[2020/06/24] (最終更新日 2021/04/14)
サーチコンソールで目にする「CLS」「LCP」「FID」ってなに?改善方法は?
サーチコンソールのメニュー部分に「ウェブに関する主な指標」と表示されていますが、この項目ではどのような情報がわかるのでしょうか。
比較的最近、拡張の中に追加されたメニューですが、「ウェブに関する主な指標」ではページの表示スピード、中でも「低速なページ」に関するレポートが確認できます。

ここで少し記憶を蘇らせてみると、「以前同じ場所に似たようなレポートがあったような?」と、思っている方もいらっしゃるかもしれません。その記憶は正しい記憶で、以前は試験運用版の「速度レポート」が実装されていました。「速度レポート」では3段階でスピードを判断されていたのですが、この時にも「FCP」「FID」という指標で速度が計測されていました。
このことから、「ウェブに関する主な指標」は「速度レポート」のアップデート版といえます。
ページの読み込み時間はSEOに必要?
昨今、SEOではユーザーエクスペリエンス(UX・ユーザー体験)の向上は重要なポイントとなっており、特にページが表示されるまでの「読み込み時間」は改善をしていきたい部分です。
なぜなら、Googleは、2020年5月29日に、Core Web Vitals(コア ウェブ バイタル)という指標を検索ランキング要因に組み込むことを発表しています。Core Web Vitalsは「ページの表示速度」「ユーザー操作への反応性」「視覚要素の安定性」の3点がポイントとなるようですが、この3つの要素で「ユーザーエクスペリエンス(UX・ユーザー体験)」を評価していくようです。
「ウェブに関する主な指標」でわかること

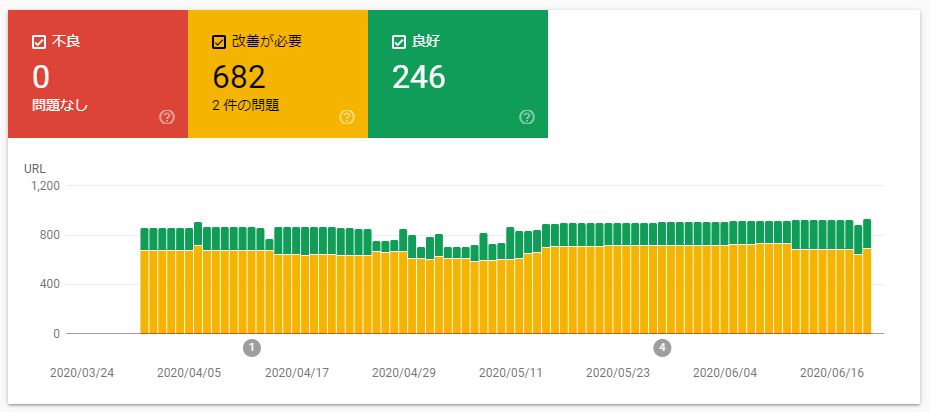
サーチコンソールの「ウェブに関する主な指標」では、モバイル、PCというデバイス毎に、それぞれ「不良URL」「改善が必要なURL」「良好URL」というのが何件あるか確認できるようになっています。

