[2020/03/04] (最終更新日 2025/07/31)
いまいちわからない!SEOでよく耳にする「スニペット」を3分で理解する
SEOでよく耳にする言葉に「スニペット」があります。「スニペットを最適化しましょう」などと言われた事もあるかもしれません。一体スニペットって何?いまいちよくわからないという方に3分で理解できる「スニペット」を説明します。

- スニペットとは何かがわかる
- スニペットの種類(通常・リッチ・強調)について理解できる
- リッチスニペットの具体例を知ることができる
- リッチスニペットを表示するための構造化データについて学べる
- 構造化データの記述方法(JSON-LDなど)を理解できる
目次
スニペットとは?
SEOでいうスニペットとは、検索結果に表示されるページの説明文にあたる情報です。
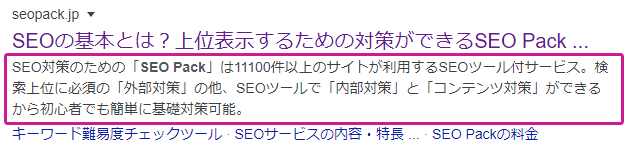
スニペットは検索結果画面で自然に目にしている部分です。わかりやすいのは、以下の赤枠で囲ってある部分、この部分がスニペットです。

スニペットには「ページの要約」が表示されています。スニペットを読むと、リンク先がどのような内容のページなのかがわかりますね。
画像の赤枠部分のスニペットは、多くの場合、htmlソースコード内で記述する「description」で設定された内容が表示されます。多くの場合といった理由は、「description」で設定した内容が必ずしも表示されるわけではないからです。もし「description」で設定した内容が表示されていない場合は、ページ中の情報をGoogleなどの検索エンジンが抜き出し、ページの概要を表示しているのです。
スニペットにはいくつか種類がある
スニペットは、上述した「description」で設定した内容が表示される通常のタイプの他に「リッチスニペット」や「強調スニペット」と呼ばれるものがあります。それぞれどのようなスニペットなのかご説明します。
リッチスニペット
リッチスニペットは、画像やレビュー、リンクなどなど、通常のテキスト情報以外の情報も表示されるスニペットです。通常のスニペットに対し、リッチスニペットはページを要約した文字情報以外の情報も表示される「リッチ」なスニペットですね。
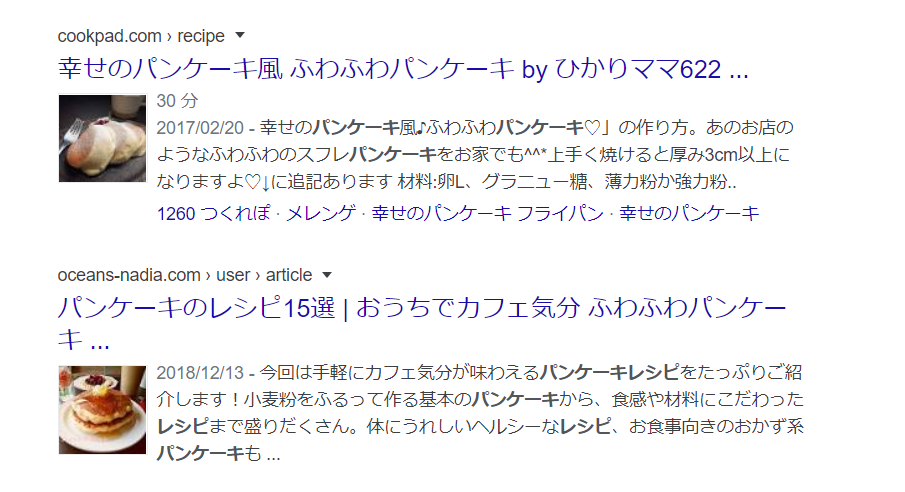
レシピなどと検索すると画像付きの結果がよく見られます。

リッチスニペットには上述した画像やレビュー表示の他パンくずリストなど種類があります。その中でいくつか例をご紹介します。
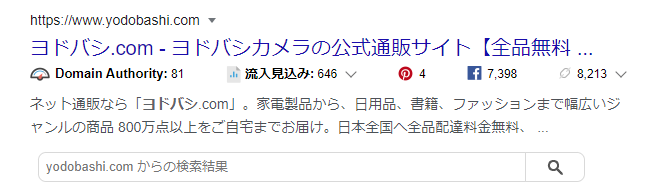
価格や商品情報
価格やスペックなど商品情報が表示されます。商品ページなどによく利用されます。

