[2020/07/01] (最終更新日 2024/03/19)
【実践】Googleの画像フォーマット「WebP」でページスピード改善
WebPという言葉を目にしたことがあるでしょうか?
WebPは「ウェッピー」と読みますが、WebPとは、米Googleが作った画像フォーマット(画像形式)。WebPは1,670万色以上のフルカラーに対応し、表示速度短縮を目的とした画像フォーマット(画像形式)となります。

目次
Googleは、Core Web Vitals(コア ウェブ バイタル)という指標を2021年6月16日に検索ランキング要因に組み込みました。
Core Web Vitalsというのは、簡単に言うとページに訪れた際のユーザー体験といえる「ページエクスペリエンスシグナル」の1つです。
ページの表示速度も評価のひとつとなるので、Webサイトの速度改善は、SEO対策をするWebサイトなら至上命題の改善項目となっていきます。
ページの読み込み速度の改善には、「画像サイズの軽量化」が手段の一つとなるので、WebPという画像フォーマットは是非とも速度改善に取り入れたいフォーマットとなります。
画像フォーマット「WebP」、その拡張子とは?
画像フォーマットは、「jpg」「png」「gif」などが代表的ですが、画像ファイルには、「ファイル名.png」などのように拡張子が付きますが、WebPの拡張子は「.webp」となります。
WebPも「jpg」「png」「gif」と同様に画像フォーマットですが、「jpg」「png」「gif」のような画像フォーマットよりもファイルサイズの軽量化が可能で、「png」よりも26%、「jpg」よりも34%程度の軽量化ができる次世代画像フォーマットです。
次世代画像フォーマットとしてはWebPの他、「JPEG 2000」「JPEG XR」などがありますが、「JPEG 2000」「JPEG XR」は処理速度が遅くなるデメリットや対応環境の少なさという問題があり、現時点では「WebP」が一番扱いやすそうです。
WebP対応のブラウザが拡大
WebPは以前から存在していた画像フォーマットだったものの、2022年以前はWebP形式の画像に対応しているブラウザは限られており、なかなか導入には踏み切れなかったサイトも多かったかもしれません。
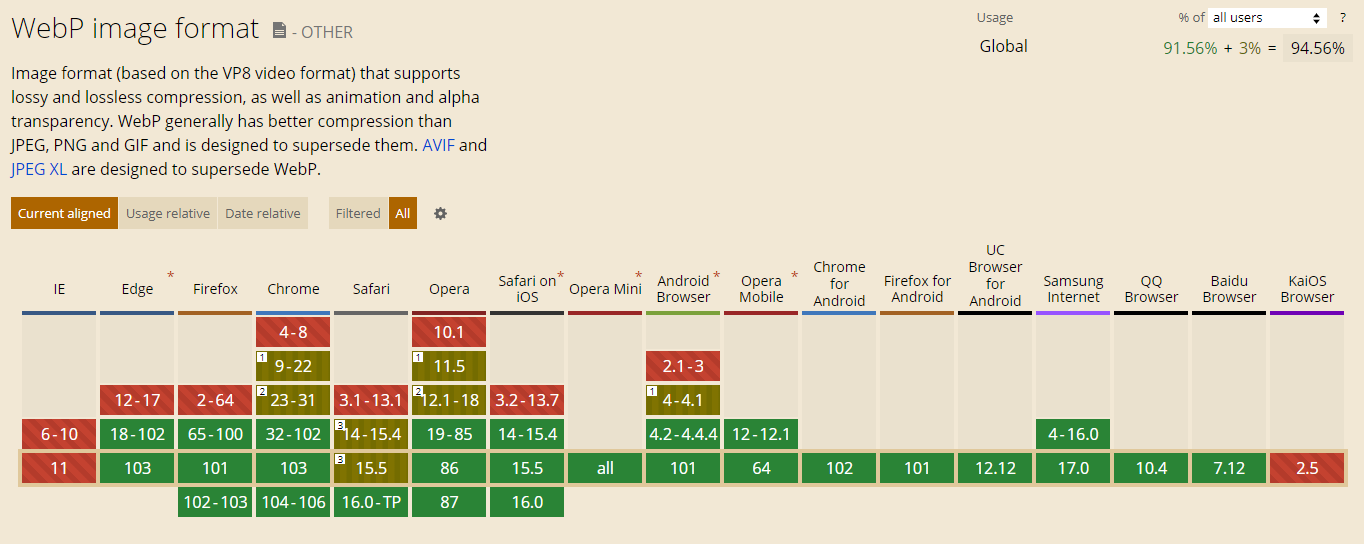
2022年6月時点では、WebP形式の画像をサポートするブラウザは94%だった事に対し、
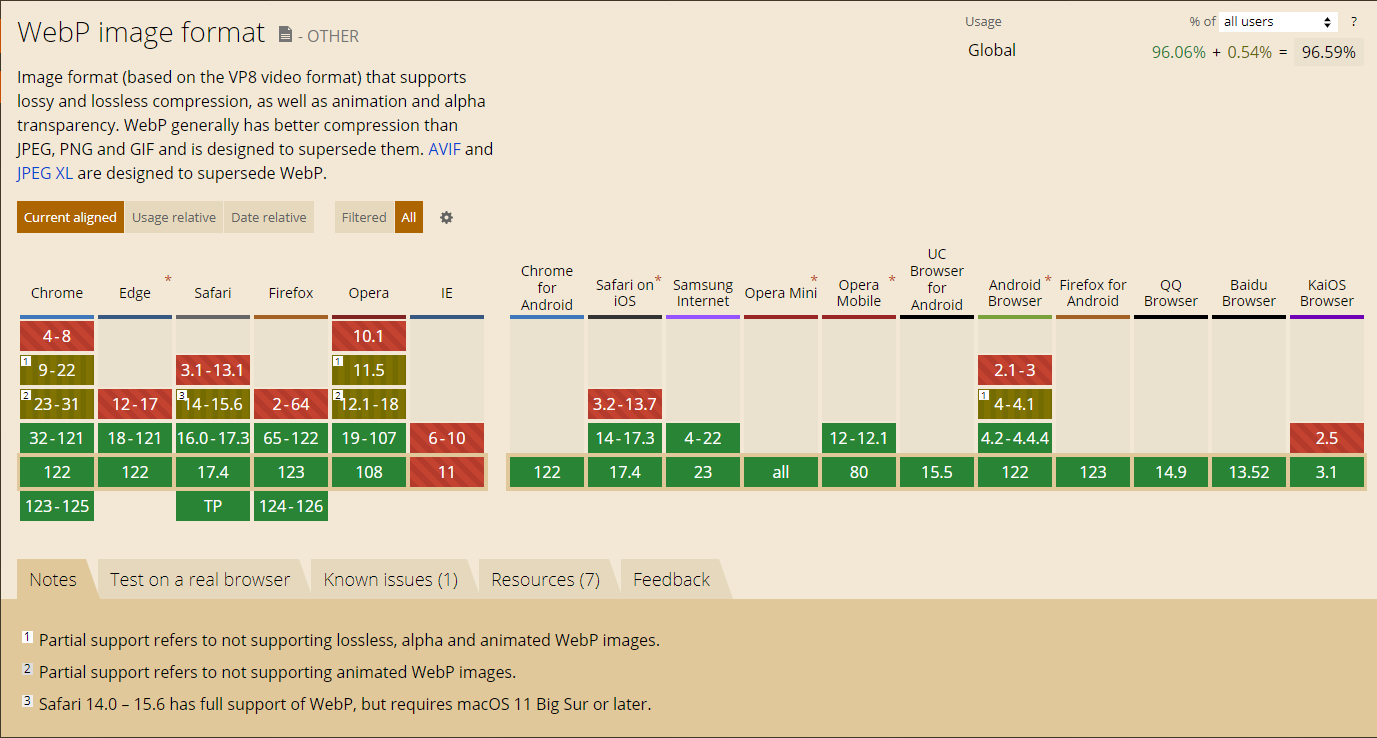
2024年2月時点では、ブラウザの96%がWebP形式の画像をサポートしています。
以下は2022年6月時点のWebP対応主要ブラウザです。

