンツを表示させ、検索エンジンには無害なコンテンツを見せるなどの、検索エンジンを欺き検索結果を不正に操作しようとする目的で多く使われたため、スパム判定される可能性を秘めています。
もちろん、こうした「騙そうとする意図」がスパムに繋がるわけですが、そうした意図を持たず、ユーザーやGooglebotにより有益なサイト体験を提供できれば、display:noneが即スパム扱いされる言われもないはずです。この点が、いままで議論の分かれるところでした。
実際にこの「display:none」の使用がSEO対策にとって良いのか悪いのか、長い間議論が交わされてきました。
というのも、そもそもGoogle側が、「display:none」について、発言が一貫していなかったのですが、ようやく議論が落ち着きそうです。Googleの発言も取り上げて考察します。
display:noneが抱えるリスク
「display:none」を使えば、訪問してきたユーザーの目的や、ナビゲーションなどを見せたいタイミングなどに合わせて、コンテンツを隠したり、変化させたりすることができるので日頃からよく使うCSSプロパティといった方も多いのではないでしょうか。
とても便利なCSSプロパティで、こうした意図を持って使用する事自体はとくに問題ないものですが、SEO評価には悪影響があるのではないか、と長らく言われてきました。この「display:none」によって、コンテンツが「隠しコンテンツ」とみなされる恐れがあるからです。
検索エンジンが「隠しコンテンツ」を「スパム判定する」理由とは
検索エンジンは「検索ユーザーの役に立つ情報」を検索結果に表示させることで収益を得ています。
そのため、「検索ユーザーに見えない情報」でサイトを評価すると「適切な検索結果」の表示が不可能になります。
もし仮に「検索ユーザーの役に立たない結果を表示する」検索エンジンとなってしまったら、ユーザーは検索エンジンを利用しなくなるでしょう。
したがって検索エンジンは「検索ユーザーの求める情報」を表示させるため、不正に検索ランキングを操作しようとするSEOスパムを排除します。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
「隠しコンテンツ」を「SEO目的」に使わない
「display:none」の利用がSEOスパムになるわけではなく、検索ユーザーに見えない「隠しコンテンツ」や「クローキング」によって、サイトの価値を不当に高めようとする行為が「SEOスパム」とされ、ペナルティの要因となります。
「display:noneの利用」以外にも、「文字色と背景色を同系色にして隠す」「テキストの上に画像を乗せて隠す」「フォントサイズを小さくして隠す」「text-indent: -9999px;で隠す」「alt属性にキーワードを隠す」などが、今までSEOスパム行為として利用されてきているため、必要ないのにむやみに「display:none」を使う行為はおすすめいたしません。Google検索セントラルで隠しテキストのガイドライン違反例が紹介されているので確認してみてください。
display:none は「逆効果」
事実、Googleはかつて、display:noneを「使う必然性があるなら、使ってOK」と話していました。しかし、クローキングを行うスパムサイトへの取り締まりが活発化する中で、display:noneに対する態度も変化してきたようです。
そんな中、Googleのスポークスマンであるゲイリー・イエーシュが決定的なコメントを出しました。彼は display:none はSEO的には逆効果だ と言うのです。ゲイリーのコメントを引用します。(翻訳は筆者)
検索エンジンに、ユーザーが見るのとは違うコンテンツを配信するのは、危険だ。クローキングとみなされる可能性がある。 コンテンツをdisplay:noneで隠すのは、逆効果だ。というのも、Googleは隠れたコンテンツをより低くランキング評価してしまうからだ。参照: Search engine indexing of single page applicationson StackOverflow
Googleは隠れたコンテンツの中身を見ていません。
ランキング上昇に影響するコンテンツですが、「display:none」はいわば、必須要素であるコンテンツをわざわざ目減りさせるもの、とも言えなくもありません。
Googleが見ていないのだから、display:noneで隠されたコンテンツはGoogleに評価されません。これが、ゲイリーの言う「より低くランキング評価されてしまう」という言葉の意味です。
価値があるコンテンツなら、隠さず表に出そう
コンテンツやテキストなどが、「検索ユーザーにとって価値のあるもの」の場合は、「隠さず検索ユーザーに見せる」ことをおすすめします。
「検索エンジン」は、「検索ユーザー(人間)に見えないもの」を高く評価することはありません。
ユーザーの利便性を考えて、タブなどで隠す場合も「初期状態でユーザーに見えていないものを検索エンジンは無視する」という発言をGoogleがしたことがあるため、隠した場合せっかくのコンテンツが評価されにくくなる可能性があります。
せっかく、検索ユーザーのために高品質なコンテンツを用意しても、隠してしまって検索エンジンに無視されてしまっては勿体ありません。
現在、SEOのためにコンテンツを隠すことに意味はありません。重要なコンテンツは、検索ユーザーと検索エンジンのどちらにも見えるようにすることをおすすめします。
「display:none」の利用はペナルティを受けるの?
