[2020/05/27] (最終更新日 2025/03/24)
【html初心者編】SEOを意識するなら7つのhtmlタグに注目
本記事を読んでいる方には、htmlと聞くだけで「難しそう」「わからない」「それは制作スタッフの仕事だから」と拒否反応を示してしまう方も多いかもしれません。
webサイトの順位上昇を狙う一方で、多くのSEO担当者には盲点なのかもしれないhtmlソースコード。
SEO対策をする上で、何故htmlを知る事が必要なのかというと、「htmlを最適化する事で検索エンジンに正しく情報を伝える事ができる」という理由が挙げられます。
SEOでいうところの、所謂「内部対策」と呼ばれる作業がhtmlに関わってきますが、「htmlコーディングの知識が無ければ内部対策は出来ないの?」と、思われるかもしれません。
答えは「htmlのスペシャリストでなくてもSEO対策は実施できる」という事です。

目次
htmlで使われるタグの中でも7つのタグの書き方に注目する事ができれば、基本的なSEOを意識したhtmlになります。
それでは、これから紹介するhtmlソースコードのタグに注目し上位表示を目指しましょう。
はじめにhtmlを簡単に把握
ホームページはhtmlという言語のようなもので作られています。今、ご覧いただいている本記事もhtmlによって作られていて、htmlソースコードで「文章」を書く事や「画像」を表示するなど、指示を記述する事で見た目や検索エンジンへの命令などを指定しています。
これからご紹介するタグというのはhtmlで意味を持たせるために、決まった記号で囲われたものです。
決まった記号を使う事により「ページの題名」や「画像の説明文」などを検索エンジンや検索ユーザーに伝える事ができるようになります。
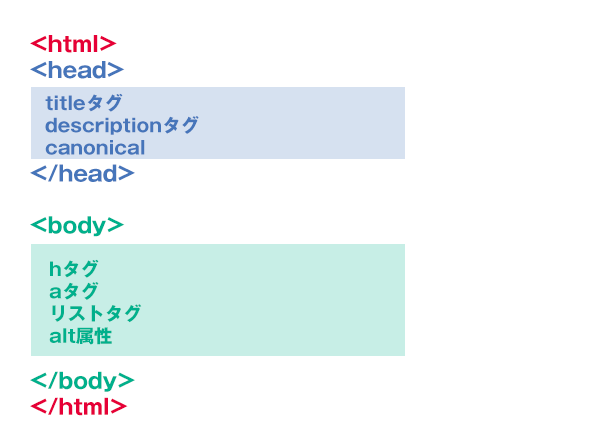
さて、htmlソースコードは簡略化すると次のような構成で記載されています。

本記事でこれからご紹介する注目したい7つのタグは、htmlソースコードのheadで囲われた中に3つ、bodyで囲われた中に4つ設定するべきタグです。
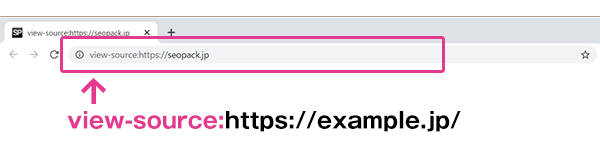
また、ご自身のページのhtmlソースコードを確認する方法は、webブラウザのURLが表示される部分に以下のように入力してみてください。

