SEO対策はSEOツール(内部対策+コンテンツ対策)+外部対策で月額7,980円
Open Graph Protocol
OGP
この記事では「OGP (Open Graph Protocol)」について言葉の意味や記述方法など解説します。
ページの要約
- OGP(Open Graph Protocol)は、SNSでシェアされた際にページ情報(タイトル、URL、概要、画像)を正しく伝えるためのHTMLタグです。
- OGPを設定することで、SNS上での見栄えが良くなり、クリック率やアクセス数の向上が期待できます。
- 設定には、head要素にprefix属性を追加し、metaタグで各種情報(site_name、title、type、url、image、descriptionなど)を記述します。
- 必須項目と任意項目があり、全てを記載する必要はありません。
OGPとは?
OGP とは Open Graph Protocol (オープン・グラフ・プロトコル)の略称です。
Facebook、X(旧Twitter)などのSNS上でシェアされた時やシェアされたい時に、ページのタイトル、URL、概要、画像(サムネイル)を正しく伝えるためにHTMLソースに記述するタグ情報です。
OGPが設定されていと、SNS上でページのタイトルやURL、画像情報がユーザーの目にとまり、クリック率の上昇に伴うアクセス数の向上が期待できます。
OGP設定方法
はじめに、OGPを使用するにあたりprefix属性をhtmlのhead要素に宣言します。
- <head prefix="og: http://ogp.me/ns#">
設定したいページのHTMLのhead要素内にmetaタグで以下を追加します。
<meta property="og:site_name" content="サイト名" />
<meta property="og:title" content="タイトル" />
<meta property="og:type" content="トップページはwebsite、個別(下層)ページはarticle" />
<meta property="og:url" content="記事のURL" />
<meta property="og:image" content="サムネイル画像のURL" />
<meta property="og:description" content="記事のdescription(記事概要)"/>
<meta property="fb:app_id" content=FacebookのアプリID" />
<meta property="og:locale" content="ja_JP" />
設定する基本的な記述は上記のようにmeta要素にproperty属性で記述しますが全て記載する必要はありません。必須の記述と任意の記述があります。
必須のOGP設定
<meta property="og:site_name" content="サイト名" />
<meta property="og:title" content="タイトル" />
<meta property="og:type" content="トップページはwebsite、個別(下層)ページはarticle" />
<meta property="og:url" content="記事のURL" />
<meta property="og:description" content="記事のdescription(記事概要)"/>
<meta property="og:image" content="サムネイル画像のURL" />
それぞれのタグの意味は次の通りです。
- og:site_name
- ページ名ではなくサイト名を記述。「og:site_name」の文字数は20文字以内が最適といわれています。
- og:title
- ページのタイトルを記述
- og:type
- ページの種類(タイプ)を記述。サイトのトップページはwebsite、トップページ意外の個別(下層)ページはarticle、ブログのトップページはblogなど適切な設定を選びましょう。
- og:url
- ページのURLを記述。シェアされる事を想定しhttps(http):// から始まる絶対パスでURLを記述。
- og:image
- SNSでシェアされた場合に表示されるサムネイル画像を設定。X(旧Twitter)やFacebook、LINEなどSNSは様々ですが、OGP画像サイズとしてはw1200px×h630pxもしくはアスペクト比(画像の横と縦の長さの比)が「1.91:1」が最適です。各SNSの比率を考慮し中央付近に重要な情報を追加するよう作成すると良いでしょう。「og:image」も「og:url」同様に絶対パスで記述します。「OGP画像シミュレーター」と検索すると無料ツールがいくつか確認できますので、ツールを利用し画像を調整してみる事をお勧めいたします。
その他、2024年版主要SNSの画像サイズがまとめられていますのでhootsuite.comも併せてご確認ください。
SEO Packの場合のOGP設定
SEO Packのトップページの場合は、次のようにmeta要素にproperty属性で記述しています。
