[2014/12/12] (最終更新日 2021/06/18)
「スマホ対応」ラベルを表示させる「方法」+α
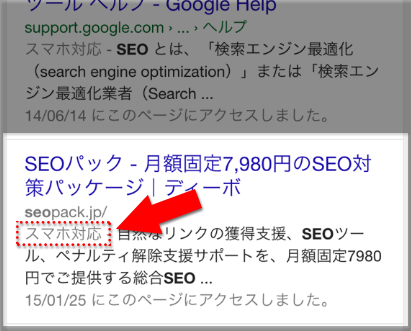
スマホでGoogle検索を行うと、検索結果でサイト名の下に「スマホ対応」とラベルが出るサイトがあります。(下キャプチャ画像参照)
この「スマホ対応」ラベルを表示できたサイトは、スマホ検索(=Googleモバイル)で有利にランキングされるようになる、とGoogleが正式に発表しています。※2015年4月21日以降
そこで本記事では、「スマホ対応」ラベルの表示方法、そして、表示させる目的をまとめます。
目次
「スマホ対応」ラベルが出るとどうなるか
上のキャプチャ画像は、SEO Pack本サイトのスマホ検索結果です。URLの下、赤枠部分に「スマホ対応」というグレーの文字列が表示されています。
今は、検索ユーザに「スマホで見やすいサイトだよ」と案内する役割がメインで、順位には特に影響ありません。モバイルフレンドリーアルゴリズムが導入される4月21日以降は、「スマホ対応」ラベル付きサイトが、より上位に表示されやすくなります。
そうなると「スマホ対応」ラベルの有無で訪問数は大きく違ってくることになります。スマホのアクセスが急激に増加しているなか、特にほとんどのビジネス関連サイトでは、「スマホ対応」ラベルの表示は必須のものになります。
ラベルを表示させる方法・ポイントは
「スマホ対応」ラベルを表示させる方法は、Googleから公式情報が出ています。
とくに、昨年12月のウェブマスターオフィスアワー(Google公式のWebカンファレンス)での説明が具体的でわかりやすかったので、その内容からポイント別ご紹介します。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
1. モバイルフレンドリーテストに「合格」する
「スマホ対応」ラベル表示の最重要ポイントは、
Googleツール「モバイルフレンドリーテスト」で合格すること
と、上記ライブカンファレンスでGoogleから説明されています。
・モバイルフレンドリーテスト
https://www.google.com/webmasters/tools/mobile-friendly/
これは、上記URLにアクセスし、フォームにあなたのサイトのURLを入力するだけで、合格か不合格かを判定することができる、Googleの公式ツールです。
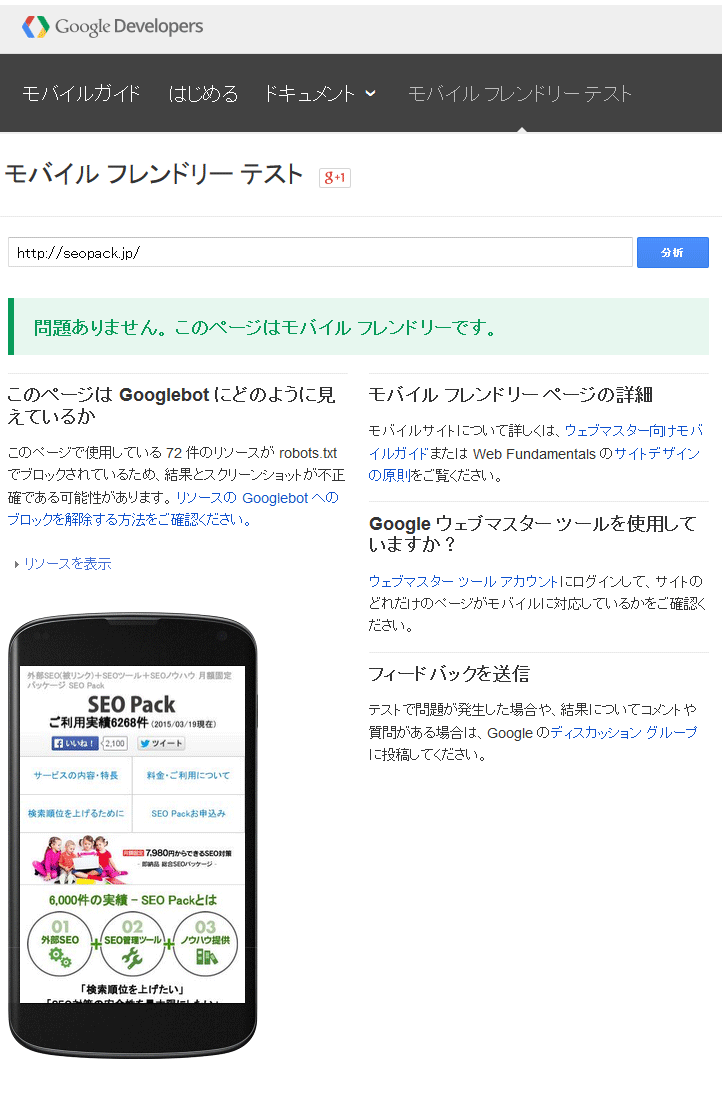
例えば、スマホ対応が済んだSEO Pack本サイトのテストURLを入れると、
「問題ありません。 このページはモバイル フレンドリーです。」
と、下キャプチャのように表示されます。
a. モバイルフレンドリーテストに合格した場合のテスト結果画面

