SEO対策はSEOツール(内部対策+コンテンツ対策)+外部対策で月額7,980円
meta description
メタディスクリプション
順位上昇(SEO)のためにmeta descriptionをうまく利用する方法について、説明します。
メタディスクリプション(meta description)とは
メタディスクリプション(meta description)とは、htmlのheadタグ内にページの概要を記述するタグ情報の事を指し、別名「スニペット」とも呼ばれます。
ページの概要を記述するタグ情報のため、基本的には他のページと重複しないような内容を設定する事が重要です。

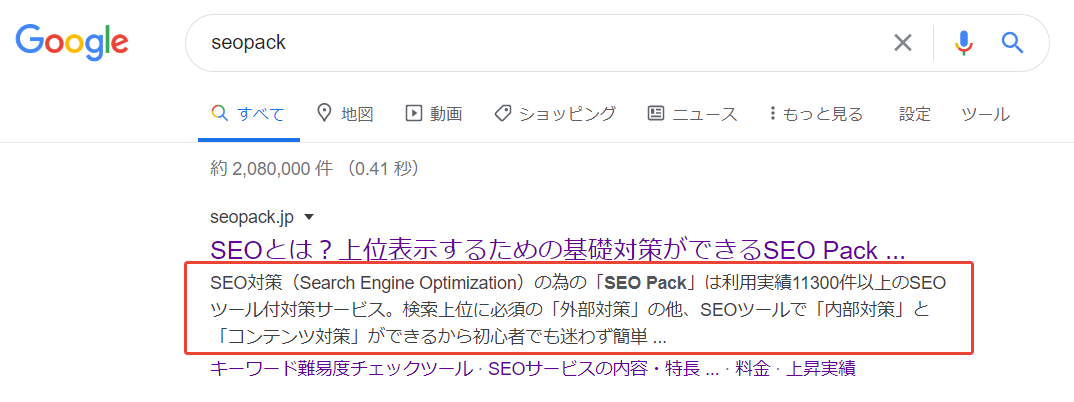
上の画像を見てわかる通り「seopack」と検索した場合、description中の「SEO Pack」部分が太字で強調された表示となります。このことから、対策キーワードを含める事で視認性が上がるので、description内には対策キーワードを含める事をお勧めいたします。
しかしながら2020年時点では、meta descriptionを最適な内容に変更したからといって、SEO対策の順位決定要因に直接影響しないことがわかっています。
しかし、検索結果ページからのクリック率を左右するタグ情報の為、meta descriptionの内容は無視できません。
meta descriptionタグの設定はどこに?
meta descriptionタグを記述する場所はHTMLソースのheadタグ内に記述します。headタグ内には、descriptionの他、文字コードやOGPタグなどのmetaタグが記述されています。
meta descriptionタグの記述方法
サイトのhtmlソース headタグ内に下記のように記述します。
<meta name=”description” content=”サイトの説明文” />
実例)
<meta name="description" content="SEO Pack は月額7980円の総合SEO対策パッケージ!検索エンジンに最適化するために必要な「外部リンク支援・初心者でも内部対策ができるSEOノウハウ集・日々のSEO対策に役立つSEOツール」がセットになったオールインワンパッケージです。" />
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
meta description記述のポイント
・文字数は100~120文字程度が最適
パソコンの場合です。モバイルの場合は50文字程度が望ましいです。
あまり長く記述すると、検索結果画面で「・・・」と省略されます。また、キーワードによっても適切な文字数が異なりますので、対策するキーワードで上位表示されているサイトを参考に決定することをお勧めします。
・SEOキーワードを含むように記述
文字数が多いと、検索結果画面で省略されてしまいます。また、SEOワードや重要な部分は先頭に含ませるほうがクリック率が高まる可能性があります。SEOワードを含ませることを忘れないでください。
・SEOキーワードを必要以上に含めない
最近はmeta descriptionの内容によりスパムにはなったケースは確認していませんが、不自然にキーワードを含めるとGoogleからの評価が低下する可能性があります。
・ページ固有にする
meta descriptionは、ページ固有にすることを推奨します。理由は、1つのドメイン内に、全く同じテーマ・内容について記述したページが無いことが望ましいからです。既に複数ページを作成してしまっている可能性が疑われる場合は、検索結果から下記のように探すことができます。
重複していないか確認する方法
1)Googleの検索窓に「site:URL」と入力して検索する。
2)Googleにインデックスされている、ドメインのページが検索結果一覧に表示されます。そこで同じmeta descriptionが無いかチェックします。
特定のmeta descriptionのみが重複利用していないか確認する方法
1)Googleの検索窓に「site:URL 「調査したいmeta descriptionの内容一部」」と入力して検索する。
例)下記を検索窓に入力
site:seopack.jp SEO対策は、基本的な内部対策を自分で行うだけでも効果が期待できます。
2)Googleにインデックスされている、ドメインのページが検索結果一覧に表示されます。 検索窓に入力した文字がハイライトされますので、同じ内容の記述がないか確認します。
meta descriptionタグをhtmlソースから確認する方法(windows/Chromeの場合)
meta descriptionの設定内容をhtmlソースから確認する方法としては、
1)ブラウザで閲覧中の確認したいページ上で「右クリック」
2)「ページのソースを表示」をクリック
クリック後、ページのhtmlソースが表示されます。htmlソース上部にheadという記述がありますが、その中にmeta descriptionの記述があります。
meta descriptionを設定しない場合
ページのhtmlソースコードにmeta descriptionが設定されていない場合、Googleが本文中から自動的に内容を拾って記載してくれます。
ホームページ作成ツールによっては、思うようにmeta descriptionが設定できない場合があります。
Meta descriptionが重複するのであれば、あえてmeta descriptionタグを指定しないという選択も考えられます。
meta descriptionタグの注意事項
基本的にmeta descriptionで記述した内容が、Goolgeの検索結果に表示されますが、稀にGoogleが独自の内容に書き換える場合があります。
meta descriptionの内容を更新してもすぐに検索結果に反映されない可能性があるため(ページが検索エンジンにクロールされていないため)、サーチコンソールからサイトのクロールをGoogleにリクエストすると良いでしょう。
- 無料で出来るSEO対策の方法を教えてください。
関連SEO情報

SEOツール無料トライアル
コンテンツ分析や内部SEO対策、競合分析ができるSEOツールが7日間体験可能!高機能なSEOツールを体験ください。



