[2020/09/09] (最終更新日 2022/04/26)
いよいよCore Web Vitals加速!Chromeで高速なリンクにラベルが表示
Webブラウザ「Chrome」で高速なリンクのコンテキストメニューに「Core Web Vitals」指標のシグナルに基づいたラベルを表示する事が2020年9月4日にGoogleの公式ブログで発表されました。

「高速版ページ(Fast page)」というラベルが表示される予定ですが、そのラベルが表示されるのは、Android版のChrome85ベータ版以降との事です。
今後Googleでは今まで以上に優れたユーザー体験(ユーザー エクスペリエンス)のサイトを評価していく事になるのでしょう。
目次
Core Web Vitalsとは?
Googleは、Core Web Vitals(コア ウェブ バイタル)という指標を検索ランキング要因に組み込むことを発表しています。
Core Web Vitalsでは、「ページの表示速度」「ユーザー操作への反応性」「視覚要素の安定性」の3点がポイントとなりますが、
今回のChromeで表示されるラベルは「ページの表示速度」に関する表示となりますね。

Android版のChromeでラベルの表示を確認
Androidでラベルの表示を確認してみる事にしました。
ラベルが表示される可能性があるページは、「これまで他のユーザーが高速に開くことができた実績のある URL(あるいはそれに似た URL)」とあります。
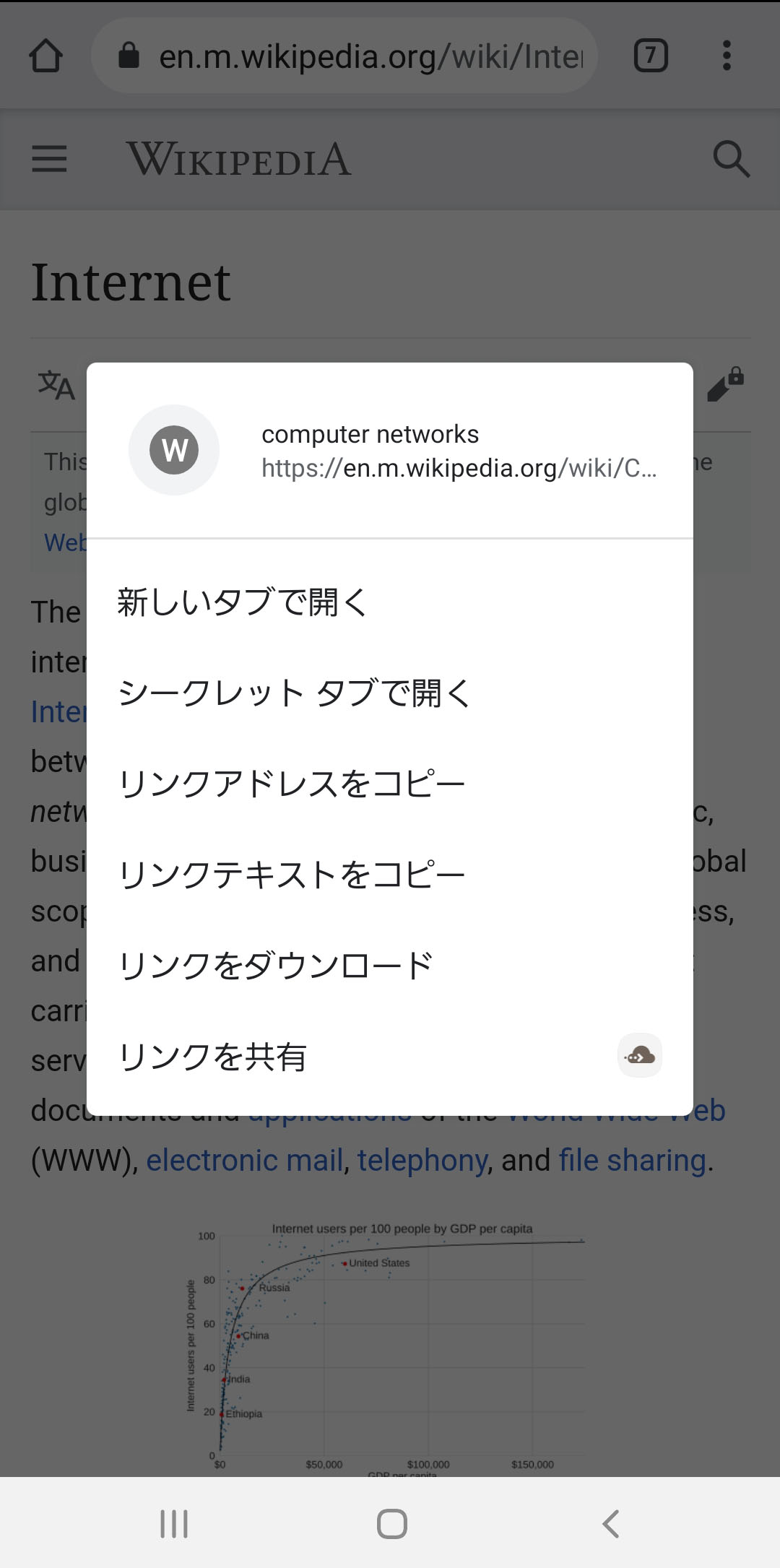
WikipediaのInternetのページなどで確認できると例が出ていたのでページ内のリンク部分を長押しし、コンテキストメニュー(クリックすることでポップアップするメニューのこと)を確認してみましたが、「高速版ページ」を表すラベルは確認できなかったのでまだ対応されていないようでした。

