[2015/02/27] (最終更新日 2021/07/01)
【Google】ついに発表「スマホ対応ランキング要因化」対応方法まとめ
Googleから、「スマホ対応(モバイルフレンドリー)の評価基準を検索ランキング要因に使用する」と公式な発表が行われました。
公式発表からこれまでの発表内容(米国時間2015年2月26日以降)と、Google公式のスマホ対応作成ガイドや作成ツールをまとめました。

発表内容
Googleによる各公式発表の要点をまとめたものがこちらです。
| 発表の要旨 | スマホ対応(モバイルフレンドリー)評価基準を検索順位に使用する ※リンク先は原文、英語 |
|---|---|
| 開始日 | 2015年4月21日 ※日程前後の可能性あり |
| 対象 | モバイル検索結果(全言語/全地域) ※PC検索結果には影響がない模様(→2/27発言) |
| スマホ対応 してないサイトは… |
大幅に順位下降する可能性が大きい | スマホ対応済 サイトは… |
今まで通りの(PC版検索と同じ)SEO要素で順位評価される |
スマホ対応サイトの基準
Googleが定めるスマホ対応サイト(=モバイルフレンドリー)基準として、下記のようなポイントが公開されています。
- 携帯で一般的でないソフトウェア(Flash など)を使用していない
- ズームなしで判読できるテキストを使用している
- 横スクロールやズームなしで閲覧できるよう、コンテンツが画面サイズと一致している
- リンク同士が十分離れていて簡単にタップできる
実際の作業の際は、次に案内するガイドやツールを使えば、とても効率よくスマホ対応化(=モバイルフレンドリー化)を進めることができます。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
公式スマホ対応ガイド
Googleは下記のコンテンツを、スマホ対応サイトの公式作成ガイドとしています。
スマホ対応状況の確認ツール
スマホ対応基準を「満たしているか」「満たしていない点の改善方法」は、公式ツールで確認します。
- モバイルフレンドリーテスト(1~数ページ確認用)
- モバイルユーザビリティレポート(サイト全体の確認用) ※ウェブマスターツールログイン必要
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
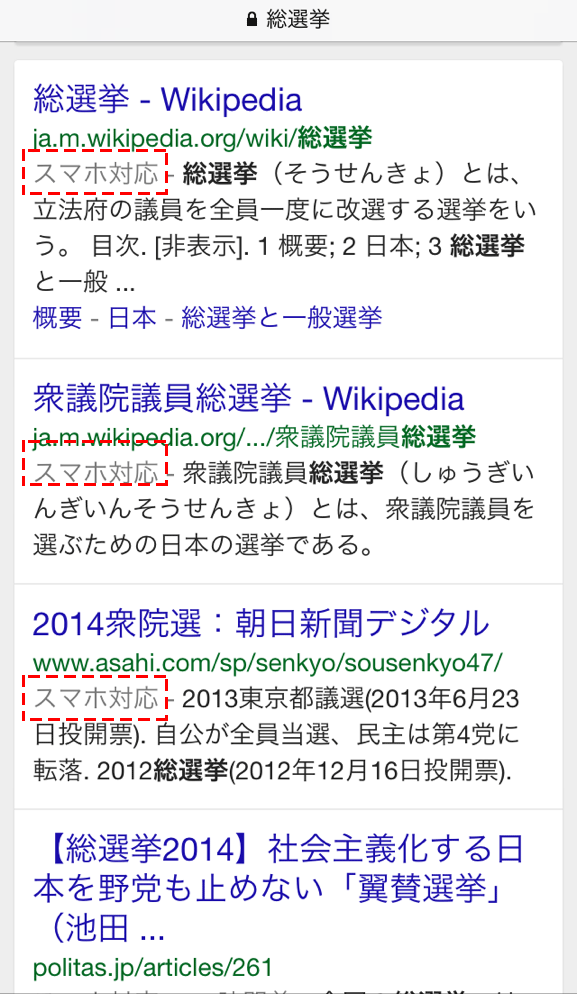
「スマホ対応」ラベルとの関連
今後モバイル検索で上位表示の必須要件となるスマホ対応基準ですが、現在Googleモバイルでは既に、基準を満たしたサイトに「スマホ対応」ラベルが表示されるようになっています。
スマホ対応済みなら上位表示されるのか?
若干の混乱を生んでいましたが、スマホ対応しただけでは、上位獲得はできません。
スマホ対応済サイトが「未対応サイトより上位に出る」というだけで、対応サイトの中でもさらに上位を獲得するには、今までのPC検索と同じSEO対策を行う必要があります。(3月27日発表より)
そのため、スマホ対応作業時は、内部キーワード対策や十分な被リンクの獲得といった、基礎SEO状況も同時に確認してください。
同時にSEO改善を行うサイトは多いと思われ、
「スマホ対応はしたが、SEO対策が遅れ、結局順位下降」
というケースにならないよう、自サイトの状況をいまいちど見直したほうがよいでしょう。

この記事が役に立ったらSNSで共有してください。