検索窓
オンラインサイトなどでよくみられるリッチスニペットです。通常のスニペットの下に検索結果画面からそのまま検索できます。

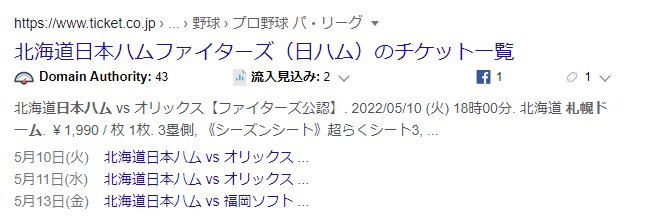
イベント・スケジュール情報
通常のスニペットの下にイベントの日付やイベント名などスケジュールが表示されます。

\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
リッチスニペットを表示する為には構造化データマークアップが必要
構造化データというのは、Webサイトの情報を検索エンジンに理解できるように意味づけするデータ形式のことをいいます。構造化データをhtml内に記述する事でリッチスニペットの表示も可能となります。
レシピのリッチスニペットを表示させるための構造化データ例
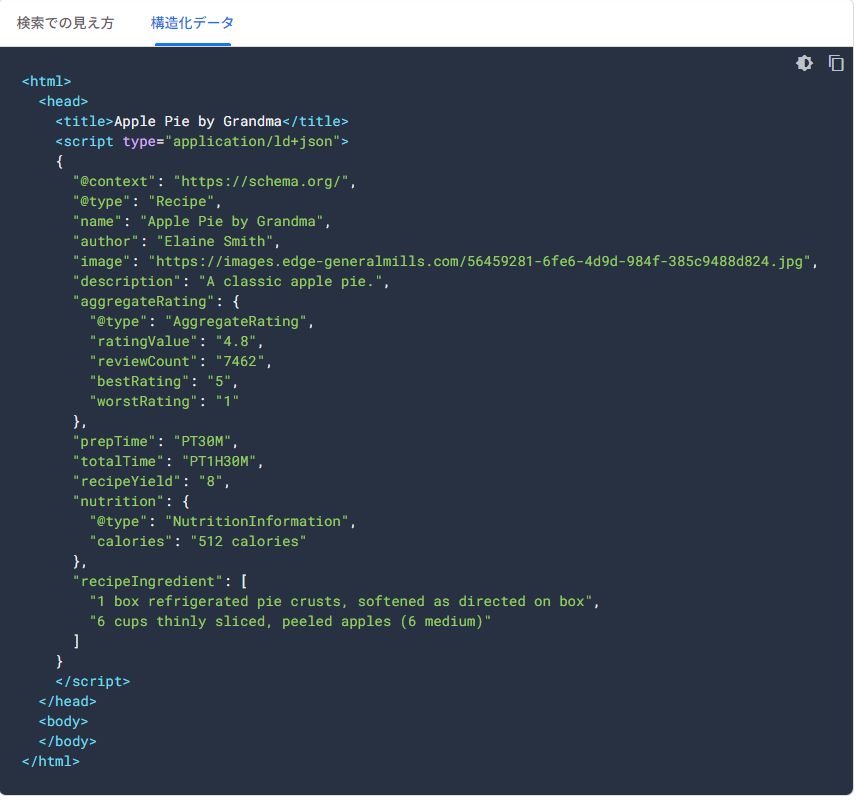
Google検索セントラルに例として紹介されている構造化データを見ていきます。