chrome://flags でラベルを確認
次に別の方法、chrome://flags で今すぐ確認できるという記載があったので早速アクセスしました。
chrome://flags では、ブラウザを高速化できる実験的なオプションの設定ができます。実験的という事からもわかるとおり、実験的な機能の設定が含まれるため、ブラウザ操作でエラーが発生する可能性もあり、動作内容を判断し使用(有効)するのかどうかを自己判断で決める必要があります。

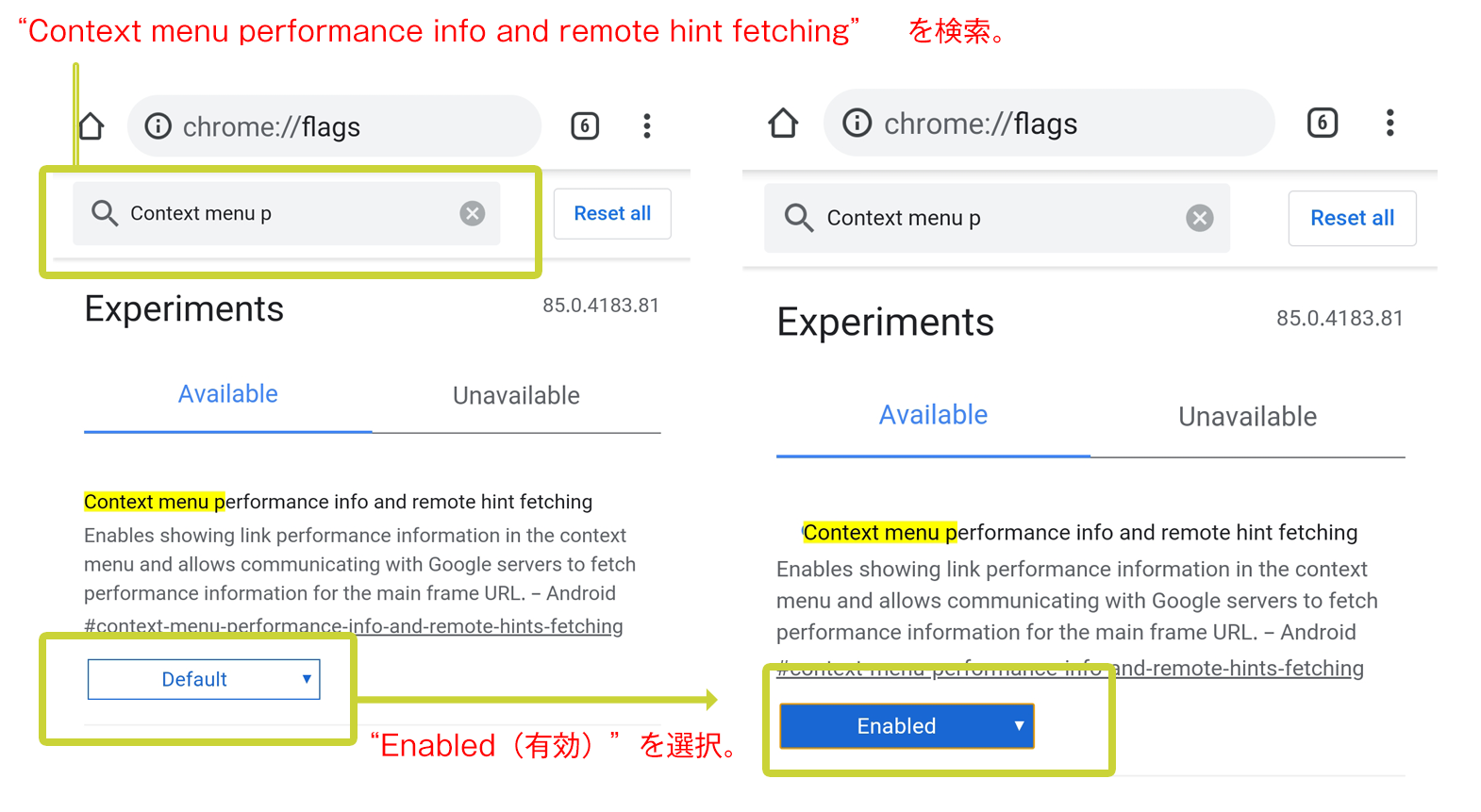
