[2021/05/25] (最終更新日 2024/02/21)
画像要素にwidthとheightを指定してCLS改善
GoogleがCore Web Vitals(コア ウェブ バイタル)という指標を検索ランキング要因に組み込むと発表した事から、GoogleのPage Speed Insightsを活用し、ページの改善に取り組まれている方も多いのではないでしょうか。
Core Web Vitalsとは、「ページの表示速度(LCP)」「ユーザー操作への反応性(FID)」「視覚要素の安定性(CLS)」の3点を評価していましたが、2024年3月よりINPという指標がFIDと替わり加わります。
Core Web Vitalsは、今後もSEO対策をする上で無視できない指標となっています。
| LCP | ページの表示速度 |
|---|---|
| FID | ユーザー操作への反応性 |
| INP(Interaction to Next Paint) | ページの応答性※2024年3月よりFIDと替わり評価指標に |
| CLS | 視覚要素の安定性 |
さて、Page Speed Insightsの診断結果の改善できる項目の中で、診断するページによっては「画像要素で width と height が明示的に指定されていない」という項目が出てきます。

widthとは「幅」、heightとは「高さ」を表しますが、今回は、画像要素に「幅」と「高さ」を指定し、「画像要素で width と height が明示的に指定されていない」という診断項目を改善していきます。

目次
なぜ画像要素にwidthとheightの指定が必要なのか
「画像要素で width と height が明示的に指定されていない」という項目を改善すると、Core Web Vitalsの中では「視覚要素の安定性(CLS)」の改善に繋がります。
画像要素にwidthとheightの指定があると、画像読み込み時に予め表示領域が確保できている状態なので、レイアウトにズレが生じません。反対にwidthとheightの指定がない画像を含むページが読み込まれている際には、一度画像の表示領域が無視され、その後画像が読み込まれるといったレイアウトの動きが生じます。
このように、突然レイアウトが動くような事を「レイアウトシフト」と呼びます。
レイアウトシフトが起こる事のデメリットは、特定の場所をクリックしようとしたところ、表示がズレ、意図しない情報に誘導されてしまったり、クリックし損ねたりすることです。
ページが表示されたのでテキストを読み進めようとしたところ、広告が遅れて表示され読んでいたテキストが下部に追いやられるといった経験もあるかもしれません。
このようなレイアウトシフトは、Page Speed Insightsの別の項目である「レイアウトが大きく変わらないようにする」といった部分の改善と同様で、画像要素にwidthとheightの指定をしていく事で、「レイアウトのズレ=レイアウトシフト」が無くなりCLSの改善をする事ができます。
レスポンシブデザインのページはwidthやheightを指定していない?
昨今のウェブサイトは、レスポンシブデザインを取り入れているサイトが多いのではないかと思います。
レスポンシブデザインというのは、1つのhtmlファイルで、パソコン表示用のページとモバイル表示用、タブレット表示用などデバイス毎にhtmlファイルを変える事無く管理する方法です。
レイアウトや文字サイズなどの調整はCSSによりデバイス毎の指定をする事で、1つのhtmlファイルでの運用・管理ができる点がレスポンシブデザインの魅力です。
Googleもレスポンシブデザインのサイト運営を推奨しています。
さて、本ブログを運営するSEO Packのサイトもレスポンシブデザインで作られています。
とても運用歴の長いサイトとなりますが、はるか昔のコーディングの記憶を辿ると、レスポンシブデザイン導入前の「過去」に作成したサイトは、わりとwidthやheightを指定し、ガチガチに崩れないようにコーディングをしていた記憶があります。その後、レスポンシブデザインに移行後、あまりwidthとheightを指定しない方法で作成する方法に移行しました。
しかし、このようにwidthとheightを指定しない方法だと新たな問題の「レイアウトシフト」が起こる原因となるのです。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
「レイアウトのズレ=レイアウトシフト」が起こる原因と確認方法
上記でも触れましたが、CLSに影響を及ぼす「レイアウトシフト」が起こる原因を2つ挙げます。
- 画像や動画、iframe、広告などの埋め込み要素にwidthとheightが指定されていない
- 指定するフォント読込みの遅れや代替フォントが表示される場合
レイアウトシフトを見た目で確認する方法としては、Google Chromeのデベロッパーツールを利用します。