- <meta property="og:site_name" content="SEO Pack - 株式会社ディーボ" />
- <meta property="og:title" content="SEOとは?取り組むべき対策の基本と実践のポイントをわかりやすく解説|SEO Pack" />
- <meta property="og:type" content="website" />
- <meta property="og:url" content="https://seopack.jp/" />
- <meta property="og:image" content="https://seopack.jp/images/
200_200_fb_logo.jpg" />
- <meta property="fb:app_id" content="382020928538609" />
- <meta property="og:description" content="SEO対策の基本的な考え方から実践方法までポイントを解説するSEO Packは初心者でも簡単に基礎対策が可能なツール付サービス。「内部対策」「コンテンツ対策」「外部対策」が実施でき、初めての対策に最適。「これからSEO対策を始めたい!」とお考えの方に対策の進め方をご紹介。"/>
- <meta property="og:locale" content="ja_JP" />
X(旧Twitter)特有の設定
X(旧Twitter)に対応する為にはX(旧Twitter)用の記載を追加します。
- <meta name="twitter:card" content="Twitterカードの種類" />
- <meta name="twitter:site" content="@Twitterユーザー名" />
カードの種類は、「summary」「summary_large_image」「app」「player」などありますが、Webサイトの場合「summary」もしくは「summary_large_image」から選択します。それぞれ画像の大きさが違うので最適な方を選択しましょう。
| summary | 画像の表示領域が小さい横長のサイズ(画像は1:1の正方形にトリミング)。 |
|---|---|
| summary_large_image | 画像の表示領域が大きい(画像は1.91:1の長方形にトリミング)。タイトル・説明文と共に表示される |
Facebook特有の設定
Facebookでは、次の記載を追加する事でFacebookインサイトにて詳細なユーザー分析が可能となります。
- <meta property=”fb:app_id” content=”アプリID”>
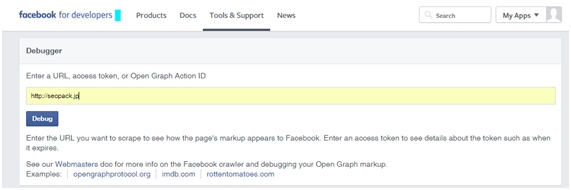
設定したOGPの確認方法
Open Graph Debugger - Facebook Developersにアクセスし、チェックしたいURLを入力「Debug」をクリックすることで確認できます。

※Facebookに事前にログインが必要
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
OGP設定することのメリット
SNSを利用した集客を目標とする場合は、OGP設定を必ず行ってください。
OGP設定を行うことで、画像を表示させることが可能になるため、クリック率の増加を期待できます。
OGP設定時の注意点
ここまで、SNSでシェアしてもらう為にOGP設定をする事を紹介しましたが、OGP設定について注意したいポイントがあります。
固有のOGPタグを設定する
各ページのhtmlにそれぞれOGP設定をしていきますが、ページ毎に固有のOGPを設定しましょう。理由としては、実際にシェアされた際にどのページのリンクも同じように見えてページの内容が上手く伝わらず機会損失に繋がります。このあたりはSEO対策と同じ考え方ですね。「og:title」や「og:image」などしっかりアピールできるように固有の内容を設定しましょう。なお、「og:description」の文字数は80~90文字が最適といわれています。ページに設定しているdescriptionを流用する場合には、80~90文字程度に最適化した文章を設定すると途中で省略される心配がないので確認してみてください。
OGP設定のまとめ
OGPは適切に設定すると、SNSからのトラフィック獲得が大いに期待できます。逆を言うと、適切に設定されていないリンクはユーザーに魅力が伝わりにくくトラフィックの獲得に繋がりにくい為、機会損失を招いてしまいます。固有のOGPをサイト内のページに設定するのは手間がかかりますが、CMSを利用している場合はプラグインを活用するなど効率化をはかるなどしてサイト全体に設定してみましょう。
OGP設定に関するよくある質問
- メタディスクリプション
- クリック率
関連SEO用語

SEOツール無料トライアル
コンテンツ分析や内部SEO対策、競合分析ができるSEOツールが7日間体験可能!高機能なSEOツールを体験ください。



