[2016/06/02] (最終更新日 2021/07/09)
AMPまとめ/スマホページ高速化 解説と手順
Webサイトのモバイル端末表示を高速化するAMP(Accelerated Mobile Pages)。対応ページを実際に見たことのある方は、あまりの高速さに驚いたのではないでしょうか。
しかし実は、AMPの理解や、自分のサイトへの導入は、難しいものではありません。
基本的な解説と対応法、そして注意点をまとめます。

目次
基礎知識 – AMPとは
AMPとは、Accelrerated Mobile Pages(高速化されたスマホ向けページ)の略です。
AMPはGoogleを含むいくつかの企業・団体が合同で推進されていますが、AMPに対応したページはGoogle検索と組み合わさった際に最高のパフォーマンスを発揮します。
具体的には、HTMLファイルをAMP特有の書式で作成することで、Googleモバイル検索からのページ読み込みが高速化される、というものです。この際、Googleモバイル検索結果表示にも「AMP対応」とラベルが付きます。
導入は書式通りにHTMLを用意するだけで、特に難しい設定は必要ありません。ウェブサイト管理の経験があれば、比較的悩まずに導入できるものです。
AMPページの動作を見てみる
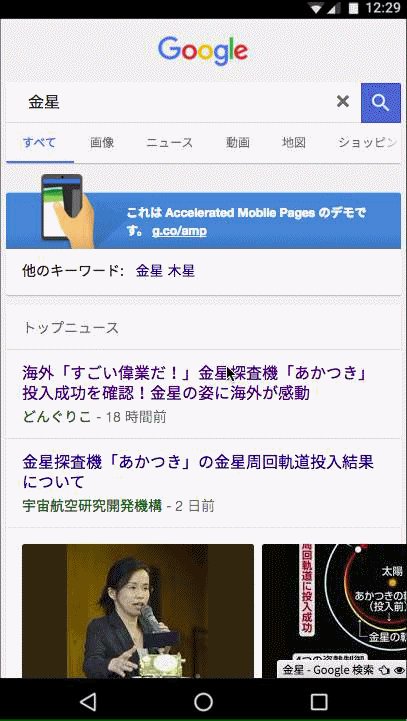
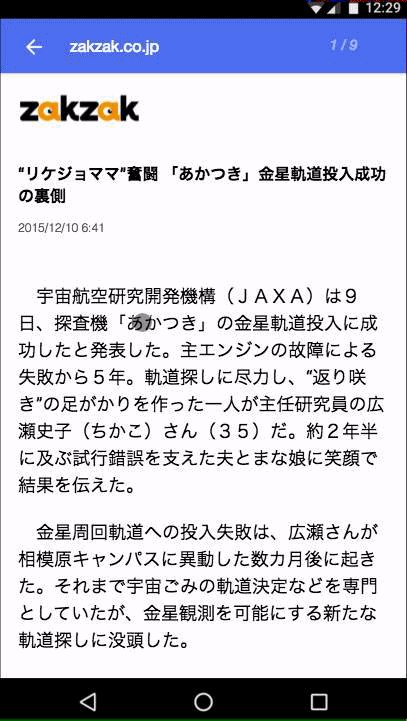
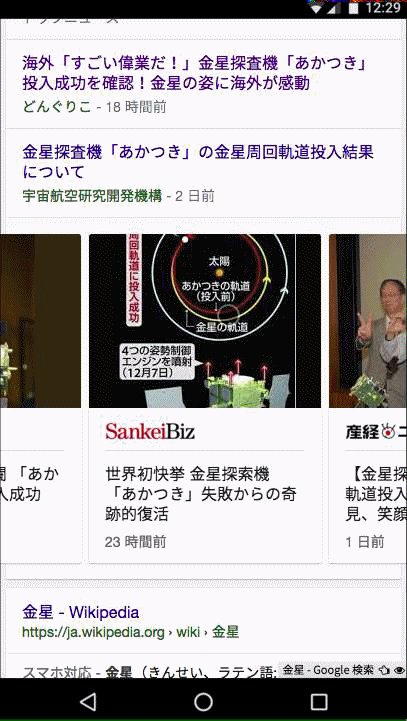
AMP対応するとどうなるかは、こちらのデモGIF動画を見ると分かりやすいでしょう。とても高速に モバイル検索結果ページ→AMPページへ移動→別ページヘ と遷移する様子が見られます。
(クリックで拡大)

あるいは、例えば「朝日新聞」でスマホ検索する![]() と、既にAMP対応済みの朝日新聞サイトの動作を確認できます。AMPページの読み込みスピードは通常の約2倍程度(=読み込み時間が前の半分)と言われます。
と、既にAMP対応済みの朝日新聞サイトの動作を確認できます。AMPページの読み込みスピードは通常の約2倍程度(=読み込み時間が前の半分)と言われます。
導入前のポイント – 注意点と対応条件
AMP導入検討の前に、ポイントをいくつか押さえておきましょう。
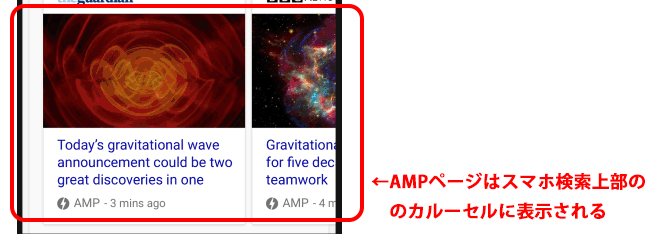
- モバイル検索結果画面で優遇される
AMP対応ページは、Googleモバイル検索の結果画面で、最上部に位置するカルーセル(検索結果サイトリストとは別に用意された、画像やスクロールなどが使えるコンテンツボックス)に掲載されることができます。その際対応ページには「AMP」マークが表示されます。

- GoogleはAMPページのキャッシュを表示する
Google検索画面からAMP対応ページへ移動すると、そのページのもともとのドメイン(例えば https://seopack.jp/…)ではなく、Googleのドメイン(http:s:/www.google.co.jp/amp/…)になります。これはGoogleがAMPページをキャッシュして読み込んでいるためで、これも高速化に大きく貢献しています。 - 多くのJavaScriptやCSSが使えない
