[2016/04/12] (最終更新日 2021/08/24)
サイトのスマホ対応法、レスポンシブ、動的配信、セパレートURLが混在しても問題なし
サイトをスマホ対応(=モバイルフレンドリー化、マルチデバイス対応)させるには、レスポンシブデザイン、動的な配信、セパレートURL(別々のURL)の主な3つの方法があります。
Google公式ディベロッパーズガイドでは、スマホ対応方法について、上記のどれが最善ということはなくサイトに合った方法を使えばよいという旨の記載があります。
では、サイト内にそれぞれの方法が混在していたらどうなるのでしょうか?
Googleが直接回答したところでは、正解は「混在していてもよい」そうです。

目次
スマホ対応が最優先、方法は問わず
Google公式オンラインフォーラムで、Google上級管理者のジョン・ミューラー氏は「ひとつのサイトの中にいくつかのモバイルフレンドリー化の方法が混在していても、Googleには問題なく扱われる」と発言しました。
コンテンツ区分ごとに使い分けを
ミューラー氏は、レスポンシブデザイン、動的配信、あるいはセパレートURLのいずれかの方法がサイト内に混在していてもかまわない、と発言しました。
ただし、それぞれ異なる部分に使ったほうがよいようです。
例えば、サイトの中の、ブログ/Eコマース/メイン情報ページに、それぞれ異なるモバイルフレンドリー化の方法を用いる、といったようにです。
ミューラー氏は、どの方法を使ってモバイルフレンドリー化するかよりも、そもそもあなたのサイトがモバイルフレンドリーかどうかがより重要だ、と語っています。
モバイルフレンドリー化の方法
レスポンシブデザイン、動的な配信、セパレートURL(別々のURL)がスマホ対応の3つの方法と上述しましたが、それぞれどのような対応なのか、簡単に説明します。
レスポンシブデザイン
レスポンシブデザインは、ユーザーのデバイス(パソコン、スマホ、タブレットなど)別に画面表示をCSSで調整するデザインです。
レスポンシブデザインのメリットとしては、htmlが同一なのでファイルの運用・管理が容易な点。
Googleもレスポンシブデザインの導入を推奨しています。
動的な配信
動的な配信は、サーバーがパソコンかスマホか、タブレットか、といったユーザーエージェントに応じて異なるバージョンのページを提供する方法を指します。
動的な配信は、ユーザエージェントを検出する際にエラーが発生しやすいといったデメリットがある、且つ、専門的な知識が必要となります。
セパレートURL
セパレートURLというのは、ユーザーのデバイス(パソコン、スマホ)別に、異なるURLでコンテンツを提供する事を指します。
例えば、パソコン向けには「example.com」、スマホ向けには「example.com/sp/」といったURLとなります。
セパレートURLで提供する場合、双方のURLの関係性を「canonical」要素、「alternate」要素を用い伝える必要があります。
方法としては、パソコン用のページには、スマホ用ページを「alternate」要素で示し、スマホ用ページには、パソコン用ページを「canonical」要素で示します。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
スマホ対応化の重要性を振り返る
要は、モバイルフレンドリーアルゴリズムのアップデートを控え、「細かいことは気にせず、まずはサイトをスマホ対応させよう」ということでしょう。
そういえば最近、スマホでインターネットを見ていても、スマホ対応していないサイトはめっきり少なくなったようです。
また、米Googleは、スマホ未対応サイトの管理者に、なんと検索結果画面で直接
「あなたのサイトはスマホ対応していません」
と警告する機能をリリースしています。Googleは依然、モバイル検索のシェア拡大に余念がないようです。
スマホ対応の方法をしっかりチェックしよう
今のところ、スマホ未対応でも順位への影響は小さいと言われていますが、5月のアップデートで影響が強まる可能性もあります。スマホ未対応(マルチデバイス未対応)サイトは、早めに対応しましょう。こちらの情報が役立つはずです。
→ どれがベスト?スマホ対応サイトの構築方法3種|SEO Packブログ![]()
また、スマホ対応の確認と同時に、運営しているサイトがSEOの必須事項を押さえているか、必ず確認してください。
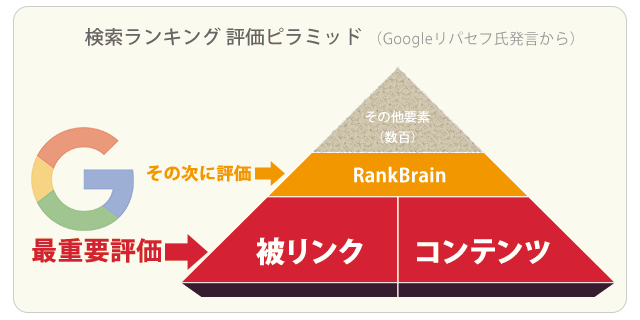
Googleが明言する通り、何よりもまず、被リンク対策と高品質なコンテンツがなければ、順位は上がりません。
とくに、初めて被リンク対策するページにはバランスのよいSEO Packを選択![]() し、また高品質コンテンツはこちらの情報
し、また高品質コンテンツはこちらの情報![]() が参考になるはずです。どのサイト・どのページでも、これらに抜けがないようにしましょう。
が参考になるはずです。どのサイト・どのページでも、これらに抜けがないようにしましょう。

(参考)ミューラー氏発言全訳
関連するミューラー氏の発言の全訳を載せておきます。
レスポンシブデザイン、動的配信、あるいはセパレートURLのいずれを用いるにせよ、サイト管理者自身の判断で選んでかまわない。それらを混在させてもかまわない。
だから、サイト全体はレスポンシブだけど一部はユーザエージェントを検知して適切に配信(動的配信)するようにしてる、というのもアリだ。
(13:05 on Google+ Hangout, 原文英語、翻訳は筆者)
発言のようす(英語)

この記事が役に立ったらSNSで共有してください。









