[2016/03/23] (最終更新日 2025/07/31)
SEO1位のための「h2」「h3」タグ設置ガイド
SEO対策におけるh1タグの設置ノウハウ記事には大きな反響があり、内部SEO対策で悩みをお持ちの方は少なくないのだな、と感じています。
実際、筆者は業務の中で何千ものサイトを見る機会がありますが、重要なはずの見出しタグ(h1からh6)を適切に設定できているサイトは意外と少ない、という印象があります。
ページを構成する際、h1~h6の見出しタグをなんとなくで設定していませんか?
見出しタグ(h1タグからh6タグまで)は、SEO目的に設定する訳ではありませんが、目次のように見出しタグを使い、ユーザーにもGoogleにもわかりやすくコンテンツを作ることが重要です。
中でも、h1タグは特に重要とされています。
見出しタグの使い方は、h1~h6まですべて使う必要もなく、h2の下にh1があったとしても評価されないわけではありませんが、正しい構造をGoogleに伝えることにより、重要とされるh1タグに入っているテキストがそのページのキーワードと認識されることから、必ずh1タグは設定したいところです。
本記事では、h1タグに続いて重要な見出しタグである「h2タグ」そして「h3タグ」の適切な設定ポイントを紹介します。

- h1タグとページタイトルの違い・役割
- h2タグ・h3タグの基本的な使い方と記述例
- 見出しタグ(h1~h6)のSEOにおける重要性
- hタグに画像を設定する際の注意点
- h2・h3タグを使うことで得られるSEO効果
- 見出しタグの適切な運用と基本対策
目次
h2タグ、h3タグの基本を確認しよう
h1タグの記事でも触れましたが、h1からh6までの見出しタグ(hタグ)を設置することは、下記の役割があります。
1. Google(検索エンジン)に「ここは要点をまとめた見出しだよ」と伝える
2. サイトを訪問したユーザーに見出しを伝える
hタグの役割を具体的に言うと、Googleのクローラーに対しては、ページ内容をキーワードと結びつけて理解させ、SEO効果を大きくするのに役立ちます。また、検索ユーザーに対しては、ページ本文に見出しを付けて読みやすくすること(滞在時間増、間接的なトラフィック増)に役立ちます。
h2タグとh3タグの基本的な記述方法
見出しタグはh1からh6までありますが、最も重要なのがh1タグ、次に重要なのがh2タグ、さらにはh3タグとなります。WEBページの構成ではh1からh6へと順番に使うのが基本です。
…
h1の記事でも書きましたが、hタグを使うとフォントサイズが大きく・太字になるからといって、むやみやたらに大きくしたい文字にhタグを使うのは本来の使い方と異なるので避けましょう。
ただフォントサイズを変更したいのならCSSでサイズを指定し、「ここは見出しとなる文章なので注目して」とGoogleや閲覧ユーザーに伝えたい時だけhタグを使うようにします。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
h2タグ、h3タグの重要性を確認しよう
「見出しでも一番大事」なだけに価値の分かりやすいh1タグとは違い、h2タグやh3タグは、しばしばWeb製作者やマーケターを判断に困らせます。どこまでSEO対策に効くのかが不鮮明だからです。
しかし、結論を先に言うと、h2やh3も積極的に使用すべきです。
これから、その理由を説明します。
h2やh3も積極的に使用すべき理由
h2タグやh3タグは、直接的なSEO効果はありません。
つまり、h2やh3にSEO対策キーワードを入れても、それだけで簡単に検索順位は上がらない、ということです。
しかし、h2タグやh3タグを使うことで、下記のようなメリットがあります。
