[2018/11/21] (最終更新日 2025/08/26)
PageSpeed Insightsの評価がシビアに?モバイル表示の改善項目を確認

Googleの読み込み速度検証ツールPageSpeed Insights(ページスピードインサイト)ツールは普段ご利用されていますか?
SEO対策をされている皆さまは、モバイルフレンドリーなwebページを目指して(パソコン表示ページ同様)ページ表示速度改善に取り組んでいる方も多いと思いますが、そのhtml読み込み速度の検証・最適化に利用されるツールがPageSpeed Insightsとなります。
目次

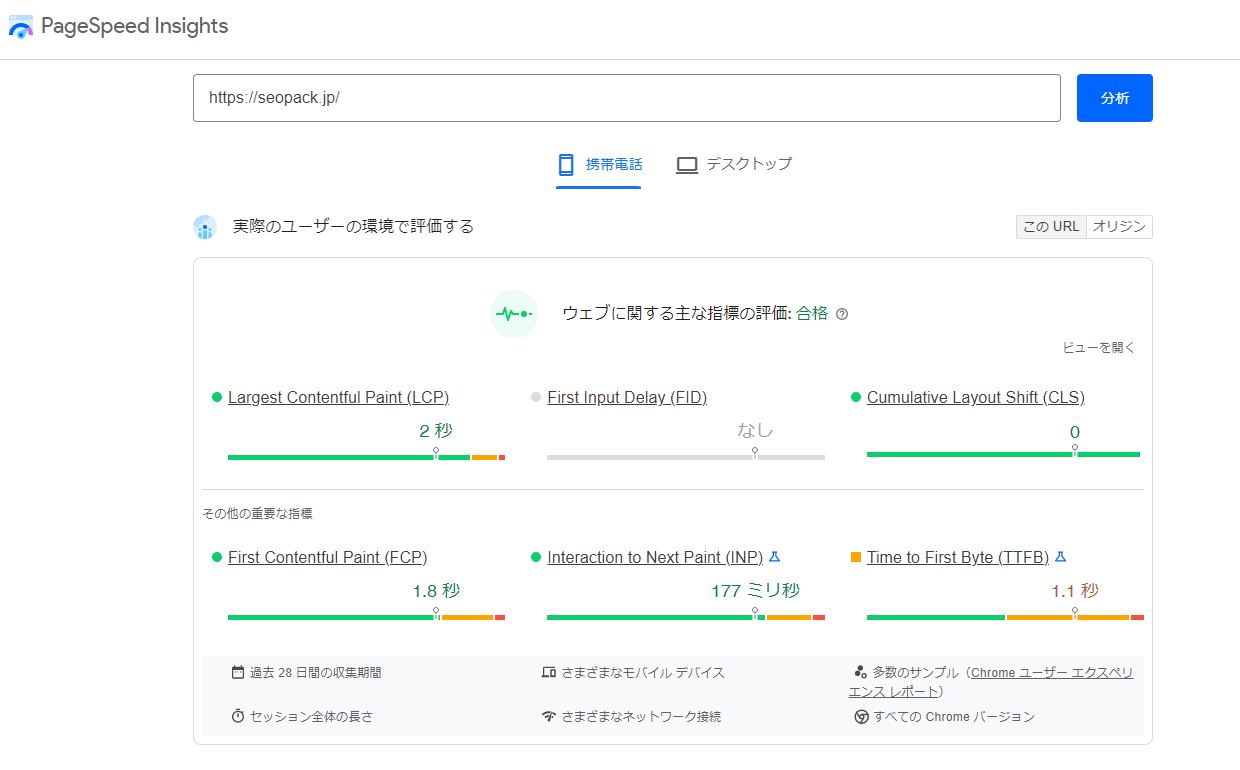
PageSpeed Insightsの検証方法は、検証したいページのURLを入力するだけ。各指標が最高100としてパフォーマンスをスコア付けされるのですが、
2018年11月12日頃、PageSpeed Insightsの分析エンジンがLighthouse(Google Cromeの機能拡張ツール)ベースになった事から以前より評価がかなりシビアになりました。
分析エンジンがLighthouse(Google Cromeの機能拡張ツール)ベースになったとGoogleウェブマスター向け公式ブログでも発表されています。
この2018年変更時点では速度スコアは「3G回線」での評価と変更になり、変更時点でスコアを大幅に落としたサイトも多いと思いますが要因は、回線の変化によるものかなと推測できます。
PageSpeed InsightsでHTMLの表示速度を改善・高速化するには
PageSpeed InsightsでHTMLの表示速度を改善するための一般的な施策のポイントは以下の通りです。
- 画像の最適化
画像ファイルのサイズを圧縮し、必要に応じてWebPなどの次世代フォーマットを利用します。また、表示サイズに合わせて画像をリサイズし、無駄に大きな画像を使わないようにします。 - 不要なJavaScript・CSSの削減
使っていないJavaScriptやCSSファイルを削除し、必要なものだけを読み込むようにします。ファイルの結合や圧縮(minify)も効果的です。 - レンダリングを妨げるリソースの遅延読み込み
JavaScriptやCSSの読み込みを遅延(defer/async)させることで、ページの初期表示を速くします。画像も「lazyload」を活用して、画面に表示されるタイミングで読み込むようにします。 - キャッシュの活用
サーバー側で「Cache-Control」や「Expires」ヘッダーを設定し、静的ファイル(画像・CSS・JSなど)のキャッシュ期間を長くすることで、再訪問時の読み込み速度を向上させます。 - サーバーの応答速度改善
サーバーの処理速度を上げるために、不要なプラグインの削除や、PHP・データベースの最適化、CDNの利用などを検討します。 - HTMLの軽量化
不要なコード(改行、スペース、コメントなど)を削除し、HTMLファイルのソースコード自体も圧縮(minify)・最小化します。
これらのポイントを意識して改善を行うことで、PageSpeed Insightsのスコア向上や、実際のユーザー体験の向上に良い影響が期待できます。
さて、SEO Packの検証結果で表示された改善項目についていくつか取り組みやすそうな改善方法を確認しました。

