[2015/10/08] (最終更新日 2022/06/06)
これを読めば十分!Web担当者が必ず読むスマホSEO対策
あなたのサイトはスマホに対応していますか?
スマホ対応させていないと、スマホで検索した時に検索結果ランキングが下がることを知っていますか?
スマホユーザーが増えて、外出先でもインターネット利用が当たり前になった世の中。
以前、Googleも公式ブログの中で発表していましたが、今ではスマホからの検索数の方がPCからの検索数よりも多いそうです。
このことから、必然的にスマホでのSEO対策をする必要が出てきますね。
今回はスマホのSEO対策について説明します。

1.スマホSEO対策が重要なワケ
上述したように、PCからの検索数よりもスマホからの検索数が多くなっているので、Webサイトがスマホ対応していないとスマホからのアクセス数が伸びてきません。
だからこそスマホでのSEO対策が必要なんです!
なぜスマホでのSEO対策が必要なの?
なぜPCでのSEO対策だけじゃなく、スマホでのSEO対策が必要なのでしょうか?
以前は、PCの検索結果ランキングとほとんど同じでスマホ独自の検索結果ランキングは存在していませんでした。
しかし、2015年4月21日にGoogleがモバイルフレンドリー(スマホ最適化)アルゴリズムを導入したことによって、モバイルフレンドリー化されたサイトが検索結果ランキングで優遇されるようになり、結果、PCの検索結果ランキングとスマホの検索結果ランキングに違いが出てくるようになりました。
そのため、スマホでのSEO対策をする必要が出てきたのです。
モバイルフレンドリー(スマホ最適化)アルゴリズムとは
モバイルフレンドリーアルゴリズムは言葉の通り、モバイルフレンドリー化(スマホ最適化)されたサイトの検索結果ランキングを上げるためのアルゴリズムです。
