SEO対策はSEOツール(内部対策+コンテンツ対策)+外部対策で月額7,980円
Mobile friendly
モバイルフレンドリー
この記事では、モバイルフレンドリーについて、説明します。
モバイルフレンドリーとは?
モバイルフレンドリーとは、ウェブサイトやページを、スマートフォンやタブレット端末、携帯電話などの「モバイル端末」で閲覧したときに、閲覧しやすい・利用しやすい状態になっている状態のこと(スマホ対応しているか)を言います。 「モバイルフレンドリーなサイト」と言った場合は「スマホ対応済みなサイト」を意味します。
「モバイルフレンドリー」は、Googleが、2015年4月21日より導入した評価基準(アルゴリズム)の1つであり、モバイル検索ユーザーの利便性を高めるために導入されました。
また、2015年の本アルゴリズム導入以来初のアップデートは、米時間2016年5月12日、モバイルフレンドリーアップデートが展開完了しています。
(参考 Googleウェブマスター向け公式ブログ:検索ユーザーがモバイル フレンドリー ページを見つけやすくするために)
モバイルフレンドリーの影響度
このアルゴリズムは、全世界的に展開される大規模なものです。
2015年の初回展開時、既に多くの国内外データが集まり、まとまった分析が行われています。それによると、必ずしも全てのサイトに大きなランキング変動が起きるわけではありません。
とはいえ、モバイルフレンドリー対応を放置しておくべきではありません。 2015年時点でアップデートの順位への影響はそれほど大きな影響は確認できませんでした。
また、モバイルフレンドリー導入当初は、検索結果画面上に「スマホ対応」ラベルの表示などがありましたが2022年現在ではそのラベルの表示もなくなりました。
モバイルフレンドリーテスト
自サイトやページが「モバイルフレンドリーなサイト」かどうかは、
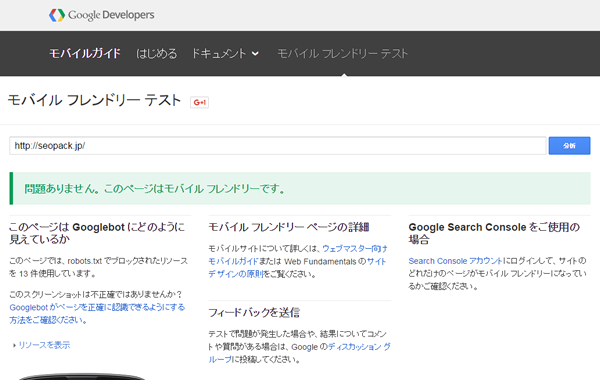
Googleのが提供している「モバイルフレンドリーテスト」を使用すると確認できます。
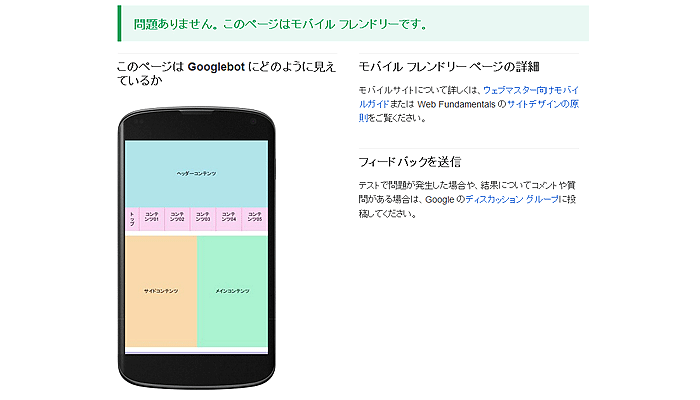
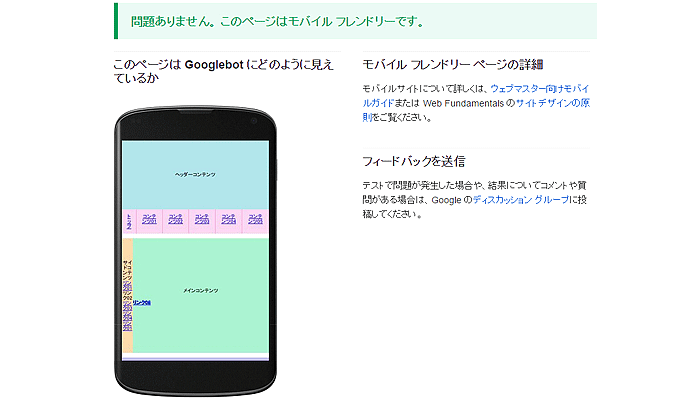
モバイルフレンドリーなサイトであれば、以下のように表示されます。

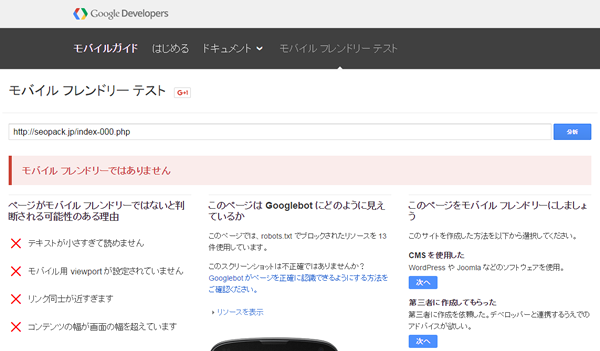
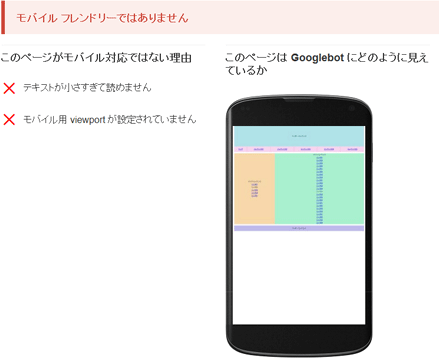
モバイルフレンドリーなサイト「ではない」場合は、以下のように表示されます。

