[2016/06/23] (最終更新日 2021/07/09)
使いやすく新登場、Web版「AMPテストツール」活用法
AMP(Accelerated Mobile Pages)ページの検証ができるWebツールが、新しくリリースされました。
これまでのAMP検証ツールと比べ、この新しいWeb版ツールはインストールなどの必要がなく、URLアクセスだけでより役に立つ検証機能を利用できるようになりました。
使い方を本稿で解説します。
目次
AMPテストツール 解説と利用法
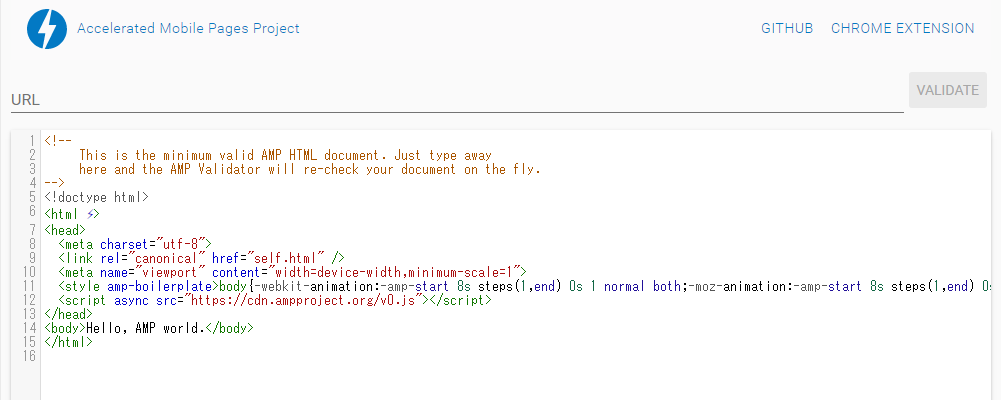
このWeb版AMPテストツールは、 https://validator.ampproject.org/![]() へアクセスすることで利用することができます。初期画面は次のようになっています。
へアクセスすることで利用することができます。初期画面は次のようになっています。 AMPロゴの下にあるURL入力フォームに、検証したいAMPページのURLを入れ、右の「VALIDATE」ボタンを押すと、即座に検証が始まります。
AMPロゴの下にあるURL入力フォームに、検証したいAMPページのURLを入れ、右の「VALIDATE」ボタンを押すと、即座に検証が始まります。
AMP適合(PASS)の場合
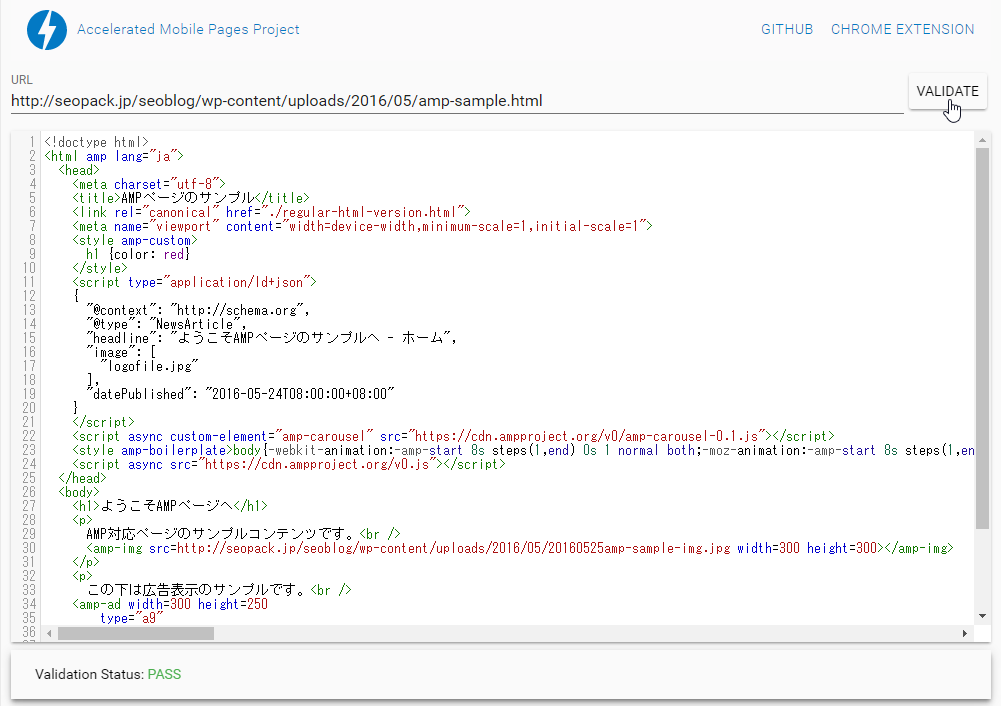
ためしに、当ブログの AMP導入解説記事![]() で作成したサンプルAMPページのURLを入力し、VALIDATEをクリックすると、ソースコードの下に「PASS」(合格/適合)と緑文字で表示されます。実際にこちらのサンプルAMPページ
で作成したサンプルAMPページのURLを入力し、VALIDATEをクリックすると、ソースコードの下に「PASS」(合格/適合)と緑文字で表示されます。実際にこちらのサンプルAMPページ![]() のURLをコピーペーストして試してみてください。
のURLをコピーペーストして試してみてください。

