SEO対策はSEOツール(内部対策+コンテンツ対策)+外部対策で月額7,980円
SEO対策はSEOツール(内部対策+コンテンツ対策)+外部対策で月額7,980円
スマホ対応はじめましょう

Googleが、モバイルファーストインデックス(MFI:Mobile First Indexing)の本格展開を2018年3月26日(現地時間)にウェブマスター公式ブログにて発表しました。一斉にMFI適用ではなく、徐々に、サーチコンソール上に「Mobile-first indexing enabled for http://○○.jp」といった件名でメッセージが届くといった展開を進めています。
このメッセージをサーチコンソールで受け取ると「モバイルファーストインデックスが適用されたサイト」という事ですが、
「モバイルファーストって、いったいなんですか!」という方に、モバイルファーストインデックス(MFI)の事と、対応方法をご紹介します。
モバイルファーストインデックスとは、全てのサイトの評価を「モバイル版ページ」の評価に応じて検索順位を決める仕組みのことです。現状、Googleは「パソコン版のページ」をインデックスし、そのページを評価し、検索順位を決めてきました。その評価対象が「パソコン版のページ」から「モバイル版のページ」へ変化するという事です。

簡潔にいうと、繰返しとなりますが「パソコン版のページ」ではなく、「モバイル版ページ」をインデックス・評価し検索順位が決定されるという仕組みに変化します。
世界中でモバイル端末(スマホ)の利用ユーザーが増加しています。現在はパソコンからのGoogleアクセスユーザーを上回っているというのが現状です。
2015年には既に、パソコンからのアクセスよりスマホからのアクセスの方が上回っていたという事から、この仕組みの変換計画は自然な流れなのかもしれませんね。
その流れを受け、Googleは、モバイルファーストインデックスを導入することで、 検索ユーザーが更に使いやすくニーズに合致した情報を見つけられるようにすることで、検索体験を向上させようと考えたようです。
モバイルを基準に評価をするという事で表示速度は押さえておきたい要素となります。ユーザーは表示速度が遅い場合、そのページから離脱してしまう可能性が高いですね。
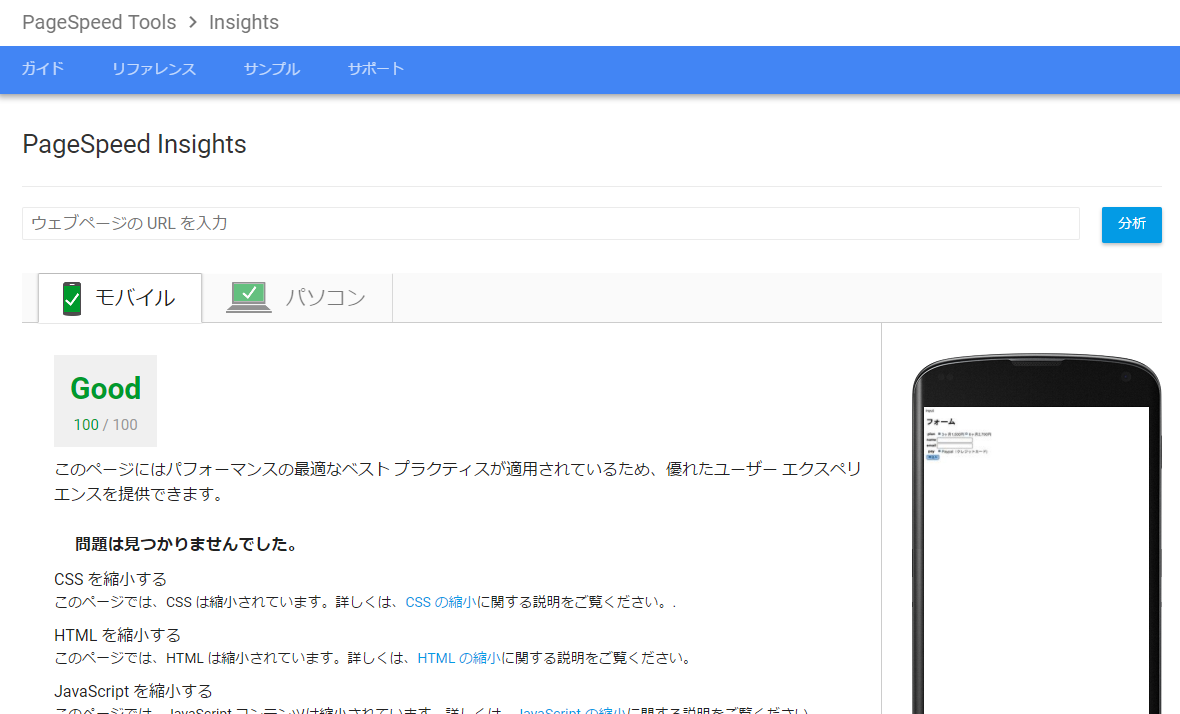
表示速度の改善や現状を確認するツールに、GoogleのPageSpeed Insightsというツールがあります。
結果を参考に表示速度の評価を「Good!」に近づけてみてください。
参考リンク:PageSpeed Insights