改善できる項目「次世代フォーマット」
2018年時点では「次世代フォーマットでの画像の配信」部分で大きく改善が可能なようでしたが、2022年時点では合格した監査の項目に入っていました。
次世代フォーマットの画像としてWebPが注目されていますが、SEO PackのサイトでもWebP形式の画像を使用しています。
WebPは、画質を保持したまま画像を軽量化できるという特徴を持つ為、画像のデザインを損なう事無く、SEOに効果的な画像形式です。
元データを失う事無く圧縮するpngやgifなどと同様の圧縮方式である「可逆圧縮」や圧縮率の高いjpgと同様の圧縮方式である「非可逆圧縮」の両方に対応しています。
しかし次世代フォーマット画像の利用には、対応していないブラウザもあるという点を注意してください。
WebP形式の画像の利用については慎重に検討してください。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
改善できる項目「適切なサイズの画像」
2022年時点でSEO Packのサイトは合格した監査の項目に入っていましたが、画像サイズの大きいイメージを利用しているサイトは、この部分で大きく改善ができる可能性があります。
改善できる項目「静的なアセットと効率的なキャッシュ ポリシーの配信」
※2025年8月時点では「静的なアセットと効率的なキャッシュ ポリシーの配信」という項目がpagespeed insightsで確認出来なくなっています。
「静的なアセットと効率的なキャッシュ ポリシーの配信」が改善できる項目に入っている場合は、キャッシュ期間の設定を見直す事で対処します。
「静的なアセットと効率的なキャッシュ ポリシーの配信」という警告が出る原因は、webサイト上の画像やCSS、JavaScriptなどの静的リソースファイルに対して、十分なキャッシュ期間(有効期限)がサーバー側で設定されていない場合に発生します。
これにより、ユーザーが再度ページを訪れた際にも毎回同じファイルをダウンロードする必要があり、ページの読み込み速度(表示速度)が遅くなるため、PageSpeed Insightsで警告が表示されます。
「キャッシュの有効期間を長くすると、再訪問したユーザーへのページの読み込み速度を向上できます。」となっているこの部分に関しては、
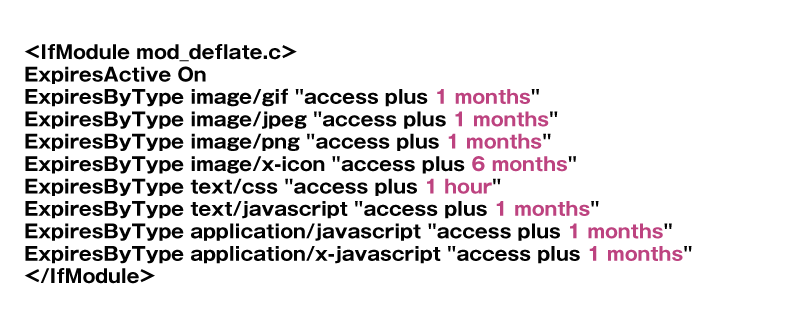
.htaccessファイルやサーバーの設定で「Cache-Control」や「Expires」ヘッダーを追加し、ファイルごとに適切なキャッシュ期間を指定します。
これにより、ユーザーが再訪問した際に同じファイルを再度ダウンロードする必要がなくなり、ページの読み込み速度が向上します。
静的リソースをリクエストする仕組み
キャッシュ期間が設定されている場合
- ユーザーがWebページにアクセスすると、ブラウザはサーバーに静的リソース(画像、CSS、JavaScriptなど)をリクエストします。
- サーバーは静的リソースとともに「Cache-Control」や「Expires」などのキャッシュ期間を指定するHTTPヘッダーを返します。
- ブラウザは受け取った静的リソースをローカル(キャッシュ)に保存し、指定された期間は再ダウンロードせずにキャッシュから読み込みます。
- ユーザーが同じページや他のページを再度訪れた際、キャッシュ期間内であればブラウザはサーバーにリクエストせず、ローカルキャッシュから静的リソースを表示します。
- キャッシュ期間が切れた場合、ブラウザは再度サーバーにリソースの更新有無を確認し、必要に応じて新しいリソースをダウンロードします。
SEO Packのサイトはこれだけでは合格した監査に入らなかった為、WebP形式の画像についてもキャッシュの設定を追加しています。