AMP不適合(FAIL)の場合
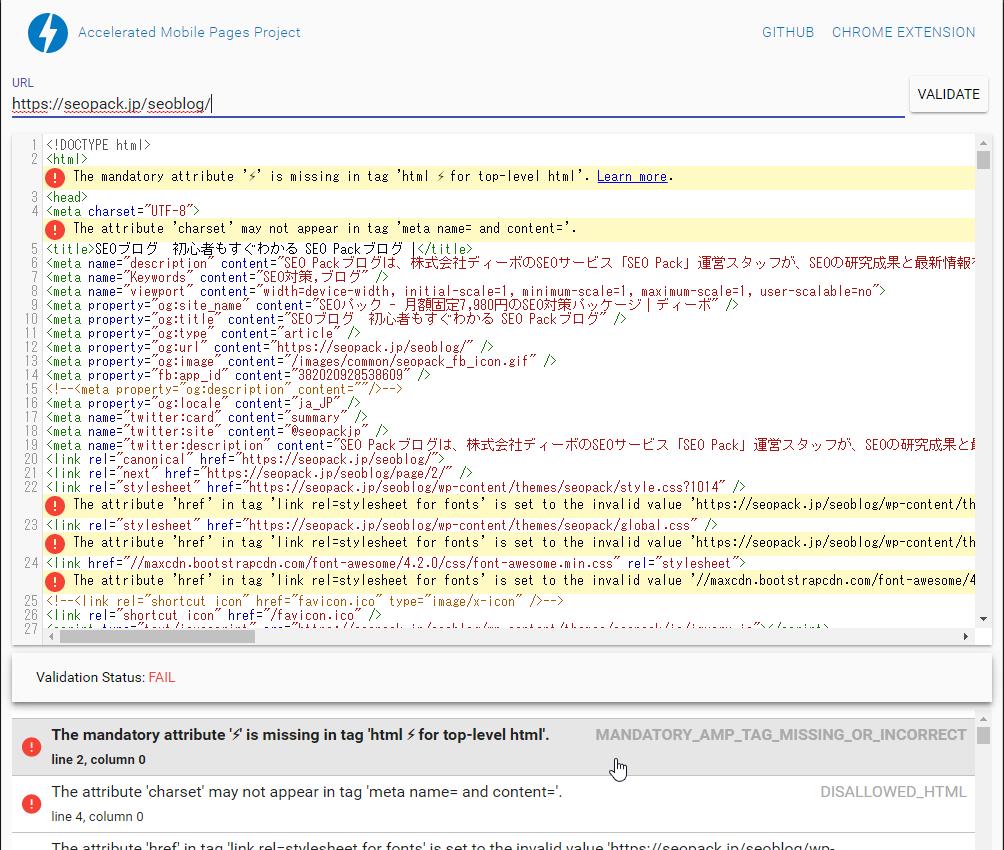
また、AMP対応していないページのURLを入力すると、赤丸(●)に「!」のアラートマークが表示され、ソースコードの下には赤で「FAIL」(不合格/不適合)と出ます。さらに下にはアラート箇所の説明も並びます。
ぐっとかんたんにAMP検証が可能に
かつてはchromeに最初から搭載されているデベロッパーツール内でチェック機能を起動するしかなかったのが、その後、ぐっとライトに使える拡張機能がリリースされ、さらに今回のWeb版テストツールでは、非常にかんたんにAMPページ検証ができるようになりました。
最初のchromeデベロッパーツール内機能と比べると、URLを入れるだけの利用方法でかんたんなほか、どこがどう不合格なのかも非常にわかりやすく、普通のウェブマスターにも現実的な利用が可能なツールと感じます。
chrome拡張機能でもテストツールが存在
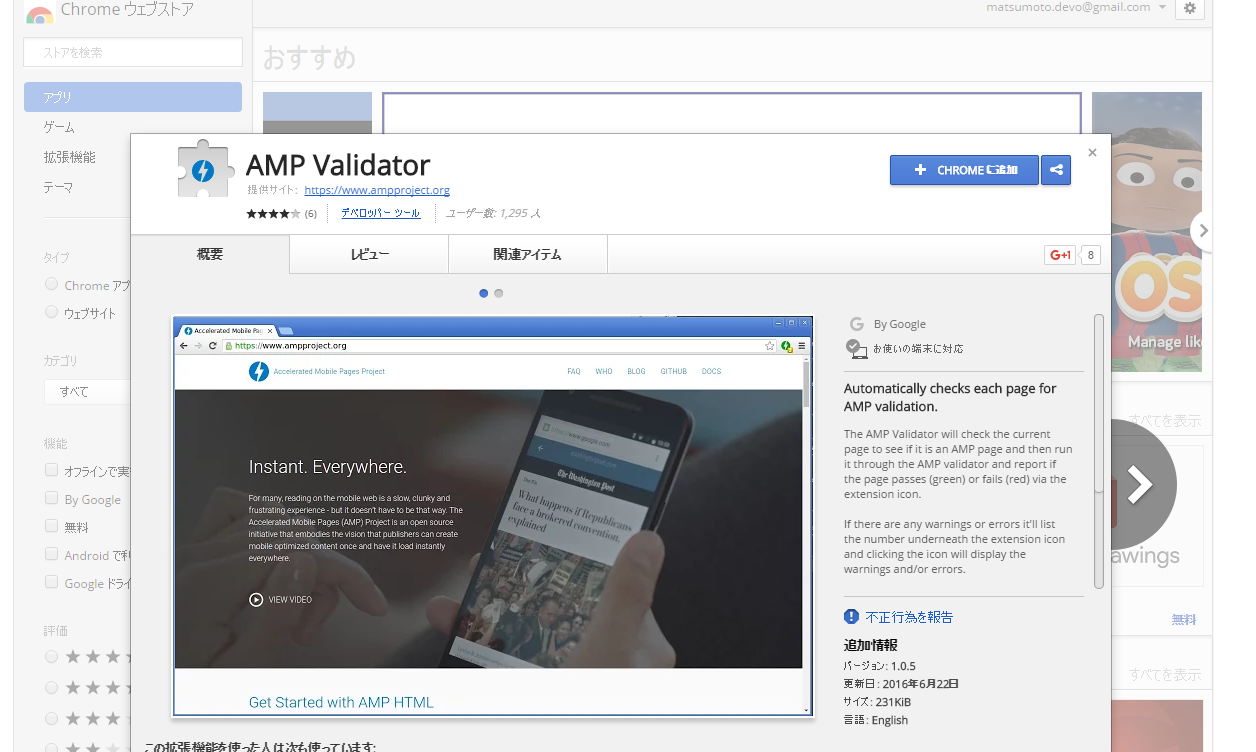
また、Web版に先んじて、chromeにインストールすることで閲覧中のURLのAMP対応状況を確認できる拡張機能もリリースされています。こちらは chrome拡張機能ダウンロードページ ![]() へアクセスすることで、他の拡張機能と同じようにインストールが可能です。
へアクセスすることで、他の拡張機能と同じようにインストールが可能です。
まだ英語版しかありませんが、さして利用に問題はないかと思います。