AMPが高速なのは「余計なコードやファイルを読まない」からです。
例えばJavaScriptも専用のコードしか使えず、他は読み込めません。それにより高速化が実現する一方で、当然、非AMPサイトで使っていたコードの多くが使えなくなります。 - AMPページで使えない広告がある
使えるコードの制限により、ある種のリスティングやプレイスメント広告はAMPページで使うことができません。現在は専用コードに対応させればGoogle AdSenseは表示可能です。今後は対応ベンダも増えてゆくでしょう。 - ニュース記事ページなどにしか使えない
基本的に、ニュースやブログの記事ページ(「リーフノード」)にだけ使うことができ、インデックスページやカテゴリ一覧、サイト内検索結果ページなど(「ハブノード」)には使えません。 - URL正規化が必要
AMPページは、元(=パソコン版)のページとは別にファイルを用意する必要があり、URL正規化が必要です。AMPページ側はPC版を指定したcanonicalタグ、PCページにはAMP版を指定した「amphtml」タグを入れます。コードは後述のサンプルコードを参考にしてください。 - 直接のSEO効果はない
AMP対応しただけで順位上昇するわけではないため、基礎SEOが済んでおらず検索順位がついていないサイトでAMP対応だけしても、ほぼ意味はありません。
AMP対応すべきサイトの条件
このことから、今のところAMPを導入する意味があるのは、次の条件を満たすサイト(ページ)だけです。
・ニュース記事ページである
・AdSense広告だけを載せている、もしくは、AdSense以外の広告を載せていない
・既に基礎SEO対策が済み、順位が付いている
これらに当てはまるページは、AMP対応のメリットがありますが、当てはまらない場合は、今のところAMP対応は不要といえます。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
導入の手順- AMP対応法
AMPページ作成手順は、多くの情報が英語のため、私たちには難解です。そこで、ガイドラインやサンプルコードの日本語訳し、以下でAMP作成の手順を説明します。
AMPページを作る – サンプルコード
まずは、次のAMPページサンプルコードを見てみましょう。
→ サンプルコード(適宜改変版) – amp-sample.html![]()
このリンクをスマホからクリックするとAMPページ表示を確認できます。
このソースコードは下記の様になっています。
<!doctype html>
<html amp lang="ja">
<head>
<meta charset="utf-8">
<title>Sample document</title>
<link rel="canonical" href="./regular-html-version.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-custom>
h1 {color: red}