メリット2 見出しごとに内容がまとまり、訪問ユーザー対策になる
メリット3 コンテンツの質が高まり、結局順位上昇につながる
それぞれのメリットを次に解説します。
メリット1. Googleに対し、ページ内容が効果的に伝わる
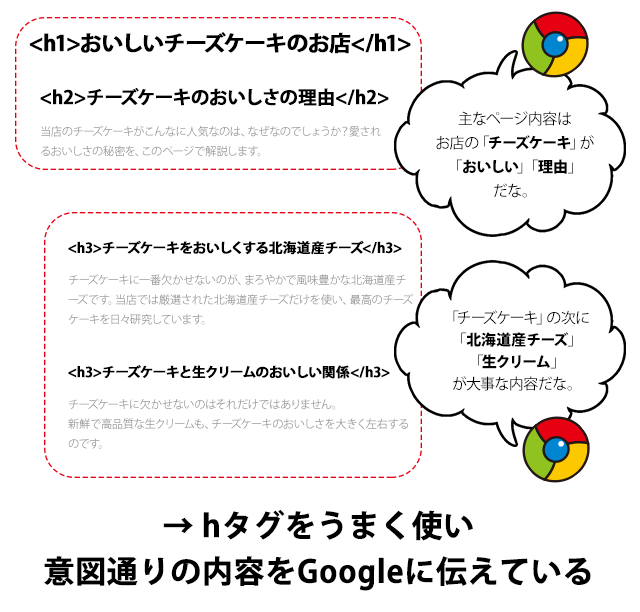
h1だけでなくh2やh3も使うことで、WEBページの内容がわかりやすくなり、GoogleフレンドリーなWEBコンテンツを作ることができます。例として、下の図を見てみて下さい。

hタグをうまく使うことで、GoogelはWEBページの内容を理解しやすくなります。
そして、Googleが正確に理解できると、正しくページの内容を伝える事が出来、検索結果に表示されやすくなります。これは、ページの内部SEO対策の面で効果があるということです。
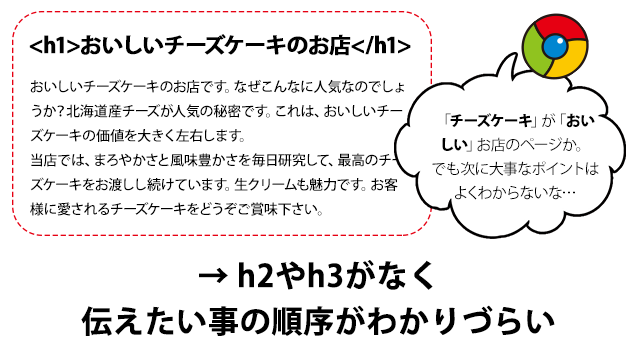
一方、h2やh3などの見出しを使わないと、次のようになりかねません。

この例だと、「チーズケーキ」というターゲットキーワードはわかりますが、そのほかのポイントが何なのかがわかりにくくなります。
一応、北海道産チーズや生クリームといったワードが入る事で本文中で説明していますが、hタグで特別扱いしてあげていないために、ほかのワードの中に埋もれてしまっており、あまり注目が集まりません。またページにおいて大事なワードの順番もほとんどわかりません。
これで、h2タグやh3タグが果たす役割はよくお分かりいただけたのではないでしょうか。
メリット2. 見出しごとに内容がまとまり、訪問ユーザー対策になる
もう一つのメリットは、ページ製作者であるあなたのSEOスキル、およびライティングスキル、WEBマーケティングスキルの向上に関係があります。
訪問ユーザーの心を動かすような、わかりやすい文章やコンテンツを作るには、それなりにノウハウが必要ですが、h2やh3タグを使ってコンテンツを作りつづけると、誰でもそのノウハウが自然に身につきます。
というのも、見出しを使うことは、見出し(=章)ごとに内容をまとめて、コンテンツをわかりやすくする、という作業にほかならないからです。
ぜひ、h2やh3を使って、まとまりのあるコンテンツを書くクセをつけ、訪問ユーザー対策を改善しましょう。
メリット3. コンテンツの質が高まり、結局順位上昇につながる
分かりやすい文章を作ると、内部SEO対策にもなり、訪問ユーザー対策にもなるうえ、コンテンツSEO対策にもなります。
さっきの2つの例でもわかるように、章ごと・見出しタグごとに内容がまとまっていてわかりやすいと、コンテンツの質は自ずと向上します。要点が整理され、コンテンツの内容がより役に立つものになるからです。
一方、見出しが効果的に使われていない文章はわかりづらいために役に立てづらく、良質なコンテンツとは言えなくなります。
すると、いくら他のSEO対策を行っても、コンテンツが足を引っ張って順位上昇しにくくなります。
見出しタグの基本的な使い方
見出しタグは、理想的なサイト構造にも似た使い方で、コンテンツ内容を構成していきます。
そして、h1タグは1ページに1つ、html5で記述する場合は、1つのsectionにつきhタグをそれぞれネスト階層に合わせたhタグを入れることが推奨されています。
SEO対策を行う上で、1ページ1キーワードが望ましいことから、なるべく全ページ異なるh1タグを設定しましょう。(同じテーマでページを複数作るのは考えにくいので、自然と見出しタグは変わるはずです。)
構造上、目次のように入れ子にしていくイメージで、h1の前にh2やh3タグを使わないようにするのが理想的です。
h1タグ以外は使用回数が決められているわけではないので、コンテンツを表現するために必要であれば複数設置しても構いません。