文字の色を変えている部分に期間を指定するのですが、変更頻度が多いと思われるcssを1時間に指定したりと、サイトの変更頻度により期間を変更します。
wordpressサイトの場合
wordpressサイトで「静的なアセットと効率的なキャッシュ ポリシーの配信」を改善する場合は、主に2つの方法があります。
1つ目は、.htaccessファイルを編集して「Cache-Control」や「Expires」ヘッダーを手動で追加する方法です。
2つ目は、プラグインを利用する方法です。特に「W3 Total Cache」や「WP Super Cache」、「LiteSpeed Cache」などのキャッシュ系プラグインは、静的ファイルのキャッシュ期間を簡単に設定でき、専門知識がなくても効率的なキャッシュポリシーを導入できます。プラグインの設定画面で「ブラウザキャッシュ」や「キャッシュ有効期間」などの項目を調整することで、画像・CSS・JavaScriptなどの静的ファイルに適切なキャッシュ期間を指定できます。
プラグインを利用することで、サーバー設定に不慣れな方でも安全かつ簡単にキャッシュポリシーを最適化できます。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
改善できる項目「使用していない CSS の遅延読み込み」
「使用していないルールをスタイルシートから削除して、データ通信量を減らしてください。」となっているこの項目に関しては、
読み込みのタイミングを変更するなど方法はありますが、今回は「未使用のCSSを整理する事」を検討しました。
未使用のCSSを整理する場合にチェックツールはいくつかありますが、Google Chromeでも調査可能です。
1Google Chromeのデベロッパーツールを起動
2[Console]を表示し、画面を閉じる×アイコンの下の [⋮]→[More tools]→[Coverage]

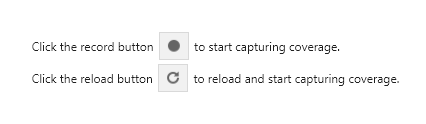
3reloadアイコンをクリック

すると、デベロッパーツールの下部に、読み込んでいるCSSなどのファイルが表示されます。
該当のファイルをクリックすると、緑のバーと赤色でセレクタが表示されますが
赤色(未使用のセレクタ)のセレクタを確認、整理する事ができます。
ここで1点注意が必要です。レスポンシブデザイン用のメディアクエリの部分も赤色で表示されます。削除する前は、事前にバックアップを残しておき、注意し作業を実行しましょう。
まとめ
さて、取り組みやすいサイトスピード改善項目とその対処方法をいくつかご紹介させていただきました。
サイトの状況により外部ファイルの読み込みが少なかったり、画像を全く使用していなかったりと状況はまちまちで優先する改善方法も違うと思いますが、参考になれば幸いです。
モバイルでも使いやすいサイトは、SEO対策においても重要です。今やパソコン検索順位とモバイル検索順位が大きく違っている場合も多くなってきました。順位計測はパソコンとモバイル両方をチェックしてみましょう。
格安SEO対策のSEO Packで利用できるseodoorというツールでは、モバイルの順位計測も可能です。是非ご利用くださいませ。

この記事が役に立ったらSNSで共有してください。