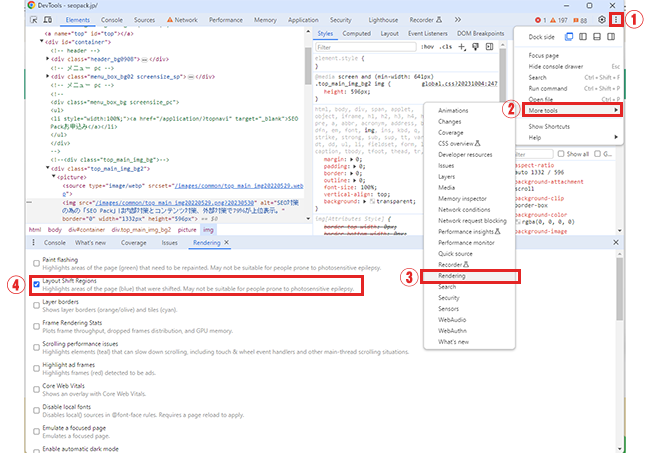
上の画像中で説明しますと【1】「︙」をクリック【2】「More tools」をクリック【3】「Rendering」をクリックの順に進め、【4】「Layout Shift Regions」にチェックを付ける。
この状態で調べたいページを表示すると、レイアウトシフトが起きたhtml部分が紫色で表示されます。
回線速度など良好な状態の場合は、一瞬紫色に色付けされるような表示になると予想されますので少々分かりにくいかもしれませんが簡単に確認できる方法となるので一度確認してみてください。
htmlの知識がそれほどなくても、どの部分でレイアウトシフトが起きているかなんとなく把握できます。
「画像要素で width と height が明示的に指定されていない」項目の改善方法
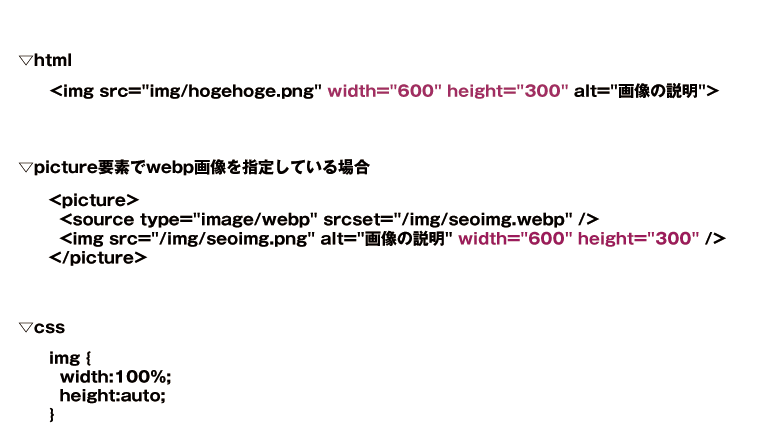
画像要素それぞれに、widthとheightを追加していきます。
その際に、縦横比が崩れないようにcssの方ではwidth:100%;height:auto;を指定しておくと良いでしょう。

更に、レスポンシブデザインのCSSの指定には、上記に加えあと一工夫があると安心です。
横幅(width)×元画像の縦の比率で高さを算出します。
横幅が600px、高さが300pxの画像の場合は、次のようにCSSで高さを記述します。
- height: calc(100vw * (300 / 600));
「vw」という単位は、「viewport width」を表しviewport(ブラウザの幅)のwidthに対する相対的な割合といった意味を持ちます。
したがって、レスポンシブデザインの場合のCSSの記載は、次のように指定すると良いでしょう。
- img {
- width:100%;
- height: calc(100vw * (300 / 600));
- }
ブラウザ幅が600pxの時の「width:10vw」は、600pxの10%である「60px」の幅となります。
少し話は逸れますが、「vw」という単位をwidthに指定する場合、スクロールバーも含めたサイズが基準となります。
したがって、実際に横幅に指定してみると計算より幅がはみ出してしまうといったトラブルに見舞われるケースが生じます。
「vw」についての詳細は別の記事で掘り下げたいと思いますが、ここでは「CLS改善の為の表示領域確保」の為の方法に集中してご案内します。
webp形式の画像を指定している場合には、img要素にwidthとheightを指定すると縦横比が保たれながら表示されます。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
実際に改善しました
実際に、Page Speed Insightsの改善項目で「画像要素で width と height が明示的に指定されていない」が出ていたページを改善しました。