さて、アドレスバーにchrome://flagsと入力しアクセスしたページの検索ボックスに「Context menu performance info and remote hint fetching」と入力し、検索してみましょう。該当の機能を「有効」にしブラウザに適用すると完了です。
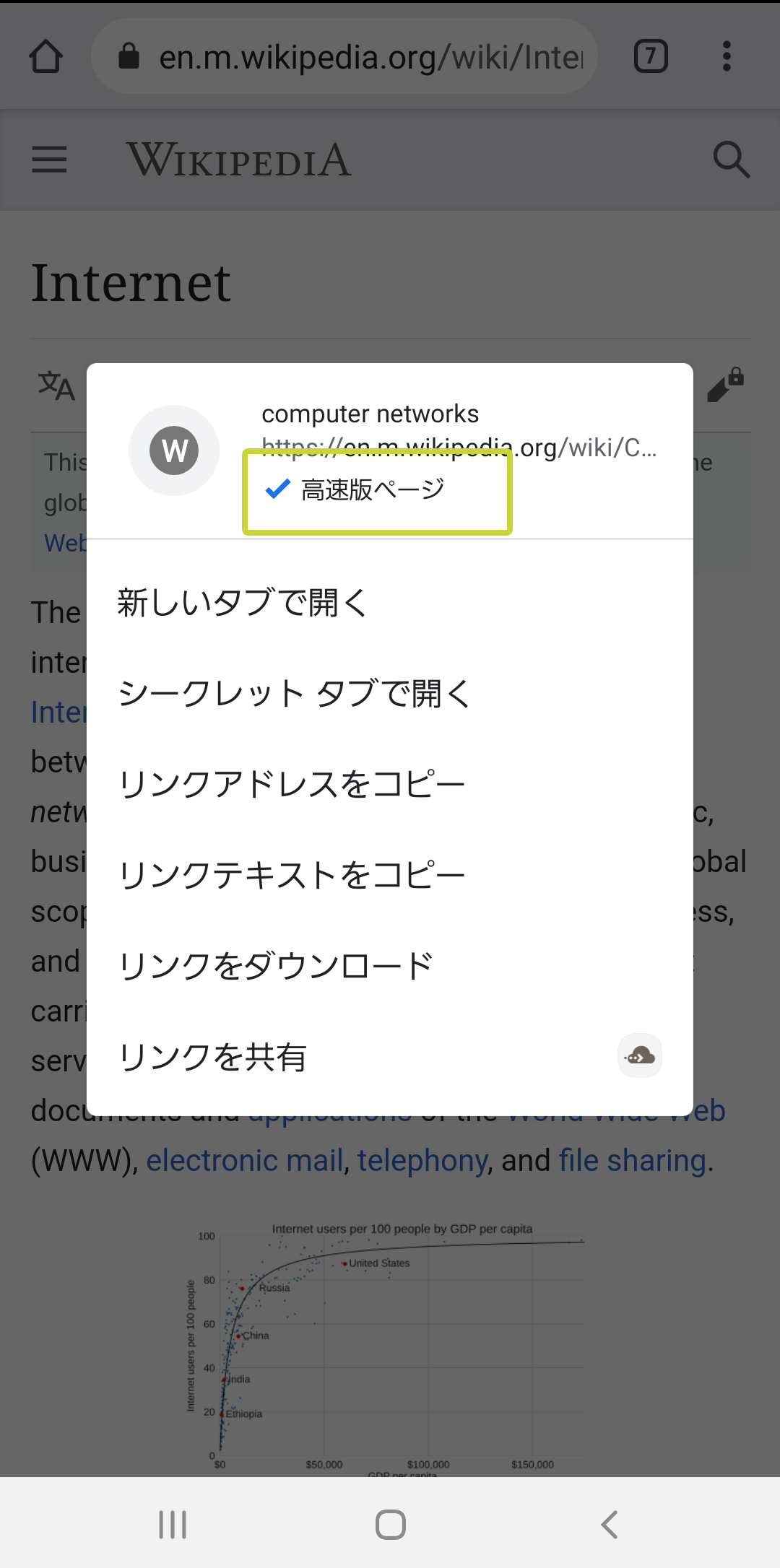
もう一度、ブラウザを開き、WikipediaのInternetのページにアクセスし、ページ内のリンクを長押ししてコンテキストメニューを確認しました。
すると、今度は「高速版ページ」の表示が確認できました。