view-source:の後に、https://example.jp/ と記載している部分を確認したいページのURLを入力し検索する事で、そのページのhtmlソースコードを確認する事ができます。
(Windowsをご使用の場合は、ページを開いた状態で右クリックし「ページのソースを表示」でも同じ内容が確認できます。)
htmlソースコードを確認しながらこれからご紹介するタグの設定を確認してみましょう。
titleタグ(タイトルタグ)
titleタグ(タイトルタグ)はhtml内の上部にあるheadで囲われた中に記載されています。
「ウニの通販サイト」を例に挙げると以下のようなタイトルが考えられます。
- <title>北海道産ウニ通販!ディーボから配送料無料でお届け</title>
設定した内容は、検索結果で表示される他、webブラウザ上部のタブに表示される内容となります。
titleタグのSEOポイントとしては、以下3点を確認しましょう。
自身のhtmlが3つのポイントを網羅しているか確認し、もし修正するべき点が確認できたらhtmlのtitleで囲われた部分を修正してみましょう。
- 文字数は適切(8文字~32文字以内程度)な文字数に
- 対策キーワードを前方に
- 他のページとtitleが重複していない事
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
descriptionタグ
descriptionタグもtitleタグ同様にheadで囲われた中に記載されています。
metaタグ(メタタグ)と呼ばれるタグの一つであるdescriptionですが、metaタグ(メタタグ)はページの情報を検索エンジンに伝えるために記述するタグとなります。また、descriptionはページを閲覧しているユーザーは直接確認できない情報となります。
「ウニの通販サイト」のdescription設定例は以下です。
- <meta name="description" content="北海道産の生ウニを産地直送・配送料無料でお届け。産地や価格帯など選べるギフト多数!ご自宅用からギフトまで旬の味をお贈りします。" />
descriptionに設定した内容は、検索結果の説明文として表示され「スニペット」と呼ばれています。
ページの内容が魅力的に伝わる事で、検索結果上のクリック率の向上が期待できる部分です。
以下のSEOポイントを確認しましょう。
- descriptionタグの記載は1ページに1つだけ
- 文字数は適切(120文字目安)な文字数に
- 対策キーワードを前方に
- 他のページとdescriptionが重複していない事
「descriptionタグの記載は1つだけ」という部分について補足すると、ワードプレスなどを利用し作成されているサイトの場合に多くみられるのが、プラグイン上でも、個別にもdescriptionを設定しており、結果的に1つのhtml上に2つ設定が確認されるケースが多いです。もしページ上に2つ設定がされている場合、どちらか一方を非表示とし、もう一方のdescription設定のみにしましょう。
canonicalタグ
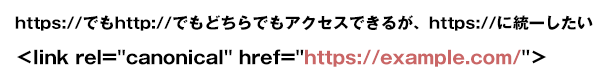
canonicalタグはheadで囲われた中に記載されるタグですが、ご確認中のhtml内に記載が無い場合もあるでしょう。
canonicalタグは以下のようなケースが発生する時に用いられるタグです。
- https://example.comとhttp://example.comが混在している場合
- https://www.example.comとhttps://example.comが混在している場合
- パソコンで表示されるページとスマートフォン用ページが別々で作成されている場合
「双方のページは同じ内容だけどURLで記載するページが代表するページだよ」という事を検索エンジンに教えてあげるためのタグとなります。
canonicalタグの設定が無いと、検索エンジンに同内容のページが複数インデックス(登録)されてしまうなど問題がしばしば起きる事もあるため、心当たりのあるページには、見てほしいURLを指定する事が大切です。

\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
hタグ
hタグは見出しタグとも呼ばれるタグで、bodyで囲われた中に記載されています。
hタグは上述した通り、「見出しを表すタグ」でh1は大見出しを表し、h1タグからh6タグまで設定する事ができます。
h1の設定例は以下となります。
- <h1>北海道産ウニ人気ランキング</h1>
h1を設定する際にどのポイントに気をつけるとよいか、以下にSEOポイントをまとめています。
- h1の設定は複数でも可だが基本的には1つ。多くても2つまでに留める事が望ましい。
- 対策キーワードを先頭に含む
- キーワードを詰め込みすぎない
- 簡潔な見出しにする
aタグ
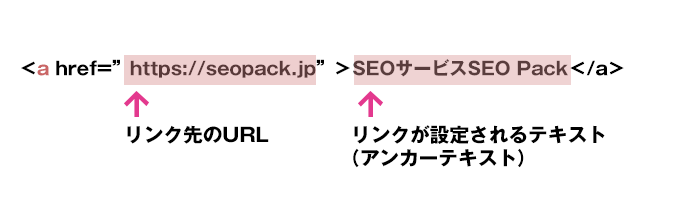
aタグは、リンクを設定する際に記載するタグです。

上記の例で記載すると、以下のように表示され、クリックするとリンク先にリンク(遷移)するように設定されます。
さて、aタグのSEOポイントとしては、以下があります。確認してみましょう。
- アンカーテキストは簡潔でリンク先ページを想起できるもの
- リンク先ページの対策キーワードを含んでいる
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
リストタグ
リストタグはbodyで囲われた本文中に記載されています。
箇条書きで記載する際に用いられるタグですが、リストタグで記載された内容は、検索エンジンに認識されやすくなり、SEO効果が期待できるタグです。また、リストタグで記載された部分は強調スニペットにも表示されやすくなるので箇条書きの情報はリストタグを用いるように意識すると良いでしょう。
以下はリストタグの使用例です。

上記の例で記載すると、以下のように表示されます。
持ち物
- ハンカチ
- ティッシュ
- スマホ
- お財布
alt属性
alt属性(altタグ)とは、ウェブサイト上にある画像についての情報を記述するHTMLタグのimg要素の属性の1つです。
Googleは画像の内容を把握するためにaltに記載されている情報を理解します。
画像の説明であるaltタグですが、画像が表示されない場合にはaltで設定したテキストが表示されます。
大事な画像にはaltを設定するようにしましょう。
alt属性(altタグ)についての詳細な説明はaltタグ(alt属性)をご確認いただければと思いますが、altの記載方法は次のようになります。
- <img src="hogehoge.png" alt="画像の説明が入ります">
SEO的に取扱注意のhtmlタグ