</style>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "ようこそAMPページヘ - ホーム",
"image": [
"logofile.jpg"
],
"datePublished": "2016-05-24T08:00:00+08:00"
}
</script>
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>ようこそAMPページヘ</h1>
<p>
ここに本文が入ります。
<amp-img src=sample.jpg width=300 height=300></amp-img>
</p>
<amp-ad width=300 height=250
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
</body>
</html>
このソースを新規htmlファイルにコピペし、適宜書きなおして自身のサイトにアップすれば、動作テストや、テンプレートとしての活用が可能です。
AMP対応チェックツール
※本稿執筆後、よりかんたんなWeb版チェックツールが公開されました →こちら(2016/06/23追記)
新しいAMPページHTMLファイルをサーバーに上げたら、次は、それが正しくAMP対応できているかをチェックしてみます。Google Chrome上で提供されている公式チェックツールを活用しましょう。
◆動作チェック手順1 : チェック用のURLをChromeで開く
自分でアップしたAMPページのURLの末尾に #development=1 とつけた文字列(=動作チェック用URL)を、Google Chromeブラウザで開きます。
![]()
◆動作チェック手順2 : 内蔵ツール「Console」でエラーチェックする
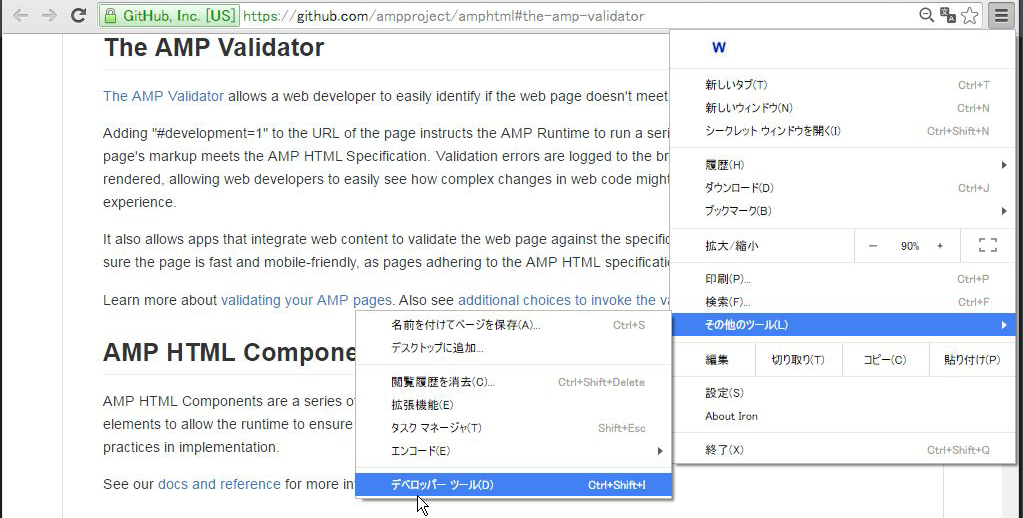
Chromeで動作チェック用URLを開いたら、次は、Chromeのメニューボタンから「その他のツール>デベロッパー ツール」とクリックします。クリック場所は下図を参考にして下さい。

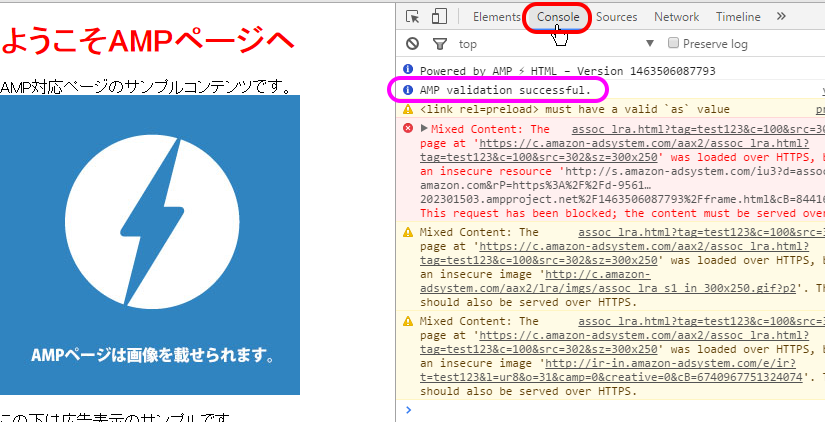
これで表示されるデベロッパーツールの、上部にある「Console」タブをクリックすると、自動チェック結果を確認できます。場所は下図の赤枠部分を参照して下さい。

ここに「AMP validation successful.」という行(上図のピンク枠部分)が表示されていれば、正常にAMP対応ができています。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
リファレンス – HTMLタグと必須マークアップ
AMP対応HTMLでは、いくつかHTMLタグをそのまま使えますが、いくつかのタグはAMP専用タグに書き換える必要があります。(例:<img> → <amp-img> など)
また、記述必須のマークアップもあり、AMPページ作成時はこうした書式を守る必要があります。
HTMLタグやマークアップについては、現在英語の公式説明しかないため、日本語訳したものを次に掲載します。
※翻訳対象が膨大なため、主要なものにとどまっています。逐次追加していきます。