そしてスマホ最適化とは、Webサイト・Webページをスマホや携帯電話でのモバイル端末での表示を最適化するということです。
モバイルフレンドリーなサイトとは?
GoogleはWebサイトやWebページがモバイルフレンドリーなのか次のことを基準にしていると公式ブログで発表しています。
- Googlebotによってクロールされる状態になっているか
- モバイルでは一般的ではないFlashなどのコンテンツを利用していないか
- モバイル画面でズームしなくても読むことができるフォントサイズになっているか
- ユーザーが横スクロールやズームしたりする必要がないように、コンテンツのサイズと画面サイズが一致しているか
- リンクの誤タップをしないように、それぞれのリンク部分が離れて配置されているか
https://googlewebmastercentral-ja.blogspot.jp/2014/11/helping-users-find-mobile-friendly-pages.html
スマホだけ?タブレットでのSEO対策は?
Googleはモバイル検索とタブレット端末からの検索を分けているため、現時点ではタブレット端末でのSEO対策を意識する必要はありませんが、将来的にはタブレット端末のSEO対策もしていかなければいけないでしょう。
2.スマホ対応してるのを確認する方法
(※スマホ対応ラベルは2016年8月に廃止されました。)
スマホでGoogle検索をすると、検索結果で表示されたサイトタイトルの下に「スマホ対応」とラベルが出ることがありますが、このサイトは「スマホ対応になっていますよ」という証明です。

そしてGoogleはこのスマホ対応ラベルが表示されたサイトは、“スマホ検索で有利にランキングされるようになる”と正式に発表しています。それでは、このスマホ対応ラベルを表示させるにはどうすればいいかというと、ポイントは、
