[2017/01/10] (最終更新日 2021/07/20)
SEO対策に役立つChromeデベロッパーツールの4つの小技

ChromeはGoogleが開発しているWebブラウザです。高速で機能性に富んでいることから近年人気を高め、本記事執筆時点では世界シェアが50%超でダントツの1位。デスクトップブラウザのデファクト・スタンダードとなりつつあります。
Chromeはただページの閲覧がしやすいだけではなく、サイトの運営者・開発者にとっても便利な機能が満載されています。その中核が「Chromeデベロッパーツール」です。
こちらでは、ChromeデベロッパーツールでSEO対策に活かせるテクニックをご紹介します。ツールやソフトを熟知することによって作業効率を高めることは成果を上げるために欠かせません。是非こちらで役立つ小技を覚えていって下さい!
目次
Chromeデベロッパーツールとは?
Chromeデベロッパーツールとは、GoogleのChromeブラウザに搭載されているツールで、ウェブページの不具合や表示スピード、通信状況などを確認できるデバッグツールです。
デバッグツールと聞くと、ウェブのプロの人の為の機能と思われるかもしれませんが、あまり知識を持たない私たちが使ってもとても便利な機能なのです。
Chromeデベロッパーツールの起動
Windowsを利用している場合は、Chromeブラウザ右上の「Google Chromeの設定」から「その他のツール」>「デベロッパーツール」で起動できます。
また、ブラウザ上で「右クリック」をし「検証」でも起動できます。

\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
①ページのコンテンツをチェックする
Chromeデベロッパーツールの基本的な機能として、ブラウザでJavaScriptレンダリングがなされた状態でコンテンツがどうなっているかを調べることが出来ます。これは、意図通りにJavaScriptによるHTMLレンダリングがなされているか、検索エンジンのインデックスとの間に差異は無いか、といったことを調べるのに役立ちます。
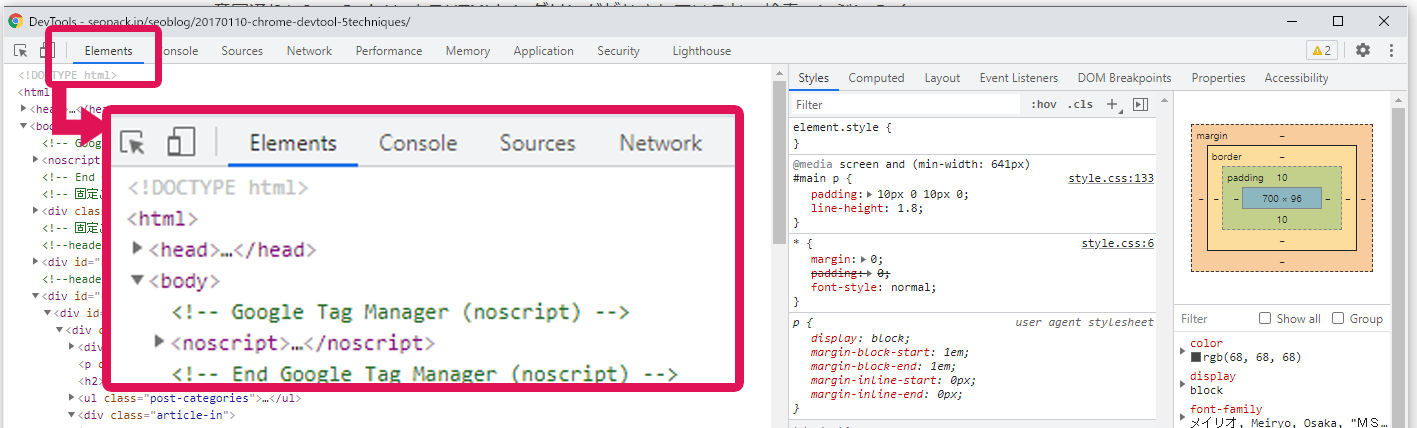
デベロッパーツールを開き、「Elements」タブをクリックするとページのコンテンツが確認できます。
DOM構造に従って要素が折りたたまれているので非常に可視性が高くなっています。


②SSL確認
サイトのセキュリティのために導入されるSSL。折角SSLを取り入れていても、設定を間違えていると認証がなされないことがあります。
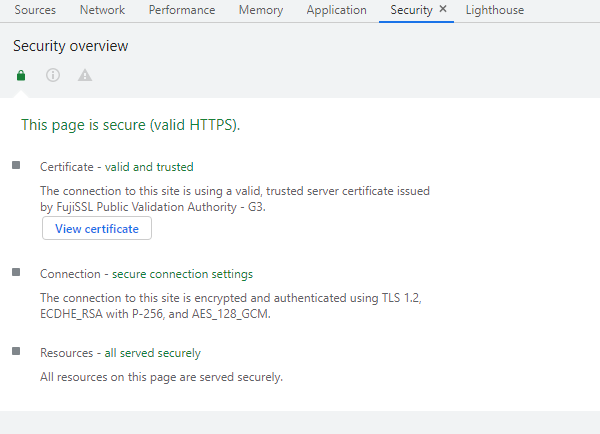
正しくSSLが適用されたページになっているかを確認する場合、デベロッパーツールのタブから「Security」をクリックします。
正しくSSLが設定されている場合、図のように「This page is secure (valid HTTPS).」が表示されます。