「CHROMEに追加」をクリックし、インストールします。

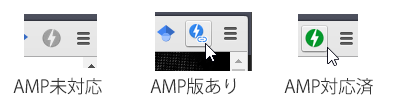
インストール後はchromeブラウザにロゴアイコンが表示され、閲覧中ページのAMP対応状況に合わせて、下記のような色分けで表示が変化します。

\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
AMP対応とSEO対策
AMP周辺のサポートがどんどん充実していくことで、対応サイトも今後はどんどん増えていくと思われます。しかし、AMP対応を検討する前に考えなければならないのは、SEOの基礎対策です。
特にビジネスサイトの場合は、コンテンツの高品質化と 被リンク対策![]() が済んでいないサイトもしくはページだと、AMP対応を行うメリットはありません。現時点では、AMP対応だけではSEO効果はなく、検索トラフィック改善にほぼ貢献しないからです
が済んでいないサイトもしくはページだと、AMP対応を行うメリットはありません。現時点では、AMP対応だけではSEO効果はなく、検索トラフィック改善にほぼ貢献しないからです
AMP対応を検討する前に
AMP対応を検討する場合は、その目的がなんなのか、あるいはトラフィック改善を目指している場合は、そもそもの基礎SEO対策が済んでいるのか、必ず確認するようにしてください。

この記事が役に立ったらSNSで共有してください。









