[2022/06/14] (最終更新日 2025/01/29)
Google画像検索表示を最適化!画像SEOの進め方

SEO対策を実施されている皆さま、ページ中の画像については何か対策されていますか?
対策の一環としてaltタグは設定しているという方多いと思いますが、
ページ中で使用されている画像は、Googleの画像検索に表示される可能性があります。
SEO対策ページにおいて、テキストでのコンテンツ改善などは取り組まれている事と思いますが、更に1歩進み、Googleの画像検索経由での表示を最適化し流入を期待する方法が「画像SEO」です。
画像SEOは、画像の内容をgoogleに理解してもらう事からはじまりますが、
通常のSEO対策に加え、画像で検索するユーザーも視野に入れて対策すると、より、対策ページの集客力が上がります。
目次
Googleの画像検索とは?
Google画像検索機能は、「画像」で類似画像や情報を検索する事ができる機能です。

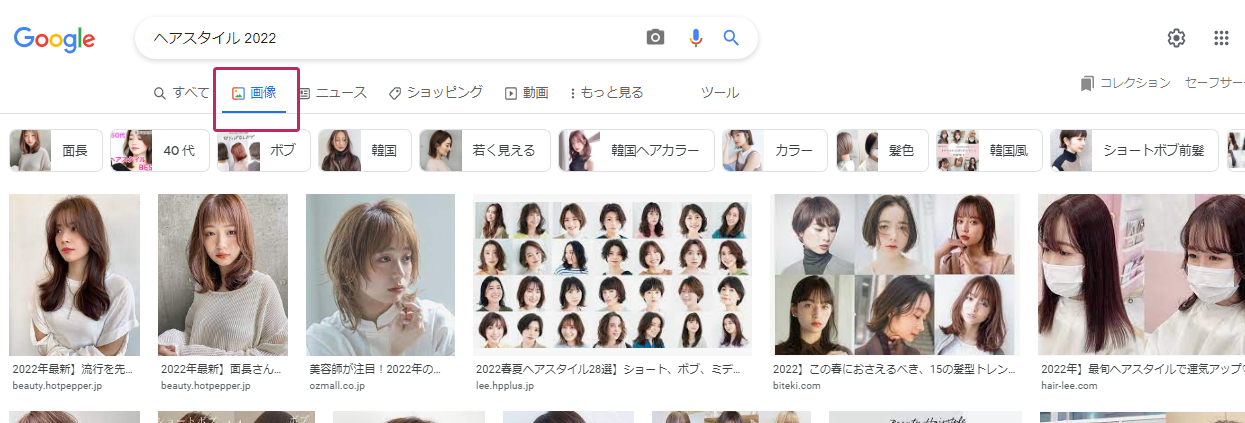
検索結果ページ上部の「画像」というリンクをクリックすると、画像検索結果の画面に切り替わります。
Androidスマートフォンで画像検索するには、Googleアプリ、Chromeアプリから画像検索が可能です。
上の画像は「ヘアスタイル 2022」と検索した結果ですが、「2022年に人気のヘアスタイルなんだっけ?」など、的確に言語化できない場合に、画像から関連画像を探す事ができるのでGoogle画像検索機能は大変便利な機能です。
スマートフォンやタブレットから画像検索する場合は、検索結果ページからではなくても「Googleレンズ」から画像検索できます。
「Googleレンズ」というのは、Googleが開発した画像認証技術のアプリで、スマートフォンのカメラを目の前の被写体にかざすと、その情報や類似画像などを検索できる機能となります。
そして、今、スマートフォンで見ているサイトの画像も「Googleレンズ」が使用できます。
例えばスマートフォンでwebサイトを閲覧している際に、ページ中の画像を長押しし、「Google レンズで画像を検索」をタップすると画像の検索結果が表示されます。とても便利で面白い機能なので今後も更に利用者が増えてくることでしょう。
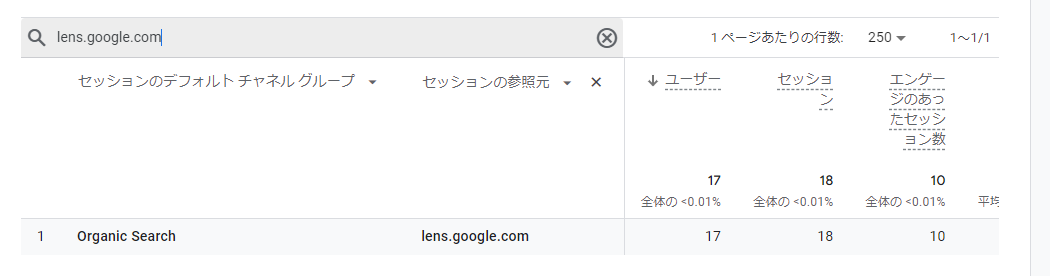
「Googleレンズ」経由のトラフィックは、アナリティクスで確認できます。