display:noneの利用、イコール、ペナルティというわけではありません。
スマホ検索ユーザーのために「レスポンシブウェブデザイン」で、スマホ対応したいときなど、「display:●●」のCSSは有効です。「display:」のCSSプロパティには、none以外の値もあります。
正確には、「display」がプロパティで「none」が値となりますが、「none」以外には「block」「inline」「inline-block」などがあり、そのときに相応しいCSSを使うようにしましょう。(参考:【css】displayの値オススメ5つ!レスポンシブデザインにも便利)
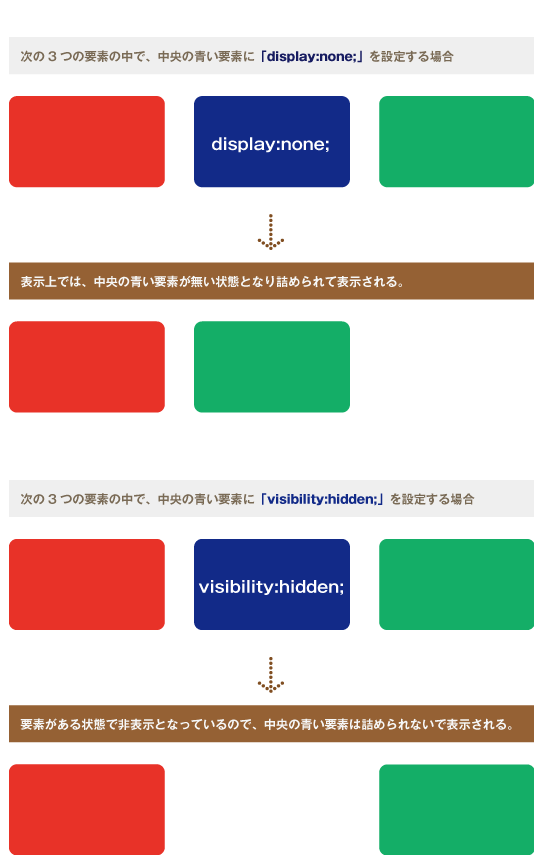
「display:none」と「visibility:hidden」について
「display:none」のようにコンテンツを非表示にするプロパティに「visibility:hidden」というものがあります。2つのプロパティの違いは、要素が非表示になった際に詰められるのか、または詰められないのかといった違いとなりますが、SEO的な効果(影響)としてはどちらも違いがないようです。覚えておきたい点はどちらも「要素が非表示になるだけ」という点です。非表示となっても読込速度は早くなりません。更にhtml内にパソコン用のコードとスマホ用のコードなど分けて記載している場合は、その分読込みも2倍量となる為注意しましょう。

「display:none」の使い方
実際に「display:none」を使う方法は、htmlに直接スタイルを記載する方法か、またはCSSファイルに記載する方法の2つが一般的です。
htmlに直接スタイルを記載する方法
- <div style="display: none;">
CSSファイルにスタイルを記載する方法
- div {display:none;}
「display:none」まとめ
検索結果を操作するために「display:none」を利用するのは本来の利用法ではありません。隠しテキスト・隠しリンクなどはGoogleのガイドライン(品質に関するガイドライン)に反しています。
ただし、すべての「display:none」の利用がSEOスパムとされ、ペナルティを受けるわけではありません。パソコンでは見れるけどスマホでは見れないコンテンツがある場合や、プラグインが入っていないユーザーのための説明テキストなど、ざまざまな検索ユーザーに合わせるためにhtmlの要素を一部非表示にするべく「display:none」を利用するなどといった利用方法であれば、「display:none」の利用でペナルティを受ける可能性は低いでしょう。
レスポンシブデザインはGoogleも推奨しています。レスポンシブデザインを取り入れる上でよく利用するCSSプロパティが「display」となりますが、使い方を間違わなければとても便利なプロパティです。検索ユーザーや検索エンジンにわかりやすく情報を伝える手段として利用しSEO対策を進めましょう。
- SEO対策(被リンク対策)したらペナルティになりますか?
関連SEO情報
- Googleサーチコンソール
- ペナルティ
- アルゴリズム
- 一覧へ
関連SEO用語
SEO Pack 費用・料金とご契約期間
必要な対策を必要な分だけ。SEO Packは余計なメニューが無いから高品質なSEO対策を低価格でご提供しています。
契約期間 |
3ヶ月 | 6ヶ月10%OFF |
|---|---|---|
お支払総額(税込) |
1ヶ月7,980円 (23,940円/3ヶ月総額) 定価23,940円/3ヶ月 |
1ヶ月7,182円 (43,092円/6ヶ月総額) 定価47,880円/6ヶ月 |
初期費用・追加費用 |
初期費用0円 0円(一切かかりません) |
|
サービス内容 |
・コンテンツ対策支援、内部対策支援 ・SEOツールの各種機能(順位計測、SEOノウハウの提供など)提供 ・被リンク10本設定 |
|
わずか数分でSEO順位上昇対策開始!

SEOツール無料トライアル
コンテンツ分析や内部SEO対策、競合分析ができるSEOツールが7日間体験可能!高機能なSEOツールを体験ください。