不合格の場合、Googleは「ページがモバイル フレンドリーではないと判断される可能性のある理由」を表示します。
×テキストが小さすぎて読めません
×モバイル用 viewport が設定されていません
×リンク同士が近すぎます
×コンテンツの幅が画面の幅を超えています
サイト制作者と確認して修正しましょう。
モバイルフレンドリーテストのエラー項目と合格ラインの検証
モバイルフレンドリーテストのエラーの項目とそれぞれの合格ラインを検証してみました。 是非、スマホ対応の参考にしてみてください。
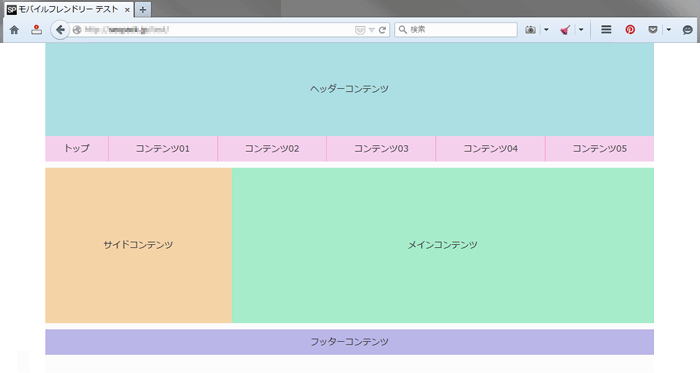
モバイルフレンドリーをテストするために、以下のような仮のページを用意しました。
(横幅:pc用960px/スマホ用100%)

そして、モバイルフレンドリーに合格するためにはこちらのエラー項目をクリアする必要があります。
- テキストが小さすぎて読めません
- モバイル用 viewport が設定されていません
- リンク同士が近すぎます
- コンテンツの幅が画面の幅を超えています
フォントサイズの合格ライン
モバイルフレンドリーのテストページで確認してみたところ、11pxでエラーが消えました。フォントサイズを10px以下にしている箇所は注意です。

ただ、モバイルフレンドリーはスマホで閲覧した時の見やすさに重点を置いているので、小さくても12pxほどのサイズにしておくことが望ましいでしょう。今回のテストページでは10pxでエラーが出ましたが、これを参考に、ご自分のサイトでもテストしてみてください。
ビューポート設置なし
ビューポートの設置が無い場合、当然モバイルフレンドリーとは言えないので、「モバイル用 viewport が設定されていません」のエラーが出ます。
pc用cssが読み込まれているため、横幅によっては、「コンテンツの幅が画面の幅を超えています」のエラーも表示されました。

モバイルフレンドリーは画面サイズで表示することが重要のようです。 ちなみにこの状態から、cssで横サイズを340pxにしても、正しくビューポートが設定されていないため、縮小表示されてしまいます。
リンク同士を近づけてみる
今回のテストページでは、色々試しましたが「リンク同士が近すぎます」というエラーは出ませんでした。

また、cssを以下のように設定してみてもこのページでは、エラーが出ませんでした。
画像リンクも試してみましたが、全てのテキストリンクをほぼ重ねてもエラーが出なかったので、まだこの項目はモバイルフレンドリーとしての優先順位が低いのかもしれません。このエラーに関しては、また何かわかり次第、追記したいと思います。
コンテンツの幅を変えてみる
コンテンツの幅に関しては、先ほど試したものと同じく、「コンテンツの幅が画面の幅を超えています」とエラーが出ました。cssで横幅の大枠は100%に設定しましょう。※クラス名は任意で。
モバイルフレンドリーなサイトの条件とは
Googleが「モバイルフレンドリーなサイト」としてあげている条件は以下の4つです。
・携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
・ズームしなくても判読できるテキストを使用していること
・ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
・目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
スマホなどのモバイル検索ユーザーはこれからも増えてくため、
モバイルフレンドリー対応は必須です。
未対応の場合は「SEO内部対策:スマホ対応編」をご参考ください。
モバイルフレンドリー対応後の注意点
モバイルフレンドリーなサイトに対応完了しても、それでモバイル検索対策が全て完了…ではありません。モバイルフレンドリー対応はあくまで「他のSEO対策の効果をより出やすくする」ものと理解して下さい。
サイトをモバイルフレンドリー化したあとに気をつけるべき点は、モバイル検索ではデスクトップ検索と異なる順位でサイトが表示されるため、それぞれのデバイスで個別に順位チェックしなければ順位が把握できないことを注意しましょう。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
- 無料で出来るSEO対策の方法を教えてください。
関連SEO情報

SEOツール無料トライアル
コンテンツ分析や内部SEO対策、競合分析ができるSEOツールが7日間体験可能!高機能なSEOツールを体験ください。



