SEO対策はSEOツール(内部対策+コンテンツ対策)+外部対策で月額7,980円
<h1>
<h1>タグ
この記事では、h1タグとは何か、h1タグをSEOでどう活用するべきか説明します。
ページの要約
- <h1>タグは、ページの主題を示す最も重要な見出しタグです。
- 1ページにつき1つの<h1>タグを設置するのが推奨されています。
- <h1>タグの内容は、そのページの内容を簡潔に表現しましょう。
- SEOの観点からも、適切なキーワードを含めることが重要です。
- デザインや装飾目的で複数の<h1>タグを使うのは避けましょう。
<h1>タグとは?
<h1>タグとは、サイトの見出し部分について記述するHTMLタグの一種です。
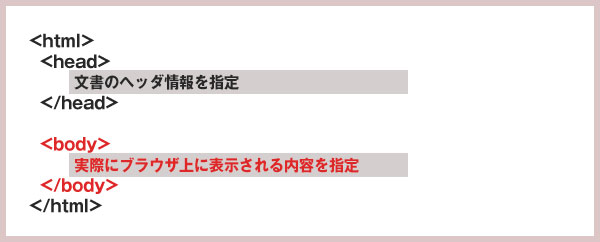
インターネット上に存在するwebサイトのほとんどは「HTML」によって記述されていますが、HTMLの構造はその内容によってhead要素とbody要素に分かれます。中でも、body要素は普段ユーザーが目にするブラウザに表示される部分が記載されていて、見出し・段落・テキストなどの子要素を含んでいます。

body内の見出し要素は、h1~h6の大きさの異なる6つの「hタグ」によって構築されており、特にページの大見出しについて記述する<h1>タグを活用することは、SEO的に重要だと言われています。
なぜなら、ウェブマスターは<h1>タグを適切に活用することで、サイトのトピックを分りやすく整理し、検索エンジンと検索ユーザーにページの情報を正しく伝えることが出来るからです。
SEOでは、<h1>タグの利用が内部対策の基本とさえ言われていますから、ウェブマスターは<h1>タグを適切に活用できるようにしておくことが大切です。
h1タグとタイトルタグ(titleタグ)の違いは?
h1タグは、そのページのタイトルを表す大見出しとして使われますが、h1タグとページのタイトルタグの違いはなんでしょうか。
h1タグは、ページを表示してはじめて目にするページ内の見出しとなります。一方、タイトルタグは、検索結果などサイトの外から見る時に表示されるページの題名です。ページを表示してもタイトルタグを目にする事はなく、そのページのhtmlソースを表示させてはじめて目にする事ができる情報となります。
必ず押さえるべき「<h1>タグ」のポイント
SEO Packでは、ご利用ユーザー様向けに「内部SEO対策」のチェックシートをご提供しています。
シートに沿ってチェックするだけで<h1>以外にも、重要な内部SEO対策のポイントをすべて押さえることができます。
以下に例として「見出しタグ(<h1>~<h6>)」のチェックポイントをご案内します。
□見出しタグを適切につかっていますか。
見出しタグは、最も重要なことを示す<h1>から順に<h6> まで6種類あります。
複数の見出しタグを使用することによって、階層構造を持ったわかりやすいコンテンツになります。
- ページ内で「見出しタグ」を使いすぎない。
- 見出しタグのサイズの使い分けを不規則にしない。
- ページ内の文章すべてを見出しタグに入れない。
- 強調するためなど、スタイルを変える目的で使わない。
- <h1>タグの基本は1ページ1つ。各ページ固有のテキストで設定しましょう。
SEO Packでは、<h1>タグについて以外にも、SEO PackのSEO事例や実験で得られたノウハウをチェックシートにして公開しております。
h1の書き方
h1は以下のように記述します。h1以外のhタグ(h2,h3,h4,h5,h6)も以下のh1の部分を変更し同様に記述します。
<h1>ここにh1で設定するテキストを記載します </h1>
「SEOでh1を使う時の注意点」で後述しますが、h1タグは簡潔な文章を設定するようにしましょう。
HTML5であれば、<h1>タグは複数つかってもいいのか?