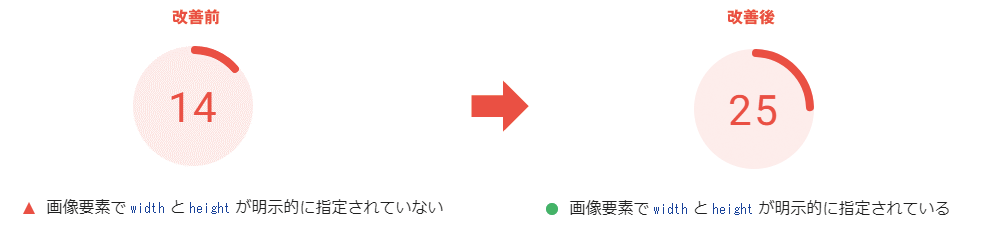
ページ中28個の画像にwidthとheightを指定した結果、審査結果が▲だったのが、合格した監査の項目に移動しました。
ページ自体のスコアは14から25と、多少スコアに改善がみえます。

また、CLSの項目については、改善前も「0」だったため改善後も「0」のまま変化は見られませんでした。
CLSスコアについて
CLSは、表示領域内の表示コンテンツの量と影響を受ける要素が移動した距離を組み合わせて、コンテンツの不安定性を測定している値です。
CLSスコアは「0」が一番下の値となり、スコアが低いほど(0に近いほど)レイアウトシフトが無く、良好な表示となります。
CLSが0.1未満で「良好」、CLS 0.1〜0.25で「改善が必要」、0.25を超えると「悪い」といった判定となります。
広告など埋め込み要素にwidthやheightの指定はどうする?
広告などをコンテンツ内に表示させている際にもwidthやheightの指定が無ければレイアウトシフトの原因となります。
予め表示領域を確保しておく対応が必要です。
CSSにより表示領域を確保する方法としては、予め高さの最小値を設定する事で、レイアウトシフトを防ぐといった方法があります。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
Webフォント読込みによるCLS改善の方法は?
Webフォントのダウンロードとレンダリングが原因でCLSスコアに影響を及ぼしている可能性があります。
FOIT(Flash of invisible text)、FOUT(Flash of unstyled text)といった現象がCLSに影響します。
| FOIT(Flash of invisible text) | フォント読み込み時に(読み込みが完了するまで)テキストが表示されない現象 |
|---|---|
| FOUT(Flash of unstyled text) | フォント読み込み完了時にフォントの入れ替わりによりレイアウトシフトが生じる現象 |
WebフォントのFOIT/FOUT現象を改善する方法としては、htmlファイル内に次のコードを記載するといった方法があります。
- <link rel="preload" href="/typefesse.woff2" as="font" type="font/woff2" crossorigin />
「link rel=preload」をheader内に記載する事でフォントの先読みを指示するといった方法です。「link rel=preload」はcssの前に記載しましょう。また、crossoriginとは、別のドメインから読込みをする際に記載する属性となりますが、同じサーバー内からの読込であっても記載しておきましょう。
まとめ
ご紹介したように、「画像要素で width と height が明示的に指定されていない」という項目を改善するためには、対象ページ内のimgタグにwidthとheightを指定していく必要があります。運用歴が長ければ長いほど作業量が多くなってしまうかもしれませんが、コツコツと改善しCLSを合格値に近づけましょう。

この記事が役に立ったらSNSで共有してください。









