[2016/11/11] (最終更新日 2024/08/08)
lang 属性にGoogle「言語指定にlangは使うな」/公式発言
html要素の冒頭に、下記のような「lang属性」が記述されているのを、しばしば見かけます。
<html lang="ja">
lang属性は、そのhtmlのtitle要素やbody要素の内容が「何語で書かれているのか」という言語を指定するために記述します。W3 Watchリファレンスによれば、このlang属性を「html要素に適切に指定することで、プログラムによる自動翻訳などが容易になるかもしれません」とあります。
しかし、このlang属性を、Googleは全く無視しているということが、明らかになりました。

目次
lang属性に指定する値
lang属性はhtml要素に対し「どの言語」で書かれているかを指定する属性ですが、次のような値を指定できます。
| ja | 日本語 |
|---|---|
| ja-jp | 日本における日本語 |
| en | 英語 |
Google「lang属性、全く見てない」
「lang属性、全く見てない」。これは、2016年11月に行われたオンラインカンファレンスで、Googleスポークスパーソンを務めるジョン・ミューラーが語った内容です。
ユーザーからの質問を受け、ミューラーは「Googleはlang属性を全く使っていない。替わりというと、リンク(aタグ)の中のhreflang属性だ」と回答しました。やり取りは下記のようなものです。
(ユーザーからの質問:)
HTMLソースの中で、このサイトがどの言語で書かれているかを示すことって、重要な事なんですか?Googleサーチコンソールとかでも定義したりできるはずですが。(ミューラーの回答:)
HTMLソースの中にあるそういったコード(=lang属性)を、Googleは全く見ていません。代わりというか、Googleは、もしページに違う言語のバージョンが存在してたとして、(その他言語版ページへつながる)hreflangの指定されたリンクが見つかったら、そっちは参照している。
一方、HTML記述の中に含まれた言語属性のほうは、Googleは完全に使っていません。というのも、このマークアップがほとんどの場合間違って書かれてると以前判明したからだ。以後、そっちは無視する方向で進めています。
発言の動画はこちらです。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
「代わり」に使われる hreflang とは
ミューラーの言う「hreflang」は、リンク先のページがどの言語のページであるかを示す属性です。aタグで指定したリンク先ページの言語情報を示します。
<a href="URL" hreflang="言語コード">リンクテキスト</a>
その他、htmlのhead内に記載する
<link rel="alternate">
にも「hreflang」を記載する場合がありますが、GoogleにそのページのURLがどの言語を使用しているのかを伝える事ができます。
<link rel="alternate" hreflang="言語コード" href="ページのURL">
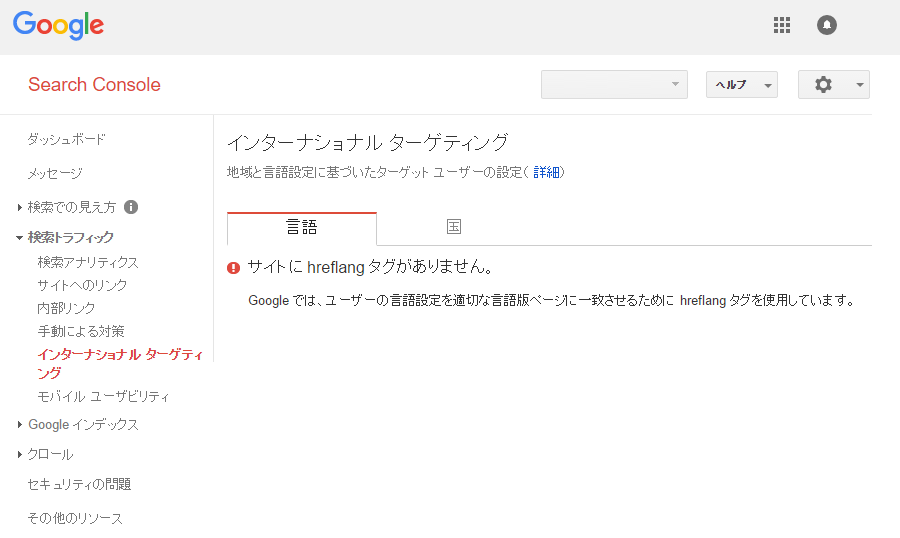
サーチコンソールが「hreflang」でアラート?
このhreflang属性は、旧Googleサーチコンソール内の「検索トラフィック」>「インターナショナルターゲティング」項目で目にしたことがある人もいるかもしれません。といっても、そのうちの多くは「hreflangタグがありません」という、下記のようなアラートで見つけたのではないでしょうか。

ちなみに、新しいサーチコンソールではインターナショナルターゲティングレポートはなくなり、サイトの hreflangの使用状況とエラーについては確認する事ができなくなりました。旧サーチコンソールにアクセスし確認してみましょう。
hreflang属性/lang属性の必要性は?
hreflang属性/lang属性をページやaタグのリンクに指定していないと、「指定したほうがいいのかな・・・」と心配になる方もいるでしょうが、結論を言うと、同じコンテンツを日本語以外の多言語で配信しているようなサイトでないかぎり、ほとんどのサイトでhreflang属性の設定は必要ありません。
hreflang属性は多言語対応サイト以外は不要
上記のように、hreflang属性は、同内容の他言語版を指定するときに使います。例えば、自治体が市民向けに掲示する情報を、日本語と英語と・・・と他言語で表示したい場合などは、別の言語版のページへhreflangを利用してリンク指定してやるとよいでしょう。日本語でしかコンテンツを載せる意味がないサイトでは、使う機会はなさそうです。
lang属性は?SEO以外の目的も考慮
また、Googleが見ていないというlang属性は、少なくともSEO目的では、使う意味は無いといってよいでしょう。
しかし、サイト運営はSEO目的以外の要素もあります。
「サイトに訪問してくれたユーザーに正しくサイトの内容を理解してもらうため」といった視点ではlang属性は現状、設定しておいたほうが良いという側面があります。
「音声に変換しサイトの内容を理解してくれるユーザー」にとってはlang属性の設定は欠かせません。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
サイト運営は「優先順位」を間違えないように
ホームページを運営しようとすると、案外いろいろなソースコードやタグと出会うことがあり、とまどうこともしばしばです。
しかし、SEOに関して言うと、細かい設定項目はあまり重要ではないと言えます。とくに、現在および今後のGoogleは、細かな「設定」よりも、「コンテンツの質」、そして「被リンクの数」を、最も重要視しています。
そのWebページは役にたつページなのか
これも考えてみるとかんたんな話で、コンテンツがわかりやすくて被リンク(閲覧ユーザーからの支持)が多いWebページは、そうでないページよりも「閲覧ユーザーの役に立つ」はずだからです。
逆に言うと、コンテンツが意味不明、被リンクもゼロ、というWebページは、多くの閲覧ユーザーの役にはたちません。
サイトを運営していると、ソースコードなど、どうしてもこうした細かい設定が気にかかることがあります。しかし、そうした点を気にするよりも、まずはSEOにとって重要なポイントを固める必要があります。手のつけられるポイントから、しかし優先順位を間違えずに、サイトを運営していきましょう。

この記事が役に立ったらSNSで共有してください。