\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
Chromeがラベル表示を実装する目的
「高速版ページ」というラベルを表示する事で、遅いネットワークや接続状態の悪いネットワークを使っているユーザーの役に立つことを期待した表示のようです。
リンク先ページが、ユーザーの期待を損なわないユーザー体験ができるページかどうか、
透明性のある表示が今回の「高速版ページ」というラベル表示になるでしょうか。
2022年にchrome://flagsにアクセス
記事公開時より時間が経過していますので、2022年の状況を確認しました。
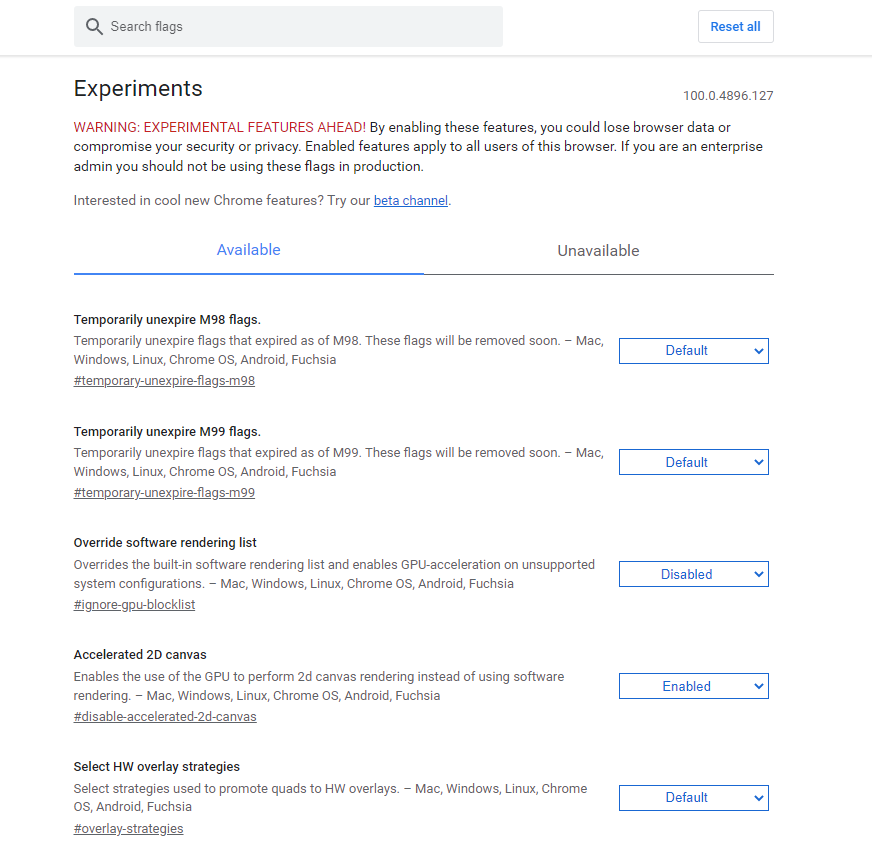
ブラウザのアドレスバーにchrome://flagsと入力すると次のようなページが表示されます。

ページ上部の「Search flags」とある部分にContext menu performance info and remote hint fetchingと入力し検索しても何も該当の検索結果は表示されませんでした(No matching experiments)。
そこで、2022年現在、chrome高速化の為、おすすめ設定変更を以下にご紹介します。有効(Enabled)にして「Relaunch」ボタンをクリックし適用してみましょう。
Experimental QUIC protocol
サーバとブラウザ間のデータのやりとりを開始するまでの時間が高速化されるように開発された実験的なQUICプロトコル。
Smooth Scrolling
長いページコンテンツをスクロールするときにスムーズになる。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
Chrome「高速版ページ」のラベル表示まとめ
今回はAndroid版のChromeでのラベル表示ですが、今後ますますページの表示速度も含む「Core Web Vitals」という指標を重要視していく事が予想されます。
検索ユーザーにも「ページスピード」についての情報が目にとまりやすくなることでしょう。
ページスピードの改善は「画像サイズを最適化」「データの通信量を減らす」「ファーストビューのコンテンツを改善する」「CSSやJavascriptのファイルサイズを軽量化する」などがあります。少しづつ改善を進め、ユーザー体験を向上させ、SEO対策を成功させましょう。
1ヶ月契約「スポットプラン」も登場!SEOツール「seodoor」
内部SEOスコア機能のチェック項目では「読み込み時間」もチェックできます。内部状況を
SEOツール7日間無料トライアルで今すぐ確認!

この記事が役に立ったらSNSで共有してください。