h1タグの基本的な使い方は1ページに1つと上述しましたが、もしh1タグを複数記述したとしても、SEOにおいて大きなマイナス要因はないと見られます。
ですが、SEOにおいて検索エンジンがサイトを評価する最も重要な点は「サイトを閲覧している検索ユーザー(人間)に役に立つコンテンツかどうか?」です。
「<h1>タグが複数回使われている(大見出しが複数ある)異なる複数の情報が記載されているコンテンツ」を「1つ」用意するよりも、「大見出しが1つで、情報が1つに絞られているコンテンツ」を「複数」用意する方が、検索ユーザー(人間)にとっても、検索エンジンにとっても「なにが言いたいのかわかりやすいページ」であるケースが多いです。
SEO Packでは、検索ユーザーにも検索エンジンにもわかりやすく、かつサイト運営者にもコンテンツが作りやすいとみられる「1つのテーマ(見出し)に絞ったコンテンツ作成」をおすすめしています。
<h1>タグの導入
それでは、実際に<h1>タグを導入し活用するためにはどうすればいいでしょうか? 以下に、<h1>タグの導入の流れを、3つの段階に分けて解説していきます。
1.<h1>タグを配置する
まずは、<h1>タグをHTMLにどのように配置するか説明します。文章構造を考慮し、<h1>タグは基本的に、bodyタグの中で一度だけ使用し、他のhタグ、所謂h2タグやh3タグなどよりも上部に設置するようにします。
ページ内にトピックが複数存在する場合を除いて、大見出しである<h1>タグがいくつも存在すると不自然ですから、原則として<h1>タグの使用は一度に限られます。もし、<h1>タグ以外にも見出しを使いたい場合には、中見出しのh2タグや、小見出しのh3タグなどを文章構造を考慮し使用するようにします。そして、hタグを複数使う場合には、自然に見えるように、見出しの大きさの順番に並べるようにするといいと言われています。
2.<h1>タグの中身を記述する
次に、<h1>タグの内容を記述していきますが、ここには「ページの内容を端的に表すフレーズ」を記載するようにします。具体的には、ユーザー及び検索エンジンに分かりやすいような文章を書きながら、サイトが強調したい対策キーワードなども取り入れるようにします。
特に、<h1>タグに含まれるキーワードは検索エンジンから評価されやすいと言われているので、SEO対策を見越して設定するとしたらフレーズは慎重に選ぶようにしなければいけません。ただし注意点として、キーワードを詰め込みすぎてフレーズの意味が分かりづらくなると、SEOに逆効果になることもあるのでキーワードの羅列とならないように注意しましょう。
h1タグに画像を設定する場合
h1タグでサイトのロゴ画像など画像を設定するケースがあります。hタグは本来の用途として文章構造を表すタグとなるのでh1タグにはテキストを設定する事をおすすめします。もし画像にh1タグを設定するとしたら画像を説明する為の「alt属性」を忘れずに設定しましょう。
3.<h1>タグの体裁を整える
html上で<h1>タグを配置して中身を記述すると、ひとまずは<h1>タグの内容がブラウザに表示され、人の目で確認できるようになります。しかし、そのままだとフォントサイズが大きすぎたり、カラーが合わなかったりと、そのページに対して見栄えが悪いことがあります。
そこで、<h1>タグの体裁を整えるために、CSSを利用します。CSSとはウェブページを装飾する言語のことで、HTMLとセットで用いられます。CSSを使えば、<h1>タグの内容をブラウザにどのように表示させるか、自由に設定することができます。
ただし、フォントサイズを過剰に小さくしたり、フォントカラーを背景色に近づけたりして、<h1>タグの内容をユーザーから見えづらくするのは止めましょう。そのような行為はGoogleからスパム行為と判断されて、ペナルティの対象となることがあります。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
SEOでh1を使う時の注意点
SEO対策を進める上でh1を使う時の注意点としては次の事が挙げられます。
- ページ内でh1タグを使いすぎない。
- 簡潔な見出しを設定する。
- 画像にh1タグを設定する場合はalt属性を必ず設定する。
- h1タグの基本は1ページ1つ。各ページ固有のテキストで設定する。
h1タグを同じページ内で複数回使用する事はお勧めできません。理由としては、hタグは文章構造を表すタグでありh1は大見出しとなります。1つのページ内に大見出しが1つあり、その中で小見出しなどを用いて文章構造を分かりやすく伝えるようにしましょう。
また、h1タグの文字数は明確に何文字以内にしなければならないといった制限はありません。しかし、冗長な文章となると誤った理解に繋がる原因となる事や効果が薄まる事から凡そ30文字程度に収めると良いとされています。
<h1>タグのSEO効果
かつて、<h1>タグを活用したSEOは有効な施策として知られていましたが、果たして、現在でもGoogleの検索順位上昇に効果があるのでしょうか?
