[2016/09/02] (最終更新日 2021/06/18)
スマホ対応ラベル「消えたあと」の比較画像を見てみよう
Googleのモバイル検索結果に表示されていた、「スマホ対応」ラベルが表示されなくなる変更が、正式に実施されました。
この仕様変更を、Googleはすでに米時間8月23日にアナウンスしていましたが、それから1週間ほどで実行に移されたことになります。ラベル表示をやめる「前」と「あと」の画像を比較しつつ、変化した点・変化していない点について説明します。

ラベル表示時と非表示時の画像比較
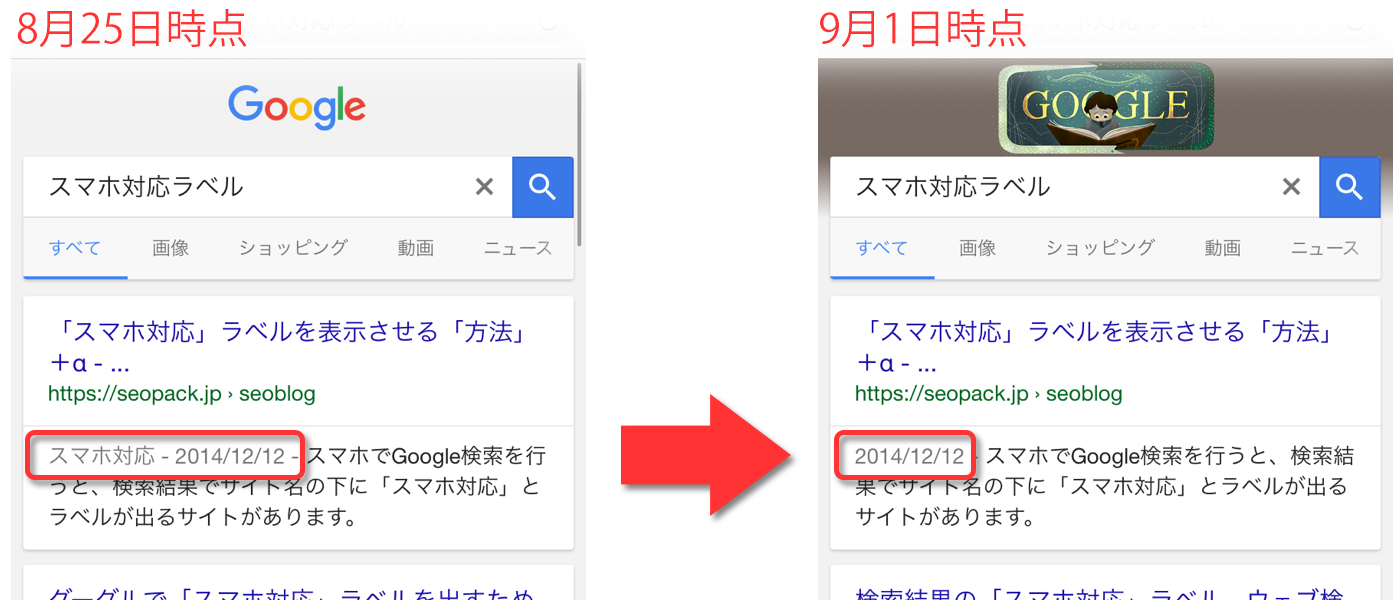
キーワード「スマホ対応ラベル」でモバイル検索したときの当ブログ記事の表示を、ラベル表示停止前とあとで比較した画像が、こちらです。
左が停止前の8月25日、右が停止後の9月1日となります。(クリックで拡大)
元々(画像左)は、Webページの公開日付の左に「スマホ対応」ラベルが表示されていましたが、仕様変更後(画像右)は、スマホ対応ラベルだけが取り去られています。
description部分に若干の変化も、基本仕様は変わらず
筆者環境にて、他にもいくつかの検索結果表示を比べてみたところ、「スマホ対応」という文字が削れたぶん、meta description部分(検索結果リストの、緑色のURLの下にある説明文)に表示される文字数が増えているページがいくつか確認されました。
しかし、例えば上のキャプチャ画像など、meta descriptionの文字数が変わっていないページも多く見られました。(以前と変わらず、)ここの文言はキリのよいところで巻かれるようで、もとから「キリの良い巻かれ方」をしている場合は、ラベル非表示後も変わらないようです。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
ラベル有無以外はまったく変わらず?
その他、「スマホ対応」ラベルが取り去られた以外は、検索リストの表示は全く変わっていないようです。上記のmeta descriptionの文字数も、一部のページでは表示文字数が増えていますが、日付ラベルを含む3行のスペースに表示できる最大文字数は変化がないように見えます。
スマホ対応自体は今も必須なのに注意
SEO対策を行うサイト管理者側からすれば、このラベルは「自分のサイトがスマホ対応しているかどうかを確かめる」ための手段の一つでした。確かめる必要があったのは、スマホ対応しているサイトは(していないサイトよりも)モバイル検索で順位が優遇されるためです。
今回スマホ対応ラベルはなくなってしまいましたが、しかしスマホ対応サイトがモバイル検索順位で優遇されるというアルゴリズムは変更されていないようなので、この点は気をつける必要があります。
対応しているかどうかを確かめる手段は、まだモバイルフレンドリーテストツールなどの公式手段が提供されているため、そちらを利用しましょう。
また、スマホ対応したからといって、順位が「上がる」わけではないのに注意します。対応によりモバイル検索順位が下がらなくなるだけで、基礎的なSEOを済ませておかないと、順位が上がることはない、という点は覚えておきましょう。

この記事が役に立ったらSNSで共有してください。