テストに合格したSEO Packサイトは、モバイル検索結果でも「スマホ対応」ラベルが表示されます。
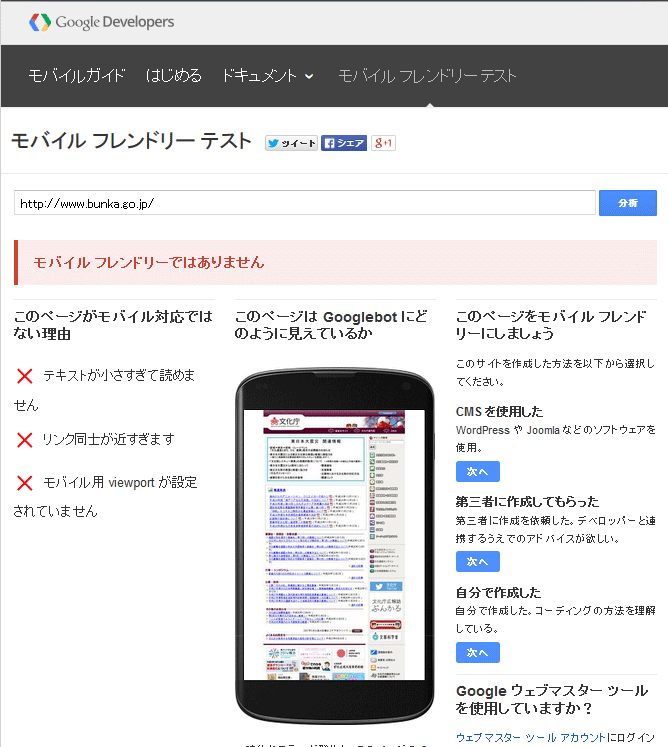
しかし一方、Googleのスマホ対応基準を満たしていなければ、テスト結果では
「モバイルフレンドリーではありません」
と表示されます。こうしたサイトでは「スマホ対応」ラベルも表示されません。
b. モバイルフレンドリーテストに合格しない場合のテスト結果画面

ただし、合格していなくても、合格するための改善点や、「サイト開発者にどう依頼すればいいか」といった情報を、わかりやすいガイドコンテンツで教えてくれます。
2. 改善のポイントを具体的に確認する
「モバイルフレンドリーテスト」に合格するためには、どこから手を付ければいいのでしょうか?
基本的には、テスト結果画面のガイド情報に従ってサイト改善を進めることになりますが、より詳しく具体的な情報を公式コンテンツ「モバイルSEO」で確認することもできます。
・モバイルSEO
https://developers.google.com/webmasters/mobile-sites/mobile-seo/?hl=ja
モバイルフレンドリーテストの情報だけでは足りない場合は、この「モバイルSEO」コンテンツで、まず理解を深めることができます。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
Googleの指摘する2つの注意点
また、昨年12月のオフィスアワーでGoogleが説明した「スマホ対応の2つの注意点」もご紹介します。
基本的にウェブマスター側で気を付けることは2つほどある。
まずモバイルフレンドリーな「デザイン」にすること。フォントが小さすぎないか、viewportは設定されているか、スマホでダブルタップしなければならないデザインにはなっていないか。
それと、Googlebotから見てもスマホ対応サイトに見えるかどうか。
例えば、メディアクエリがCSSファイル内にあっても、GooglebotがブロックされてCSSファイルを見れないと、スマホ対応とは認識されない。
それと、クローリング。ユーザとGooglebotがそれぞれ別のものを見ることになる、クローキングやrobot.txtを利用したブロックは使用しないほうがよい。
「スマホ対応」ラベル取得だけで済ませないこと
ここまで、「スマホ対応」ラベルの表示方法とポイントをまとめました。
対応は簡単とは言わないものの、モバイルフレンドリーテストや充実したサポート情報を活用すれば、行き詰まることなく作業を進められるはずです。
ただ、気を付けたいのは、「スマホ対応」ラベルがモバイルSEOの全てではないという点です。
ラベルを取得(=モバイルフレンドリーアルゴリズムに対応)したうえで、サイト内部のキーワード対策や良質な被リンク獲得といった対策も整えなければ、モバイル検索でもPC検索でも、順位上昇は難しいものとなります。
こうした基礎SEO対策は今後も変わらず続けていくようにしましょう。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
あとがき
「スマホ対応」ラベルは、導入開始時は検索ランキング要因とはほとんど関係がないものとされていましたが、SEO Packでは、いずれ大きな影響を及ぼすものとして、最新情報やノウハウを積極的に公開してきました。
特に本記事は、「スマホ対応」ラベルの取得という一点を軸に、なるべくシンプルに対応法を理解できるようまとめました。
SEOやWebに特別詳しくない方、Webビジネスに最近参入された方にも、ぜひご活用いただければと思っています。

この記事が役に立ったらSNSで共有してください。