“Googleツール「モバイルフレンドリーテスト」で合格すること”と、2014年12月のウェブマスターオフィスアワー(Google公式のWebカンファレンス)で説明されています。
モバイルフレンドリーテストとは
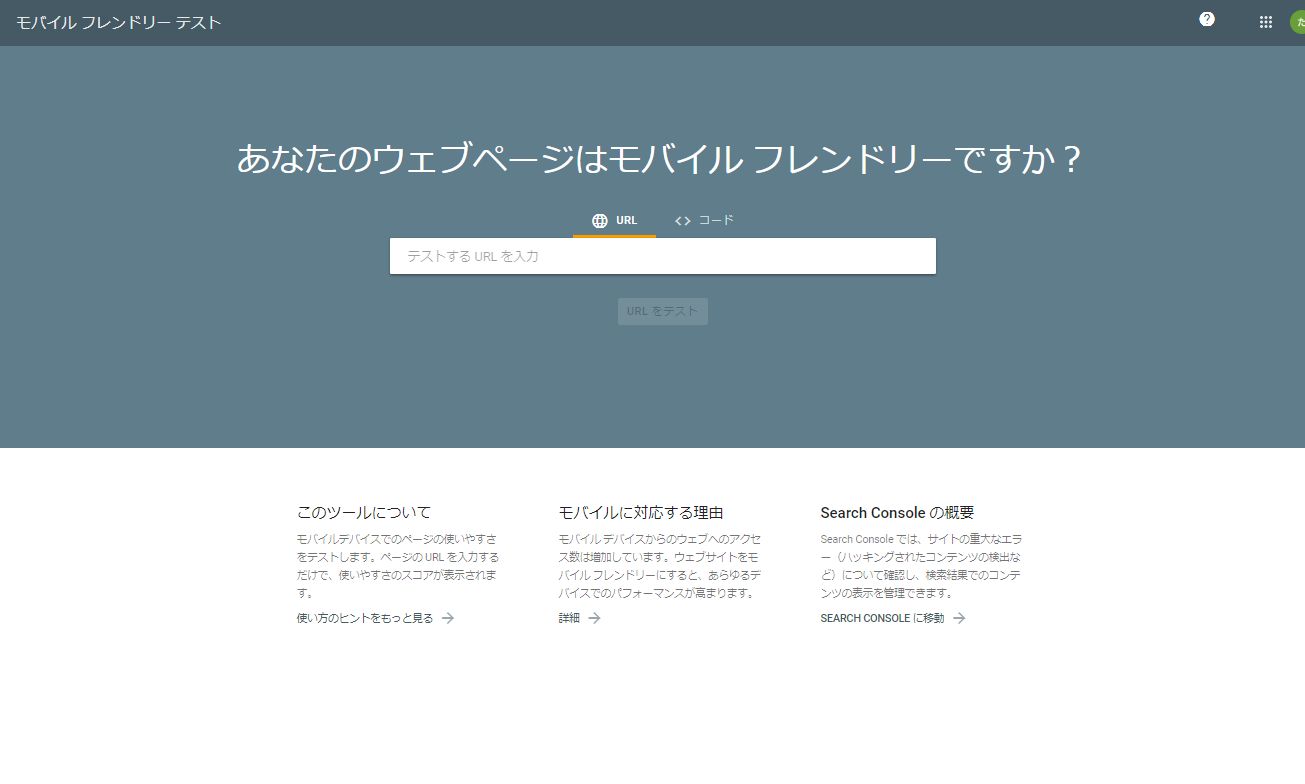
Googleのツール「モバイルフレンドリーテスト」はサイトのURLを入力実行するだけで、その時点でスマホ対応しているか・していないかを判定することができるツールです。
使い方は、下記のURLにアクセスし、フォームにサイトのURLを入力するだけです。
https://www.google.com/webmasters/tools/mobile-friendly/

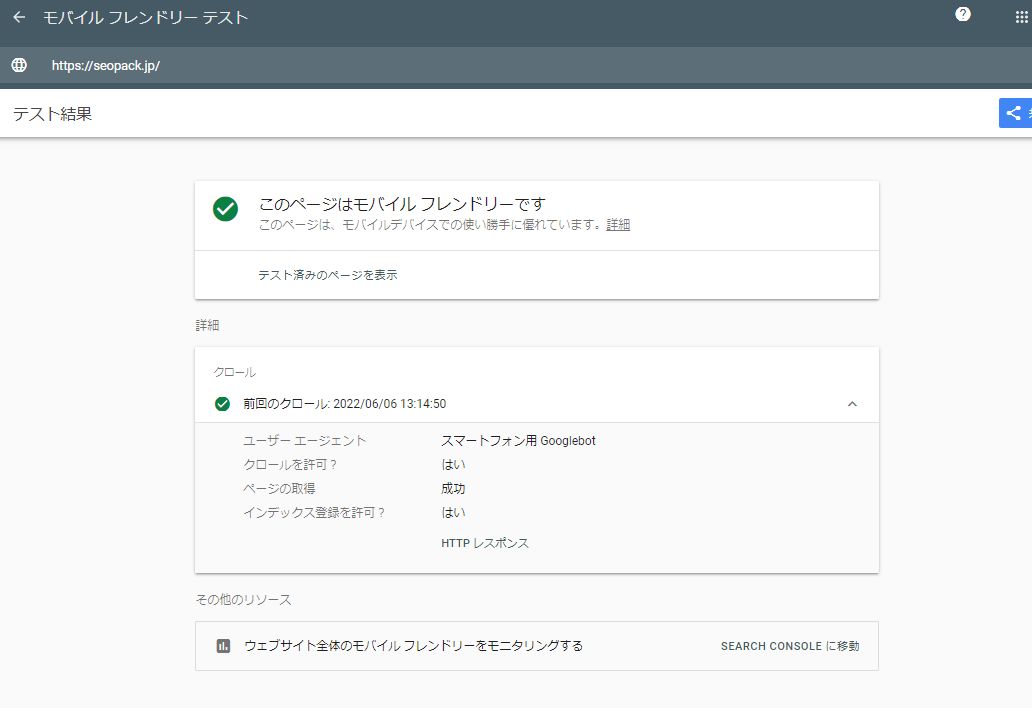
モバイルフレンドリーテストの判定の結果、スマホ対応していると下記の画像のように
「このページはモバイル フレンドリーです。」と表示されます。

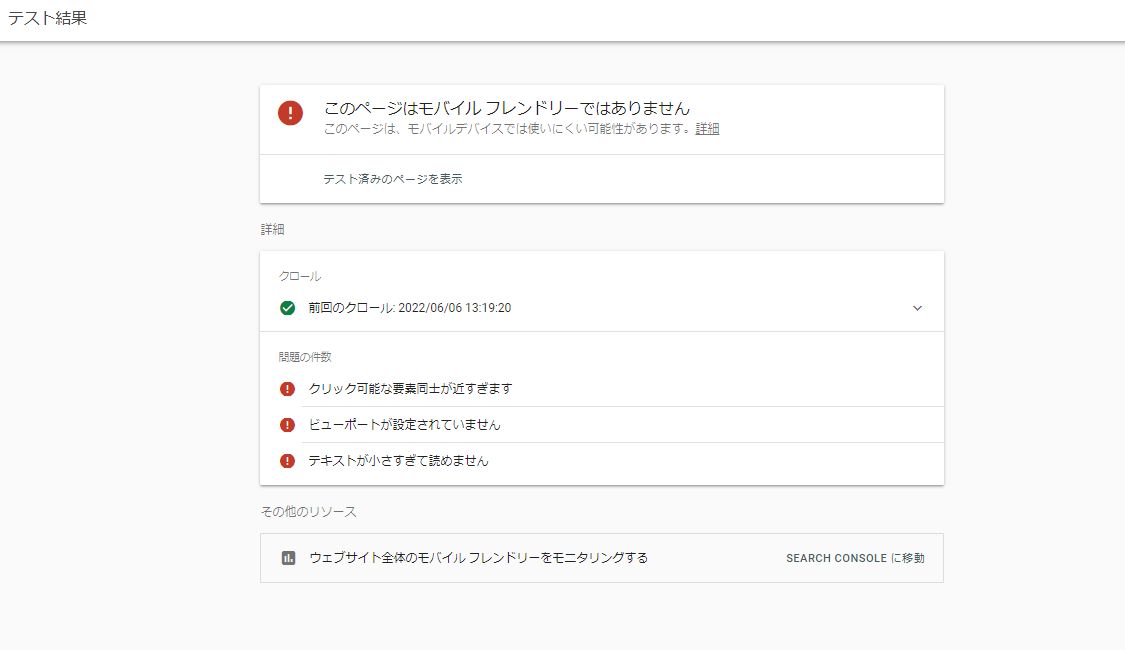
逆にモバイルフレンドリーテストを行ってスマホ対応基準を満たしていないと判定されると下記の画像のように
「このページはモバイル フレンドリーではありません」と表示されます。

もしモバイルフレンドリーテストを実施し、スマホ対応基準を満たしていなくても、落ち込むことはありません。
サイトを修正し対応させればいいだけです。
満たしていない時の判定結果画面には修正が容易にできるように、「テキストが小さ過ぎて読めません」「リンク同士が近すぎます」「モバイル用viewportが設定されていない」などのスマホ対応基準に満たしていない理由が表示されるので、対象のところを修正しましょう。