そして、以下は2024年2月時点のWebP対応主要ブラウザです。

[参考]https://caniuse.com/#feat=webp
IEは2022年の6月16日でサポートが終了し、アクセスするとEdgeブラウザが表示されるようになっているのでWebP画像を使用する際にIE表示用に代替画像の用意などを考えなくても問題がなく、現時点でのWebP対応主要ブラウザ(Google Chrome、Firefox、Edge、Safari)は、概ねカバーできている状態となりほぼ全ての人が使用できる状態にあります。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
WebPを取り入れる際のHTMLの注意点と記述方法
WebP画像をサイトに取り入れる際に、概ね主要ブラウザはWebP形式の画像に対応しているものの、まだ非対応のブラウザもあるという点を考慮しなければなりません。
この点をカバーするには、非対応ブラウザには、別の画像を出すといった以下のような記述をしてあげる必要があります。
<source type=”image/webp” srcset=”/images/example.webp” />
<img src=”/images/example.png” alt=”webp画像の導入例” />
</picture>
上記例でいうと、example.webpという画像がWebp形式の画像となります。
1枚の画像について2つの画像フォーマットを指定しているのですが、
「example.webpの画像が表示できない場合は、代替画像として設定しているexample.pngを表示してね」という指定です。
ちなみに「picture」タグは、画面やデバイスに応じて画像を表示させるために記載するタグとなり、この場合は、webpが表示出来ない時はpngの画像を表示するといった指示になります。
WebPへ画像変換を実践
それでは早速、画像変換を実践していきます。今回はフリーツールsquooshを利用してpngの画像をWebP形式に画像変換をしていきます。
squooshはGoogleが提供する画像圧縮ツールです。web上で画像をドラッグして圧縮作業をする為、とても簡単に圧縮が実施できます。
squooshで対応する変換フォーマットはAVIF/JPG/PNG/JPEG XL/MozJPEG/OxiPNG/WebP/WebP v2となっています。
ここではWebPに変換してみましょう。