上記の構造化データのマークアップ方法はGoogleが推奨する「JSON-LD」で記述されています。
構造化データのマークアップ方法は「JSON-LD」の他に「microdata」「RDFa」の2種類ありますが、ここでは「JSON-LD」のマークアップ方法を見ていきます。
「JSON-LD」は< script >内に記述していくのですが、それぞれ意味をご紹介します。
- "@context": "http://schema.org"
はじめに、構造化マークアップの基準を作成、管理してる「Schema.org」の内容に則る事を宣言します。
- "@type": "Recipe",
- "name": "Apple Pie by Grandma",
- "author": "Elaine Smith",
- "image": "https://images.edge-generalmills.com/56459281-6fe6-4d9d-984f-385c9488d824.jpg",
- "description": "A classic apple pie.",
<
@typeプロパティはどういった情報を記載するかを宣言しますが、上方にある@type プロパティで「レシピ」の情報を記載する事を宣言し、レシピ名の「Apple Pie by Grandma」の情報や、authorで「著者情報」を宣言しています。
- "aggregateRating": {
- "@type": "AggregateRating",
- "ratingValue": "4.8",
- "reviewCount": "7462",
- "bestRating": "5",
- "worstRating": "1"
- },
中盤にある@typeプロパティでは「総合評価(AggregateRating)」の情報を記載する事を宣言している事になります。
- "nutrition": {
- "@type": "NutritionInformation",
- "calories": "512 calories"
- },
下方にある@typeプロパティでは「レシピの栄養情報(NutritionInformation)」としてカロリーが記載されています。
このように構造化データを各パーツ毎に見ていくと、一見難しそうな記述がされているように感じますが、理解しやすくなりますね。
構造化データのマークアップが完成したらGoogleの提供するリッチリザルトテストで確認してみましょう。
強調スニペット
Googleの検索窓に「〇〇とは」や「3+6=」など質問のような内容を入力し検索すると、検索結果の上部に回答となる結果が表示されます。
試しに、検索窓に「被リンクとは」と入力してみましょう。

検索結果の上部に、その答えとなる結果が枠線に囲われた状態で表示されていますね。文字のサイズや太さなど、通常の結果とは少し違う形式でページの上部に表示されます。
また、「白日 歌詞」などと検索すると「歌詞」が結果上部に表示されたりもします。面白いですよね。

このように強調スニペットは、意味や答えを調べるような検索をするとよく見られます。
自分のサイトもスニペットを表示したい!
スニペットには、通常のタイプとリッチスニペット、強調スニペットの種類があることを上述しました。
「自分のサイトもgoogleの検索結果にスニペットを表示したい!」という場合、通常タイプのスニペットなら(多くの場合)コントロール可能ですが、リッチスニペットや強調スニペットはGoogleによって選定・表示しているため、私たちが意図的にコントロールすることはできません。
しかし、意図的な表示はできませんが、Googleがリッチスニペットを表示させる方法をいくつか挙げています。
メタ タグを使用して、文書内の重要な情報を識別する。
HTML 内でリッチ スニペット マークアップをインラインで使用する。この方法では、Google ウェブ検索の結果にリッチ スニペットを表示することもできます。
HTML ページに PageMap データを追加する。この方法では、スニペットにアクション(たとえばダウンロード リンク)やカスタム属性を追加できます。
Googleからの引用:https://support.google.com/customsearch/answer/1626952?hl=ja
一方、コントロール可能な通常タイプのスニペットですが、htmlコード内に記述する
meta descriptionタグをSEOの基本ルールに従い設定しましょう。
基本ルールには以下があります。
・文字数は約130文字程度を目安に(クエリやデバイスにより表示可能な文字数が変わります)
・ページ固有のdescriptionを設定する
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
スニペットからわかる内部対策の大切さ
よくSEOは「コンテンツとリンク」などといった言われ方をしますが、
内部対策ができてこその「コンテンツとリンク」ではないでしょうか。
通常のスニペットもリッチスニペットも、htmlソースコードの書き方ひとつでGoogleに正確な情報を伝えやすくなります。
まず内部対策の手始めに、descriptionに注目してみましょう。
SEOの基本ルールに則り、魅力的なスニペットを表示することで、検索結果のクリック率向上に寄与します。
現在のdescriptionや改善後のdescriptionが基本的なポイントを抑えているかどうか、SEO Pckでご提供しているSEOツール「seodoor」で簡単にチェック可能です。
「seodoor」は無料トライアルのご用意しています。seodoorのみのご利用も可能ですので是非一度ご活用ください。

SEOは難しそう、という方、少しづつ段階を踏んで成長させましょう。
まずは基本的な内部対策から着手してみてはいかがでしょうか?
スニペットに関するよくある質問

この記事が役に立ったらSNSで共有してください。