リンク評価についても気になります。Googleは、パソコンページのリンクを評価するか否かは現在検討中のようです(2017年6月21現在)。
リンクの評価はどうなるのかという不安は、レスポンシブデザイン(RWD)ではないサイトが持つ不安となるのではないでしょうか。
パソコンページとスマホページのURLを分けて運用しているサイト(ページ)の場合、Googleの決定内容によっては順位が変動することが考えられます。
評価が下がる(他のページの評価が上がるともいう)その可能性を軽減する対策として、レスポンシブデザイン(RWD)の運用に移行することがあげられます。

いわゆる、モバイルフレンドリーのページがモバイルユーザーの読みやすい・使いやすいを満たす事で、結果的に上位にランクインしてくると考えます。Googleのモバイルフレンドリーツールで、対策サイトの状況をチェックしてみましょう。


レスポンシブデザイン(RWD)のサイトは、大きな対策をする必要なありません。今後も変わらず、検索ユーザーのニーズに合致したページ運営を続けてください。
パソコン版ページでは1ページで表示している内容を、モバイルページでページ分割(ページネーション)などをしている場合には、可能な限り分割はせず同一のコンテンツを表示させることがおススメです。
ページネーションをしているページ例としては、ECサイトの商品ページなどが多いのではないでしょうか。
意図として表示件数をパソコン表示とスマホ表示で変更する事で表示速度を向上させている場合が考えられます。
構成するURL間の関係性を検索エンジンに示す必要があります。
関係を示す具体的な方法として、rel="next" と rel="prev" リンクを使用する方法をお勧めします。
パソコン版1ページをスマホページでは3つのページに分割してあるとします。
1のhttp://www.example.com/part1.htmlには、
<link rel="next" href="http://www.example.com/part2.html">2のhttp://www.example.com/part2.htmlには、
<link rel="prev" href="http://www.example.com/part1.html">
<link rel="next" href="http://www.example.com/part3.html">
3のhttp://www.example.com/part3.htmlには、
<link rel="prev" href="http://www.example.com/part2.html">別々のURLで表示しているサイトと
は以下の様に別URLで運営している場合のケースが考えられます。
PCの場合は「http://www.example.com/」
スマホの場合は「http://www.example.com/sp/」
このようなURLが異なるケースの場合、検索エンジンに双方のページの関係性(同一のページである事)を伝えるためアノテーションの設定が必要となります。
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://www.example.com/sp/" />
<link rel="canonical" href="http://www.example.com/" />
モバイルファーストインデックス対応が加熱する一方で、もう一つ、最近注目されている話題が、AMP対応です。AMPとは「Accelerated Mobile Pages」、つまりモバイル版Webページの表示を高速化する技術のことです。
スマホでGoogle検索したときに、あなたのページを超高速表示させるための技術ですが、AMP対応するとGoogle検索結果のうち優遇枠で表示される可能性もあります。
AMPバージョンのWebページは、スマホユーザーのために用意されたページと言えます。では、AMP対応ページさえあれば、モバイル版ページを用意したことになるのでしょうか?
つまり、モバイルファーストインデックス導入後、従来のデスクトップ版ページと、スマホで高速表示できるAMP版ページがあれば、別途「モバイル対応版ページ」を用意しなくても、AMP版ページの方をインデックスしてもらえるのでしょうか?
このあたりは非常にややこしいのですが、Googleのスポークスパーソンの発言によると、モバイルファースト・インデックス導入後にインデックスされるのは、あくまで「Google基準を満たすモバイル版ページ」であって、AMP対応は関係ない、のだそうです。
Googleのゲイリー・イリェーシュは、Twitterで、「もしデスクトップ版ページとAMP版ページしかなかったら、モバイルファースト・インデックスはAMP版をインデックスしてくれるのか?」という質問を受けました。
それに対する回答は、「いいや、AMP版はインデックスしない」というもの![]() でした。
でした。
そもそも「AMP技術」はモバイル対応ページのためにある技術なのです。デスクトップ版ページにAMPを導入しても、あまり意味が無いのです。
Googleは、純正ツール「モバイルフレンドリーテスト」に合格できる基準を満たしたページだけを「モバイルフレンドリー(=モバイル対応)」だと認めます。
「モバイルフレンドリーテスト」に合格するページは、スマホの狭い画面で見てもゆとりがあるデザインで、主なコンテンツ以外の余計なものを掲載しておらず、遅いモバイルの回線でもストレスなく表示できるようなスリムな容量のページとなります。
それをさらに極限までスリム化し、スマホ端末での超高速な表示を実現するのが「AMP」技術です。つまり、モバイル対応したページがもともとスリムであるからこそ、さらにそれを超スリム化して高速化できるのが、AMPなのです。
一方、デスクトップ版ページをAMP化しても、元々のコンテンツやソースの組み方が「画面も広く通信回線も太いPCでの閲覧」を想定したものであるため、スマホ端末で「超高速表示」するのには適していません。したがって、デスクトップ版WebページをAMP化しても、Googleの言う「モバイルフレンドリーなWebページ」にはならないのです。
つまり、モバイルファースト・インデックスの導入までにやらなければいけないことは、モバイル対応(モバイルフレンドリー対応)であり、AMP対応は二の次と言えます。
「検索クエリに対して適切なコンテンツを作成しているか?」「被リンクは十分か?」「表示速度などユーザーが使いやすいか?」などを前提にモバイル用ページの運用をしていくことが今以上に求められます。ユーザーファーストなコンテンツをこれからも作成することでモバイルファーストインデックスに早めに備えましょう。