上記でご紹介したtitleやh1などは意識されていたという方もいらっしゃるとは思いますが、次に「そんなはずじゃなかった!」と思わず声をあげたくなるようなSEO評価を下げるhtmlタグの利用を3つご紹介します。
もし、あなたが今SEO対策しているページにこれからあげるタグの利用があったら改善をご検討されると良いでしょう。
delタグ
delは変更、削除された旨を検索エンジンやユーザーに伝える為に使用されるタグ。delタグは以下のように記載します。
<p>古い情報で取り消し線表示</p>
</del>
上記のソースコードで記載すると、下の画像のように「古い情報で取り消し線表示」部分に取り消し線が表示され、検索エンジンの評価やSEO的な重要度を下げたい場合に利用されます。もし、知らず知らずに装飾的な用途で利用していたら注意が必要です。

strongタグの乱発使用
strongタグは、検索エンジンに記載されている部分は『重要です』と伝えるタグですが、strongタグの使用回数は1ページ内に3個程度に留めるとSEOに有効な手段となります。
strongタグで記載された部分は通常『太字』で表示されますのでユーザーにも視覚的に強調を表現する事ができます。
strongタグの使用ソースコード例は以下です。
上記のように記載した場合の表示は以下のように「強調したい時に利用する」部分が太字で表示されます。

strongの利用を乱発すると、検索エンジンにも、そしてユーザーにも、どの部分が重要なのか伝わらず、逆に評価を下げるリスクがあります。
対策ページ中のstrongの使用が3回程度になるよう見直してみましょう。
canonicalでURLの指定先を間違っていた
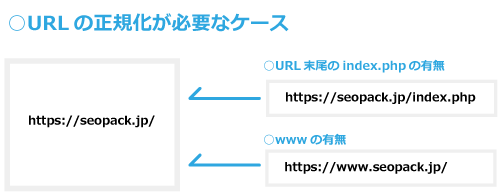
URLの正規化に使用されるcanonicalタグ。そもそも、正規化とはなんだ?と思った方もいらっしゃると思います。
URLの正規化とは、複数の同内容のURLがある場合に、正規のURL(https://seopack.jp/)を検索エンジンに教えてあげる事となりますが、
canonicalタグで正規化をする事により外部リンクの評価の分散を抑える(正規のURLに評価を集中させる)メリットがあります。

しかし、canonicalでURLの指定を誤ると対策しているはずのページの順位に大きな影響が出るのでURLの指定には注意が必要です。
canonicalの記載例
上記ではURLを「絶対パス」で記載しています。
相対パスで記載する記載例は以下です。
canonicalの記載は「相対パス」でも駄目ではないのですが、http:// か https:// かの区別が出来ないなど問題が起きるので、確実に正しく記載する方法はhttps://seopack.jp/cost/price_list.phpとhttps://からURLを記載する「絶対パス」がおススメです。
対策ページにcanonicalの記載があったら、正しくURLを宣言しているか確認してみましょう。
tableタグの利用
tableタグをレイアウト目的で使用するのではなく、本来の表としての利用や縦横で情報を整理する目的としての利用でしたら利用を推奨されるタグです。しかし、レイアウト目的で使用したからといって、SEO評価が下がるとはあまり考えられませんが、最近はtableタグを利用するのではなくCSSの利用でレイアウトをする事が一般的となっています。
tableタグの記載例
- <table>
- <tbody>
- <tr><th>SEO対策方法</th><th>対策のしやすさ</th></tr>
- <tr><td>内部対策</td><td>〇</td></tr>
- <tr><td>外部対策</td><td>△</td></tr>
- <tr><td>コンテンツ対策</td><td>〇</td></tr>
- </tbody>
- </table>
上記のように記載すると次のように表示されます。
| SEO対策方法 | 対策のしやすさ |
|---|---|
| 内部対策 | 〇 |
| 外部対策 | △ |
| コンテンツ対策 | 〇 |
まとめ
以上のように、初心者がSEOを意識するために注目したい7つのhtmlタグと、「そんなはずじゃなかった!」htmlタグの利用方法をご紹介しましたが、ご自身のhtmlと照らし合わせてご確認いただけましたでしょうか?自分でhtmlコーディングをしない場合でも、いくつかのポイントを抑えてチェック出来ると良いですね。
html全てのタグの意味を理解できなくても、本記事でご紹介したhtmlタグに注目し改善するだけでもSEO的に効果のある改善が進められます。また、順位上昇を狙っているつもりが、見えない部分で足を引っ張っていたなんて場合もあり得るのですね。
自分でhtmlを確認する事がやっぱり難しいという方は、「seodoor」というSEOツールを利用した確認がお勧めです。
内部対策状況をドメインやURL数に制限なく確認できます。
seodoorは7日間無料トライアルでご体験いただけるので、是非ご活用ください!

この記事が役に立ったらSNSで共有してください。