squooshでSEO Packのトップページの画像を変換してみました。
変換方法は、squooshに画像をドラッグして変換するフォーマット(WebP)を選択。画面右下の保存アイコンを押すだけでWebP形式の画像が作成できました。
画像サイズの変化はというと、元のpng形式の画像は「397 KB」だったのですが、WebP形式に変換すると、なんと「48.4 KB」に軽量化されました。
早速、変換した画像をサーバーにアップロードし、該当のhtmlの記述を変更してみました。
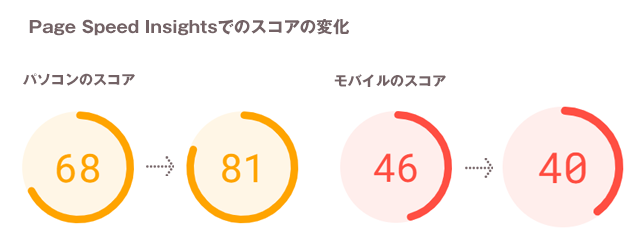
実装前と実装後をPageSpeed Insightsで比較した結果は次のとおりです。

今回の検証では画像1枚のみの変更だったのですが、パソコンのスコアは大きく改善されている一方、モバイルのスコアは少しマイナスになってしまいました。この原因はページスピードの主原因が、画像サイズというより外部スクリプトによるところが大きいため上記のスコア変化となったと予想しています。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
PhotoshopでWebP画像を作成も
Photoshopでは23.2(2022年2月リリース)以降のバージョンだとWebP形式の画像がサポートされるようになり、WebP画像を開く事やWebP画像の編集・保存がプラグイン無しで可能になりました。
23.2より前のバージョンでもプラグインをインストールするとWebP画像の書き出しが可能です。
github.comからWebPShopプラグインのファイル一式をダウンロードし、プラグインをPhotoshopのアプリケーションフォルダにコピーするとWebP形式の画像を開く事や保存が出来るようになります。
WebPの画質
WebPは、画質を保持したまま画像を軽量化できるという特徴を持つ為、画像のデザインを損なう事無く、SEOに効果的な画像形式です。
元データを失う事無く圧縮するpngやgifなどと同様の圧縮方式である「可逆圧縮」や圧縮率の高いjpgと同様の圧縮方式である「非可逆圧縮」の両方に対応しています。
画像形式により表示される色数に違いがあります。
参考までに以下の表をご確認ください。
| 画像形式 | 扱えるカラー数 |
|---|---|
| JPEG(JPG) | フルカラー(約1,677万色) |
| PNG | 256色に対応した「PNG-8」、フルカラー1,677万色に対応した「PNG-24」、透過ができる「PNG-32」の3種類 |
| GIF | 最大256色 |
| WebP | 1,670万色以上の表現が可能 |
本記事冒頭でもお伝えしましたが、WebPは、「可逆圧縮」の場合pngよりサイズが26%小さくなり、「非可逆圧縮」の場合はjpgより34%程度小さくなります。
この事からもWebP画像は、色数を保ちながら画像の軽量化が出来る事がわかります。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
WebPを取り入れるメリット
上述した通り、画像サイズが大幅に軽量化される事はもちろんですが、画像の形式が統一されるという点も運用上メリットといえますね。
また、WebPは背景透過が可能なフォーマットとなります。png形式でも背景透過が可能ですが、データ容量が大きくなってしまいますが、WebP形式だと軽量化された状態で背景透過が可能となります。また、透過処理の他、アニメーションにも対応しているフォーマットです。
WebPを取り入れるデメリット
WebPを取り入れる事は、将来的にはメリットしかないと現時点ではいえますが、WebPを取り入れるデメリットとしては「WebPに対応していないブラウザもある」事が挙げられます。
2024年時点、主要ブラウザはほぼ網羅している状態ですが、macOS 11 Big Sur以前のSafariなどの古いブラウザには対応していないため、その点を考慮し代替画像フォーマットの設定をした方が良いでしょう。
次世代フォーマットWebPまとめ
ここまでWebPについて現状やフォーマット変換の実践方法などご紹介してきました。
フォーマット変換自体はツールを利用すると簡単に実施できるので、これからのWebサイト運営に是非取り入れていきたい画像形式です。
SEO対策にも繋がるページスピードの改善は、画像サイズの軽量化だけでは改善しにくい面もありますが、画像サイズの軽量化が一番着手しやすい部分だと思います。
皆さんも是非、WebPフォーマットの画像を運営サイトに取り入れて、SEO対策の一環として実践してみてはいかがでしょうか。

この記事が役に立ったらSNSで共有してください。