上の画像でいうと、「不良URL」は無いですが、改善が必要なURLが大量に確認できる状態です。
さて、画面下の詳細を見てみると、何やら謎なアルファベットが記載されています。
3つの指標である「LCP」「FID」「CLS」ですが、サーチコンソールヘルプにそれぞれの指標の意味が記載されていました。
- LCP(Largest Contentful Paint)
- ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間。
- FID(First Input Delay)
- 最初にページ内でリンクのクリックなどの操作をして、その操作にブラウザが応答するまでの時間。
- CLS(Cumulative Layout Shift)
- 読み込み時にページレイアウトの移動量を示しています。評価スコアの範囲は 0~1 で、0 は移動なし、1 は移動量が最大を意味します。
| 良好 | 改善が必要 | 低速 | |
|---|---|---|---|
| LCP | 2.5 秒未満 | 4 秒以下 | 4 秒を超える |
| FID | 100 ミリ秒未満 | 300 ミリ秒以下 | 300 ミリ秒を超える |
| CLS | 0.1 未満 | 0.25 以下 | 0.25 を超える |
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
「LCP」「FID」「CLS」を改善するには
「LCP」「FID」「CLS」とは、ページにおける速さについての指標ですが、それぞれの3つの指標である「LCP」「FID」「CLS」を「良好」の状態にするには次のような範囲内におさめる事だとわかります。
- LCP:
- 2.5秒未満で画面に全体の表示領域にページが表示される状態にする
- FID:
- ページ内でリンクのクリックなどの操作をして、100ミリ秒未満でブラウザが応答する状態
- CLS:
- 読み込み時にページのレイアウトが移動しない(0.1 未満の移動量である)
この評価が順位決定要因に導入されるのは、まだ先の話のようですが、今のうちから少しづつ改善対応をしていきたいですね。
改善対応していないのに指標が改善されている?
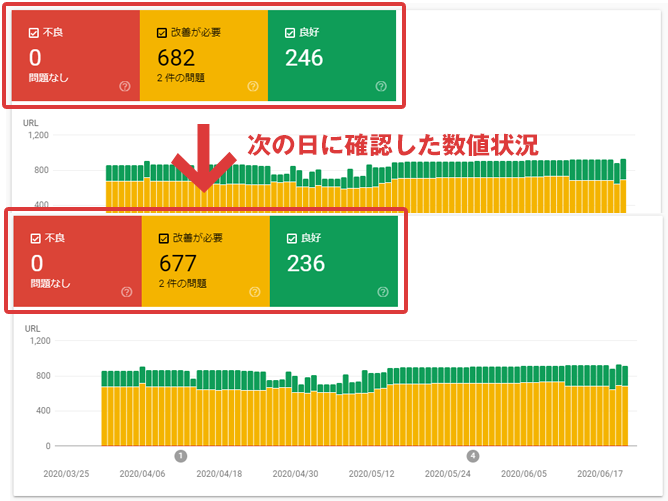
ウェブに関する主な指標について、複数人から「改善対応していないまま数値が改善された」というような話を耳にし、実際に1日目、2日目と確認してみました。

若干ですが「良好URL」が増えている事がわかります。
こちらも情報を調べてみるとサーチコンソールヘルプに理由が記載されていました。
サイトに変更を加えていないにもかかわらず、多くのページでステータスが大きく変化した場合は、もともと多くのページがステータスの境界近くにあり、なんらかのサイトワイドのイベントをきっかけにその境界を超えた可能性があります。たとえば、サイトのトラフィックが急激に増えたり、画像ファイルを配信するサービスで遅延が発生したりすると、サイトの速度が低下する可能性があります。
今回確認できた「良好URL」にステータスが変化したURLは「改善が必要なURL」と「良好URL」のギリギリの状態にあるURLと理解できました。何も変更していないのにステータスが変わるURLに関しても見直しをしておくと良いですね。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
速度を改善するには?
「LCP」「FID」「CLS」の改善数値は上でご紹介したとおりですが、具体的に速度を改善するにはどのような方法があるのかというと、「画像サイズを最適化」「データの通信量を減らす」「ファーストビューのコンテンツを改善する」「CSSやJavascriptのファイルサイズを軽量化する」などがあります。運用歴の長いサイトだと意外と見落としがちなのが「CSSやJavascriptのファイルサイズ」が大きくなっている場合です。一度CSSファイルを見直してみると良いでしょう。
まとめ
ここまでサーチコンソールの「LCP」「FID」「CLS」という指標についてご説明していきましたが、速度を判定する指標だという事はおわかりいただけたと思います。具体的な合格ラインの数値も示されているので改善に着手しやすいですね。
今後、Googleはページの表示速度も含む「Core Web Vitals」という指標をランキング要因に組み込む事を発表しているので、今から少しづつ「良好URL」を増やしていくように改善していきましょう。

この記事が役に立ったらSNSで共有してください。