\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
③画像のalt属性確認
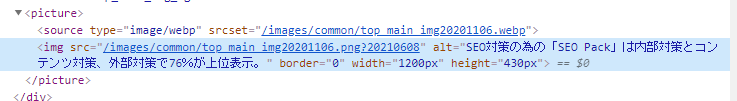
「この画像、alt入れたっけ?」というときにも、Chromeデベロッパーツールならすぐに確認できます。
調べたい画像の上で右クリックをし「検証」を選択します。

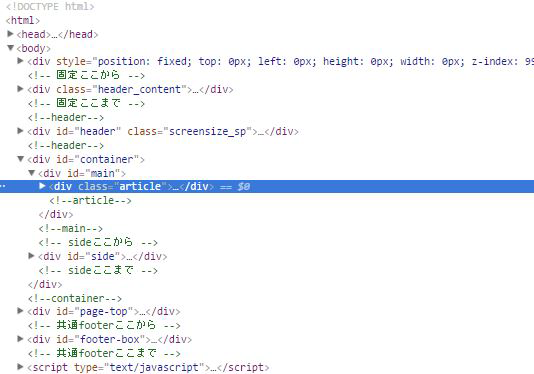
検証の画面の方では、該当するimg要素がフォーカスされ、各属性の状態も一目瞭然。調べたい画像にはしっかりとaltが設定されている事がわかりました。

④適用されているCSSを確認する
img要素のalt同様、「この部分に適用されているCSSはなんだろう?」という場合もChromeデベロッパーツールで確認できます。

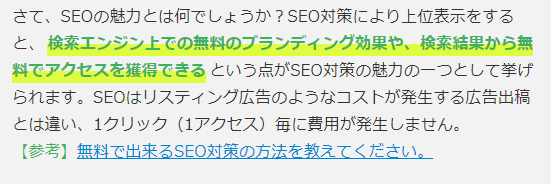
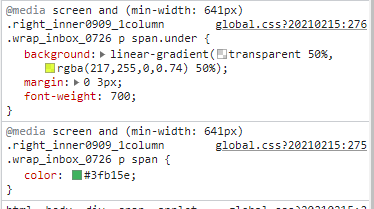
上の下線部分のCSSを確認する場合には、その下線部分上で「右クリック」をし、検証画面を開きます。
すると、検証画面では次のようなCSSが確認できました。上から適用されている順に並んでいます。

表示されているCSSは検証画面上で変更する事が可能です。試しに、CSSを変更した表示を確認したい場合など、とても便利です。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
⑤ページの表示速度を確認する
ページの表示に時間がかかっていると、ユーザーの離脱率が高まってしまいます。それが続くことによって検索エンジンの評価にも影響する場合があるので、ある程度ボリュームのあるページでは表示速度を調べておくのが良いでしょう。
Chromeデベロッパーツールで便利なのは、モバイル環境をシミュレートして表示速度を調べられる点です。
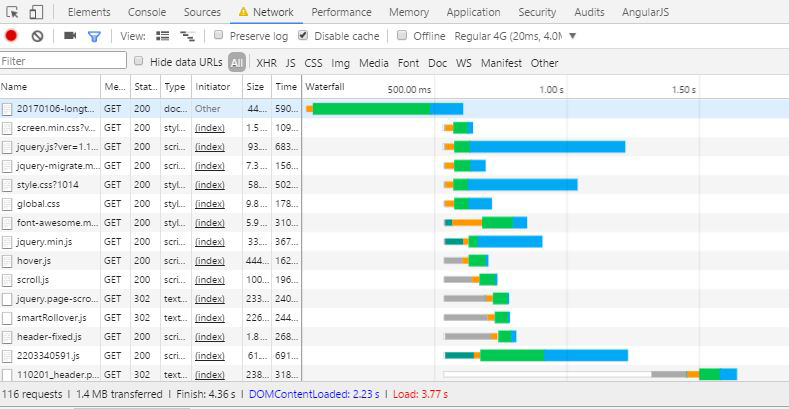
「Network」を選択し「Caching」でキャッシュを消去するかどうか。「Network throtting」で回線を選択。「User Agent」でユーザーエージェントを選択。

すると、各ファイルの読み込み状況が図示され、最終的な読み込み時間が一番下に(Load: 3.77s)で表示されています。3.77秒・・まあまあですね!
まとめ
ここまでChromeデベロッパーツールをご紹介してきました。ちょっとhtmlが気になる、ページのエラーが出てないか確認したいなど、便利な使い方ができるツールという事をわかっていただけたでしょうか?
また、ウェブサイトの管理をしていると「Elements」は、htmlやcssの確認、実装テストなど、デベロッパーツールの中で一番使うパネルとなります。
Chromeデベロッパーツールを効率的に使うことで、より良いSEO対策が出来ます。日頃からページの状態を確認するクセをつけて、効率的な対策を進めましょう。

この記事が役に立ったらSNSで共有してください。