集客の「トラフィック獲得」で「lens.google.com」を探してみましょう。

画像SEOの重要なポイント
画像SEOは、webページ上の画像がGoogleなどの検索エンジンにより認識され、Googleの画像検索で検索結果に表示させるためのSEO施策の事を指しますが、通常の検索結果上でキーワードでのSEOが競合より上位に行けないといった場合にも、Googleの画像検索の方で競合より上位を狙うといった盲点だった方法です。
次からはGoogleの画像検索において画像を表示させ、更に、サイトへ流入を獲得するために、
画像を最適化する重要なポイントをいくつか紹介していきます。
- 画像にaltを設定する
- 画像のファイル名を適切なファイル名にする
- google画像検索で表示される為の最適な画像サイズは?
- メインの画像はページ上部に配置する
- 画像周辺に関連するテキストを配置
- オリジナルな画像を使用する
- 画像に構造化データを使用する
- XMLサイトマップに画像のURLを追加
それぞれのポイントを見ていきましょう。
画像にaltを設定する
画像SEOを対策する上で、一番基本的な内容は「画像にaltを設定する」事です。alt属性は、画像の代替テキストとなりますが、画像が表示されない場合の説明テキストという働きをするなどの他、検索エンジンに画像の内容を理解してもらう足がかりとなるため設定をお勧めします。
<img src="sample.png" alt="ここに画像の説明を入力します">
画像のファイル名を適切なファイル名にする
Googleは画像を理解するためにファイル名を参照します。
画像SEOを考慮するとしたら「img01.png」などのファイル名では、検索エンジンは画像を理解する手がかりとなりません。
例えば、お中元ページで使用している画像だとすると「ochugen.png」などとするとGoogleに画像を認識してもらいやすくなります。
ファイル名には画像の概要を示す名前を付けると良いでしょう。
また、google画像検索がサポートしている画像形式はBMP、GIF、JPEG、PNG、WebP、SVGとなります。
google画像検索がサポートしている画像形式
- BMP
- GIF
- JPEG
- PNG
- WebP
- SVG
画像SEOを意識するならいづれかの形式で画像を作成しましょう。
google画像検索で表示される為の最適な画像サイズは?