また、より詳しい具体的な情報をGoogleの公式コンテンツ「モバイル設定を選択する」で確認することもできるので、こちらも利用するといいかもしれません。
https://developers.google.com/webmasters/mobile-sites/mobile-seo/?hl=ja
Google Search Console(サーチコンソール)のモバイルユーザビリティレポート

スマホ対応しているか確認する方法には、モバイルフレンドリーテストのほかに、Google Search Consoleの「モバイルユーザビリティレポート」というものがあります。
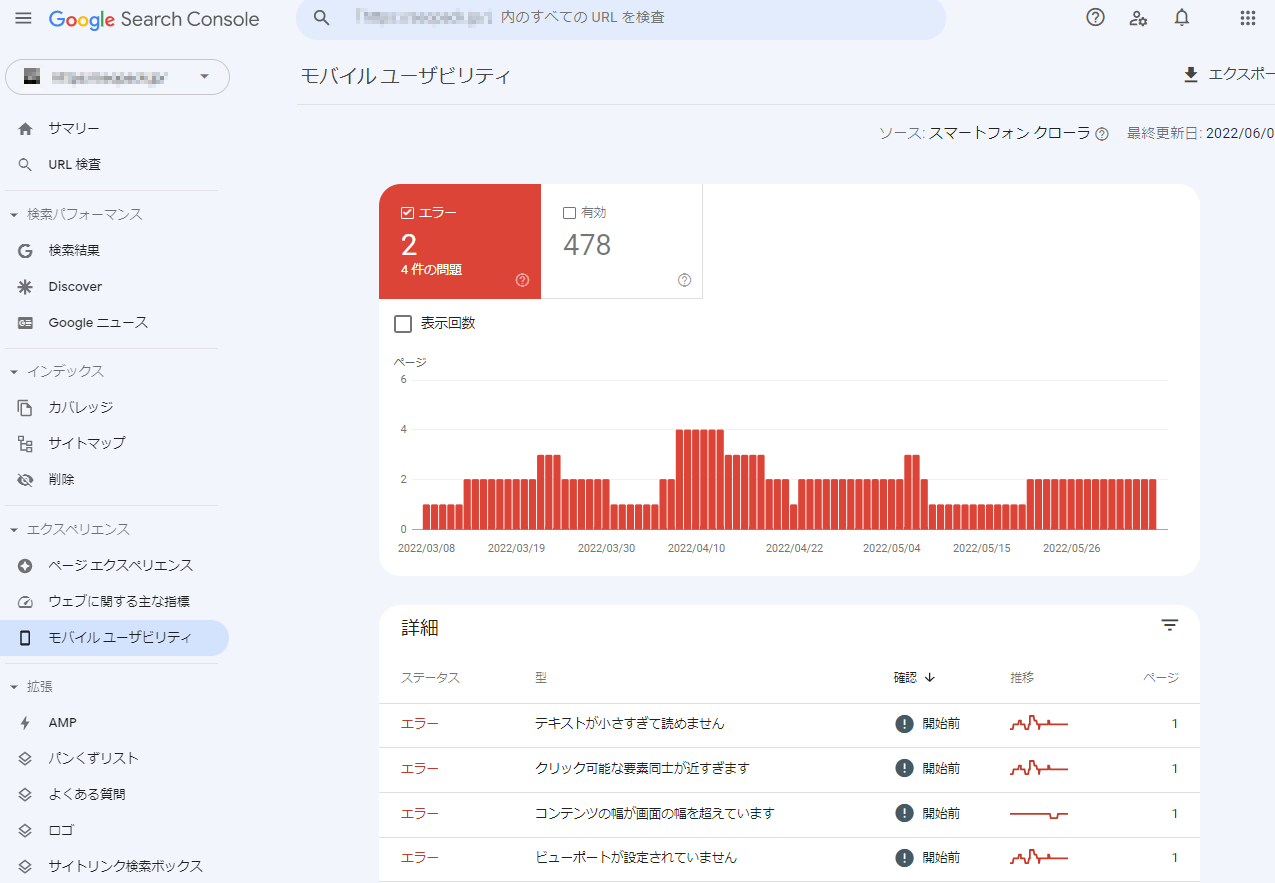
モバイルユーザビリティレポートは、Google Search Consoleの機能の1つで、モバイルユーザビリティに関するエラーをURL別にレポートする機能があります。
このモバイルユーザビリティレポートは左メニュー「エクスペリエンス」から確認することができ、モバイルユーザビリティにエラーがある時にはエラーの内容が表示され、それぞれのエラーをクリックすると詳細なレポートがURL別に表示されます。
このレポートを確認しサイトを修正することによって、スマホ表示に対応したページに改善する事ができるでしょう。
エラーには次のようなメッセージが表示されます。
- 互換性のないプラグインを使用しています
- ビューポートが設定されていません
- ビューポートが「端末の幅」に収まるよう設定されていません
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリックできる要素同士が近すぎます
これらのエラーの詳細と対処法はサーチコンソールヘルプで確認できます。
モバイルフレンドリーテストとモバイルユーザビリティレポートの判定結果が違うのはなぜ?