その答えとしては、現在では、<h1>タグの利用にサイトのSEO順位上昇の直接的な効果はほとんど無いと言われています。そうなった理由としては、<h1>タグを悪用したSEOが蔓延したために、Googleが<h1>タグのSEOランキングへの影響を少なくしたことが考えられます。
だとしたら、<h1>タグをSEOで利用するメリットは全く無くなったと言えるのでしょうか?答えは「そうではありません」。現在ではGoogleや検索ユーザーから評価されやすいwebサイトやwebページを作るために、<h1>タグは必要と言えます。
Googleからサイトを評価してもらうために、Google及びユーザーに情報が伝わりやすいサイトを作ることは基本中の基本です。
<h1>タグを適切に利用すれば、サイトの情報が整理され、Googleとユーザーの両方に評価されやすいサイトを作ることが出来ます。このような理由から、Googleも公式的に<h1>タグの利用を推奨しています。
反対に、h1タグが適切に設定されていない、またはh1タグ自体がページ内に設定されていないという場合は、Googleに評価されにくくなり、SEO検索順位が上がりづらくなることが予想されます。
したがって、<h1>タグはwebページ内に活用したほうがいいのです。<h1>タグを利用する事は誰にでも簡単にできるSEOとなるので、基本的な施策として確実に実施しておくのが良いでしょう。
サイトの基礎を活かすSEOが大事
いかがでしたか?この記事では、<h1>タグをSEOでどう活用するべきかを説明しました。<h1>タグを活用することはサイトの順位上昇に直接繋がりませんが、その代わりにサイトの利便性を高め、適切に評価されるサイトを作ることに繋がります。
ですから、ウェブマスターはページを作成するとき、是非とも<h1>タグを利用するようにするといいでしょう。
<h1>タグ設定に関するよくある質問
- SEO1位のための「h1」タグ設定ガイド|SEO Packブログ
- h1タグはどうすれば良い?ジャンル別設定方法7例|SEO Packブログ
- 無料で出来るSEO対策の方法を教えてください。
関連SEO情報
SEO Pack 費用・料金とご契約期間
必要な対策を必要な分だけ。SEO Packは余計なメニューが無いから高品質なSEO対策を低価格でご提供しています。
契約期間 |
3ヶ月 | 6ヶ月10%OFF |
|---|---|---|
お支払総額(税込) |
1ヶ月7,980円 (23,940円/3ヶ月総額) 定価23,940円/3ヶ月 |
1ヶ月7,182円 (43,092円/6ヶ月総額) 定価47,880円/6ヶ月 |
初期費用・追加費用 |
初期費用0円 0円(一切かかりません) |
|
サービス内容 |
・コンテンツ対策支援、内部対策支援 ・SEOツールの各種機能(順位計測、SEOノウハウの提供など)提供 ・被リンク10本設定 |
|
わずか数分でSEO順位上昇対策開始!

SEOツール無料トライアル
コンテンツ分析や内部SEO対策、競合分析ができるSEOツールが7日間体験可能!高機能なSEOツールを体験ください。