こちらは、具体的な見出しタグの設置例です。
- <h1>SEO対策のSEO Pack</h1>
- <h2>サービスの内容・特長</h2>
- <h3>1.外部SEO</h3>
- <h3>2.SEO管理ツール</h3>
- <h3>3.ノウハウ提供</h3>
- <h2>料金・ご利用開始までの流れ</h2>
- <h3>SEO Pack ご利用料金とご契約期間</h3>
- <h4>契約期間</h4>
- <h4>お支払総額(税込)</h4>
- <h4>初期費用</h4>
- <h3>よくある質問</h3>
h1タグはページタイトルと一緒にしてしまいがちですが、ページタイトルとページのテーマ(h1)と分けて考えてみるとわかりやすいかもしれません。コンテンツの文章構造を考慮して、適切にページタイトルと見出しを設置しましょう。
また、h1タグは複数使っても問題ありませんが、その他の見出しをそれぞれh2~h6と分けておいた方が文章構造を把握・管理しやすく、cssでもフォントサイズや装飾を変えられることなど色々とメリットが考えられます。
さらに、文章構造を理解して、記事を書いていくということは、ひとつのテーマを説明するための項目を整理することもでき、結果、質の高いコンテンツ作りにも役立ちます。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
h2やh3など見出しタグに画像は設定できる?
h2やh3などのhタグに画像を設定する事は可能です。
次のように画像を設定します。
- <h2><img src="images.png" alt="画像の説明"/></h2>
しかし、ここで注意が必要です。
Googleは画像の内容を完全に理解する事はできません。
また、hタグなど見出しで記述された部分はGoogleなど検索エンジンにとって重要な要素と見なされます。
hタグに画像を設定する事は可能ですが、重要なテキストは出来る限り文字で記載されている事をおすすめします。
見出しタグまとめ:h2もh3も積極的に使おう ※ただし厳密な運用は不要
このように、hタグ(見出しタグ)は文章構造(コンテンツ)を正しくクローラーに理解してもらいやすくすることが目的と言っても良いかと思われます。
その上で、内容が分かりやすくなり、SEO対策の効果が出やすい(内部対策)、ユーザーに役立つページが作れるようになる(訪問ユーザー対策)、良質なコンテンツ作りになり、順位上昇へつながる(コンテンツ対策)というメリットがあります。
これが、h2タグやh3タグを使うことでSEO対策になる理由です。
また、h2タグやh3タグにキーワードを詰め込んだだけでは順位は上がらないという事を覚えておきましょう。
h2タグやh3タグの次に行う対策は
h2タグやh3タグを効果的に使う方法が理解できたら、次は、順位を上げるのに必要な基本の対策ができているか、都度立ち返るようにしましょう。
基本の対策とは、次の3つです。
1. 内部対策(h2やh3含むタグの書き方など)
2. コンテンツ改善・強化・追加(検索ユーザーの役に立つ内容を載せる)
3. 外部対策(被リンク対策)
内部対策とコンテンツは、ノウハウさえわかれば比較的簡単に対策できますが、外部対策が抜けていると、結局準備は上がらず、対策に使った時間がムダになってしまいます。
質の良い記事を正しく評価してもらうためにも、外部対策は重要となってきます。
h2タグやh3タグを改善したあとは、どのサイトにも外部リンクが設定されているか、リンクの状況も忘れずに確認するようにしましょう。
h2タグ・h3タグの使い方に関するよくある質問

この記事が役に立ったらSNSで共有してください。