たまにモバイルフレンドリーテストの判定では合格なのに、モバイルユーザビリティレポートでは不合格になることがあります。
「えっ?なんで判定結果に違いがでるの!?」と思いますよね?
なぜ違う判定結果が出るかというと、違う判定結果が出たほとんどの場合、判定したサイトの状況に違いがあるからです。
実は、モバイルフレンドリーテストがサイトチェックをした時点の状況が診断されるのに対し、モバイルユーザビリティレポートではGooglebotがクロールした時点の状況で診断されているからです。
スマホ対応の修正をする前のデータが表示されるわけですから、判定結果に違いがでるのは当たり前ですよね。
したがって、もし違う判定結果が出たとしても焦らないでください。
モバイルユーザビリティレポートに最新の状態を認識させるには
モバイルユーザビリティレポートに最新の状態が表示されるには、Googlebotがクロールしサイトの最新状態を認識する必要があります。
何もしないでもGooglebotはクロールしてきますが、すぐにでも最新の状態を認識させたい場合には下記の2つの方法があります。
- サーチコンソール「URL検査」からインデックス登録をリクエストする
- サイトマップを送信する
この2つの方法を行うことで、通常よりも早くモバイルユーザビリティレポートに最新の状態が表示されます。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
3.今後のスマホSEO対策はどうなるか?
スマホ専用の検索結果(インデックス)が登場する!?
2015年4月21日にモバイルフレンドリーアルゴリズムが導入されましたが、Googleは次の対応としてスマホ専用の検索結果(インデックス)の導入を予定し、様々な実験を行ってきました。
その後、Googleはパソコンで表示するページではなく、スマホで表示するページを評価の基準とする「モバイルファーストインデックス」を発表・実施しています。
モバイルファーストインデックスの導入
モバイルファーストインデックスというのは、PCではなくモバイルでの見え方を重視してサイトの評価を決定するようになるということです。「うちのサイトはモバイルでのアクセスが無いから大丈夫」という方でもモバイルの対応が重要となってきます。
SEO Packサイトでモバイルファーストインデックスについての情報をまとめています。併せてご確認くださいませ。
App Indexingが重要
スマホでGoogle検索し、表示されたリンクをタップするとGoogle Playのアプリをインストールする画面が表示されたことはありませんか?
これはApp Indexingという機能で、検索結果に関連性の高いアプリコンテンツが表示されるようになり、そのアプリが既にインストールされている場合は検索結果画面から直接アプリが開くことができます。
また、アプリがまだスマホ端末にインストールされてない場合では、そのリンクをタップするだけでGoogle Playのインストール画面に飛びでそのアプリを簡単にインストールことができます。
GoogleはこのApp Indexingも検索結果ランキングを決める要素として使用しているので、アプリコンテンツがある場合は、Webとアプリを連携させた方がいいでしょう。
4.まとめ
今のところPCとスマホのSEO対策は同じで、スマホ単独のSEO対策はほとんど存在していません。
ただしGoogleがモバイルファーストインデックスの導入を実施したので、スマホ対応を放置するのはSEOにとってマイナスとなります。
今こそ、スマホの特徴を生かしたモバイルフレンドリーなサイトを作りましょう。

この記事が役に立ったらSNSで共有してください。










