[2020/01/08] (最終更新日 2025/08/01)
【検索結果に日付を表示!】検索結果最適化のための内部SEO豆知識

- Google検索結果に表示される日付の意味と仕組みがわかる
- 検索結果に日付を正しく表示させるための方法を解説
- time要素や構造化データの活用方法を紹介
- 日付が表示されない・意図しない日付が表示される場合の対策を説明
- よくある質問(FAQ)で疑問点を解消
SEO対策を意識されている皆さまは、順位を確認するため、あるいは競合サイトのチェックのため、検索エンジンの検索結果ページを良く見ている事と思います。
Googleで検索した際に表示される「検索結果」ですが、その検索結果の基本的な表示は次のような要素で構成され、リスト化されています。
目次
基本的なGoogle検索結果の要素

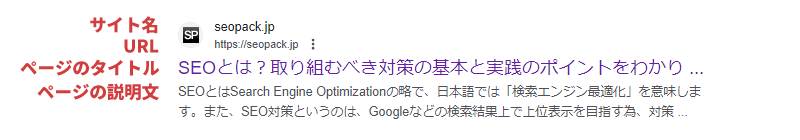
Google検索結果の基本的な要素としては、上から「サイト名」「URL」「ページのタイトル」「ページの説明文」と表示されています。
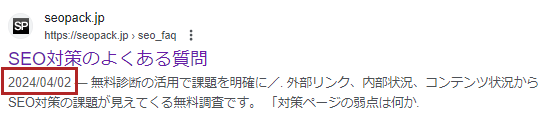
しかし、以下の画像赤枠部分のように「ページの説明文」の前に日付が表示されている事があります。

日付は、ページの更新日時や公開日が表示されているのですが、全ての検索結果に必ず表示されているわけでは無い事にお気づきの方もいらっしゃるのではないでしょうか。
日付が表示されているサイトは、主に、「記事ページ」などの検索結果に多く見られますが、記事ページではないページ、例えば、製品サイトやオフィシャルサイトだと、ページ内を更新しても、検索結果に日付を表示する事は無理なのかなと、諦めていた方も少なくないと思います。
この検索結果に表示される日付は、ページ上で目立つように日付を設定している、構造化データで日付が伝えられているなどに、Google側で日付を参照し重要と判断されると表示されるようです。
したがって、情報のフレッシュさが重要なニュースなどには日付が重要と判断され表示されているケースが多くなります。
【筆者の場合】上位ページの8割が日付入り
メインで対策しているキーワードにおいて、上位に表示されているサイトの8割程度は日付入りの検索結果が表示されていました。また、上位サイトの傾向としては「記事ページ」が多い状況です。
筆者の管理しているページは必ずしも「記事ページ」ではなかったのですが、定期的に新しい情報を追加する更新をしているページです。
もし、自分の管理しているウェブサイトの対策ページの検索結果に日付を表示する事ができたら、「安定してしまっている検索順位に何か変化が起きるのではないか」。
このような考えのもと、該当のページの検索結果に、更新日時などの日付情報を入れる方法を調べ、ソースコードの変更を実施しました。
その結果、検索結果に日付が表示されている事を確認!
今回、日付を表示させるため実施した内容、それはtime要素を使用する事です。
time要素を取り入れる事は、あまりhtmlなどの詳しい知識を持ち合わせていなくても簡単に実装できる方法となります。
「検索結果に日付を表示したい!」けど難しそう、といったお悩みをお持ちの方がいらっしゃいましたら是非一度、試してみてください。
htmlの知識がそれ程無くてもわかる、簡単な日付の書き方をご紹介します。
time要素の追加
HTML5には「time要素」が定義されています。
はじめに、time要素を追加したからといって、必ず100%検索結果に日付情報が反映されるという事はないのですが
time要素で日時情報を正しく記載する事は、検索エンジンに更新日時を正しく伝える事に繋がります。
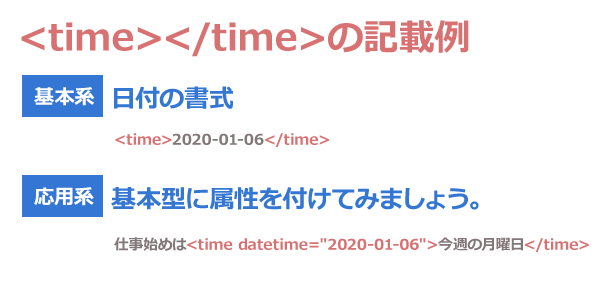
以下に、time要素の記載例を挙げます。
次のように記載すると、2020年1月6日の日付が検索結果に表示される可能性があります。