使用可能なHTMLタグ
| タグ | 解説 |
|---|---|
| script | typeが application/ld+json でない場合は、使用禁止 |
| img, video, audio, iframe | 冒頭に「amp-」をつけたものを使用 (amp-img amp-video など) |
| base, frame, frameset, objeect, param, applet, embed, imput, textarea, select, option | 使用禁止 |
| form | 使用禁止 ※将来的に対応予定 |
| button | 使用可能 |
| a | ・href属性の値が javascript : から始まってはいけない ・javascript: から始まる場合は target 属性の値が _blank でなければならない ・それ以外は使用可能 |
| svg | ほとんどが使用可能 |
| onで始まるHTML属性 (onclickやonmouseover), style, XML関連の属性, javascript: | 使用禁止 |
| 定数の on と使う属性 | 使用可能 |
AMPページで必要なマークアップ
| 項目 | 解説 |
|---|---|
| doctype | ソースコードは<!doctype html>から始めること |
| html | トップレベルタグである<html amp>をソースに含むこと |
| head, body | <head> と <body> タグを含むこと |
| link rel=”canonical” | <head> タグの中に<link rel=”canonical” href=”$SOME_URL” /> を含み、当該AMP HTMLファイルの正規版HTML(存在しない場合はそのAMP HTMLファイル自身)を指定していること |
| utf-8 | <head> タグの子要素として <meta charset=”utf-8″> を含むこと |
| viewport | <head> タグ内に <script async src=”https://cdn.ampproject.org/v0.js”></script> を含むこと |
| AMPボイラープレートコード | <head> タグの中に、AMP定型文(AMP boilerplate codeと呼ぶ)を含むこと |
ここまで、AMPページの基礎から作成手順までを説明してきました。ウェブ管理の経験があれば、ほとんどの方は理解・実践ができるものだったのではないでしょうか。
一つ気をつけたいのは、基礎SEOが済んでいないサイトでAMP対応を行ってもマーケティング上のメリットがほとんどないという点です。
特にコンテンツの高品質化と被リンク対策が済んでいないビジネスサイトは、慌ててAMP対応せず、まずはこれらの基礎SEO対策![]() を済ませるようにして下さい。
を済ませるようにして下さい。
→ 【参考】【初心者もすぐできるSEO】SEO対策のはじめかた(速習 基礎SEO対策)![]()

この記事が役に立ったらSNSで共有してください。










