[2018/10/24] (最終更新日 2021/04/14)
「保護されていない通信」の表示が強調!あなたのサイトは大丈夫?

Googleは、かねてよりHTTPSに対応する事を推奨してきましたが、
10月17日リリースの「Chrome 70」では、ブラウザのアドレスバー部分に表示される「保護されていない通信」という表示がより強調されるようになりました。
どのように表示が変わったのか?
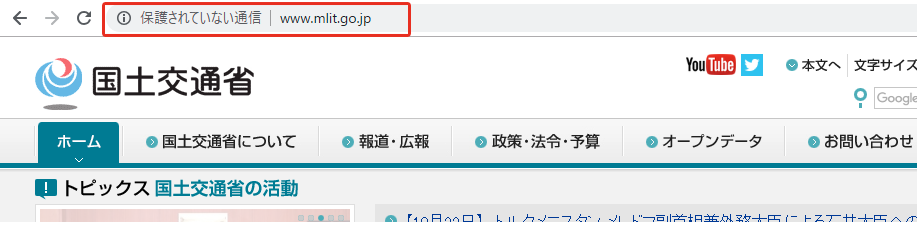
2018年7月よりChromeブラウザのアドレスバー上に「保護されていない通信」とメッセージが表示されるようになりました。
保護されていない通信の表示例

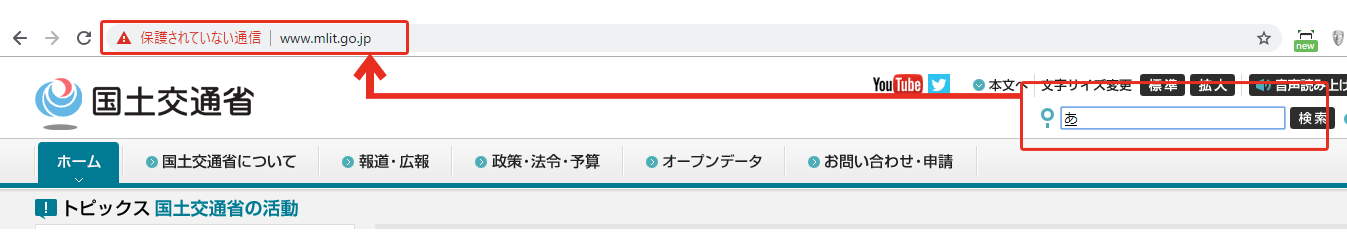
ここからが「Chrome 70」の表示の変化となりますが、
例えば上記のようなSSL化していないサイト上でテキストボックスに入力すると、途端に表示が「赤」に変化します。

(参考:国土交通省 http://www.mlit.go.jp/)
非HTTPSのサイトは、どのようなデメリットが考えられるか?
非HTTPSのサイトである事の考えられるデメリットを2つ挙げます。
デメリットケース01
「赤く」表示が変化する事で、「このサイトはセキュリティ面が万全ではないのでは?」とサイト利用者が不安に思う
デメリットケース02
サイトのアクセス数や滞在時間の減少に繋がりかねない。SEO的にも利用者が使いやすいサイトとして滞在時間も評価要因として重要な一つなので結果的に順位低下する可能性が高い。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
HTTPS推奨が加速
このように、サイトを運営するうえで、セキュリティ確保の波にはあがらえません。
よく「SEO的にHTTPSに対応したほうが良いのか」などの質問や、「HTTPSに対応した途端順位が下落した」などと耳にしますが、
SEO Packの答えとしては、
また一時的に順位が下落する原因としてよくある事は以下2点でしょうか。
- 検索エンジンが、変更前の「http」サイトから変更後の「https」のサイトは同一ですよ、と認識を置き換えしている途中
- 変更前の「http」サイトからのリダイレクト設定が失敗しており、同一URLとして判断されていない
あなたのサイトにとって常時SSL移行のタイミングがいつがベスト(もしくはベター)か検討し、訪問ユーザーに安全に利用してもらう事がSEOの順位上昇にもつながるでしょう。

この記事が役に立ったらSNSで共有してください。