一番シンプルな記載方法は「基本系」のようにtimeの中に日付情報を記載する方法です。
「応用系」は日付や時刻を指定するdatetime属性を追加した例です。
datetime属性は省略する事ができます。datetime属性を省略した場合は「基本系」のようにtimeの中に日付を記載する事で、その内容が日付と見なされます。
time要素はどんな日付にどうやって実装するの?
time要素は、ページ中の「公開日や更新日」「トピックスの日付」などに使用します。
実装フローとしては、変更したいページ内の日付部分のソースコードをtimeで囲うように変更し、ページを更新してください。更新後、
Googleのsearchconsole(旧ウェブマスターツール)の機能「URL検査」も実行し検索エンジンにページを更新した事を伝えましょう。
構造化データで日付を知らせる方法
日付を表示させる方法として「ページ上で目立つように日付を設定している」場合の他、「構造化データで日付を知らせる」といった手段があります。
構造化データは、Googleの構造化データガイドラインに従って「datePublished(コンテンツが初めて公開された日付)」と「dateModified(コンテンツが最後に更新された日付)」を使用し正しいタイムゾーンで設定する事が重要です。
構造化データは以下のように記述します。
“@context”: “https://schema.org”,
“@type”: “Article”,
“mainEntityOfPage”: {
“@type”: “WebPage”,
“@id”: “https://www.example.com/article”
},
“headline”: “記事のタイトル”,
“image”: [
“https://www.example.com/image1.jpg”,
“https://www.example.com/image2.jpg”,
“https://www.example.com/image3.jpg”
],
“datePublished”: “2024-04-10T00:00:00+09:00”,
“dateModified”: “2024-04-15T00:00:00+09:00”,
“author”: {
“@type”: “Person”,
“name”: “著者の名前”
},
“publisher”: {
“@type”: “Organization”,
“name”: “出版社の名前”,
“logo”: {
“@type”: “ImageObject”,
“url”: “https://www.example.com/logo.jpg”
}
},
“description”: “記事の概要”
}
上記例では、記事ページの構造化データを表しています。
記事は2024年4月10日に公開され、2024年4月15日に更新された事が記述されています。
イベントのチケット発売日などのアピールにも構造化データがお勧めです。重要な日付を検索エンジンに伝えましょう。
SEO的なメリットは?実装後の変化について
SEO的なメリットとしては、検索結果に表示される場合があるので、「情報の新しさをアピール」したい場合に効果的です。
無事に、検索結果に日付情報が表示された事を確認しましたが、実装後の「順位動向」「アクセス」など確認しました。
はじめに、検索順位には、日付情報の表示前後で変化は見られず、SEO的には大きなランキング要因では無いと推測できます。
続いて、表示される前後のアクセス(訪問)数を比較したところ、日付情報の表示後、訪問数が+9.52%増加している事を確認しました。
このことから、日付情報の表示は、検索ユーザーに情報の新しさをアピールする事には成功しているといえそうです。
検索結果最適化は内部対策からはじめましょう
冒頭にも述べましたが、検索結果に表示される基本的な要素は
「サイト名」「URL」「ページのタイトル」「ページの説明文」で構成されています。
この4つの基本的な情報の新しさを日付で表示できる可能性があるのが「time要素」です。
検索結果を最適化する事は、検索ユーザーのクリック率や訪問数に影響を与える部分となり是非取り組んでいただきたい内容です。
「ページのタイトル」はソースコードのtitle部分、「ページの説明文」はソースコードのdescription部分が表示されますが(※意図しない内容が表示される場合もあります)、SEO対策パッケージサービスのSEO Packでは基本的な内部対策状況を確認できる無料ツール内部SEOスコア – SEO内部対策チェックツールを公開しています。

より詳細な内部対策状況のチェックと改善ポイントを知りたい場合は、無料トライアルで7日間利用可能なSEOツール「seodoor(セオドア)」をご利用ください。
内部対策を改善して、SEO対策の基盤づくりを始めましょう。
検索結果の日付に関するよくある質問

この記事が役に立ったらSNSで共有してください。