Google画像検索で表示されるための最適な画像サイズについては、特に公式なガイドラインはありませんが以下の点を考慮すると良いでしょう。
画像の品質:
高品質な画像を使用する事をお勧めします。画像が鮮明で、色彩が豊かなほどユーザー体験は向上しSEOに効果的です。
画像の読み込み速度:
画像のサイズが大きすぎるとページの読み込み速度が遅くなり、ユーザー体験の低下に繋がります。そのため、画像のサイズと画像品質のバランスを適切に保つことが求められます。
適切なファイル形式:
google画像検索がサポートしている画像形式は上述しましたが、画像の種類によって最適なファイル形式が異なります。
例えば、写真はJPEG形式が適している場合が多くロゴやアイコンなどの単純な図形はPNGやSVG形式が適しています。
レスポンシブデザイン:
異なるデバイスで適切に表示されるように、レスポンシブイメージを使用することを検討してみてください。
これらの要素を考慮に入れつつ、サイトの目的とユーザーのニーズに最も適した画像サイズを選択すると良いでしょう。
メインの画像はページ上部に配置する
ページ中で重要な画像はページ上部に配置する事をGoogleはお勧めしています。
一般的なページのつくりとして、ページ上部にメイン画像が配置されているページが多く見られるので、このあたりは特に意識せずとも対応できるのではないでしょうか。
画像周辺に関連するテキストを配置
画像周辺に関連するテキストがあるとGoogleが画像を理解する手助けとなります。
通常ページを制作する上で、テキストの補完として画像があり、画像の補完としてテキストがあるのはとても自然な事ですが、たまに意味のない画像を配置している場合があります。
例えば記事の内容が「美味しいコーヒーの淹れ方」といった内容にもかかわらず、記事内の画像は「サーフィンをしている男性の画像」だった場合、文章テキストと画像に関連性が無く、画像SEOに効果が期待できないどころか、検索エンジンや閲覧ユーザーは意味が理解出来ず離脱に繋がる可能性も考えられます。
画像SEO対策を念頭におくならば、念のため画像と周辺のテキストを見直してみると良いでしょう。
オリジナルな画像を使用する
Google画像検索でキーワードを入力すると、キーワードに関連した画像が表示されますが、フリー素材をそのまま利用すると、せっかく表示されたとしても、検索結果に同じような画像ばかり並んでいてはクリックが低下する可能性が考えられます。
また、画像の無断転載は画像SEO以前にサイト上で使用する場合でも論外です。
そこで、Google画像検索からの流入を期待するのでしたらまずはクリックされなければなりません。
オリジナルなコンテンツにはオリジナルな画像や自分で撮影した写真などを用いて興味を持ってもらう事が大切です。
画像に構造化データを使用する
商品・動画・レシピのタイプの画像は、Googleの画像検索で構造化データに対応しています。構造化データを追加すると、画像検索結果でマーク付きで画像と共に表示されます。

上記画像は、「パンケーキ」とgoogle画像検索した結果画面となりますが、画像中の赤枠部分のマークにマウスオーバーするとレシピのバッジが表示されます。
このようなバッジ付きの表示は、リッチリザルトといいますが、バッジが表示されていると、たくさんの画像が並んだ中でクリック率向上が期待でき、画像からの流入に有効です。
画像の構造化データを設定する事で、検索エンジンが画像の中身を適切に理解してくれるようになります。
画像の構造化データの例
画像の構造化データはどのように記述するべきか、次に「JSON-LD形式」で例をご紹介します。
{
"@context": "https://schema.org",
"@type": "ImageObject",
"url": "https://example.com/photos/photo.jpg",
"height": "1000",
"width": "1000",
"caption": "画像の説明やキャプション"
}
上記のコードは、画像のURL、サイズ(幅、高さ)、キャプションを定義しています。
これらの情報は、検索エンジンが画像の内容を理解し検索結果に表示する為に使用される情報となります。
構造化データの形式には「JSON-LD」「microdata」「RDFa」などありますが、Googleは「JSON-LD」形式を推奨しています。
構造化データが正しく記述されているかのチェックは、Googleのリッチリザルトテストを利用すると確認できます。
XMLサイトマップに画像のURLを追加
画像をgoogleに見つけてもらいやすくするために、XMLサイトマップに画像のURLを追加する事も有効な手段です。
既にサイトのXMLサイトマップがあれば、そのファイル中に画像のURLを追加していきます。新たに画像用のXMLサイトマップは作る必要はありませんが、サイトマップに追加できるURL数やファイルサイズには上限があるので、別に画像サイトマップとして作成しても良いかと思います。
XMLサイトマップのコードサンプルは以下です。
<!--?xml version="1.0" encoding="UTF-8"?--> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"> <url> <loc>http://example.com/sample1.html</loc> <image:image> <image:loc>http://example.com/image.jpg</image:loc> <image:title>株式会社ディーボ</image:title> <image:caption>seo pack商品開発</image:caption> <image:geo_location>北海道札幌市</image:geo_location> </image:image> </url> </urlset>
<image:image>タグで画像に対する情報を設定します。
<image:loc>タグは、画像URLを指定します。画像URLは必須項目です。
その他、
<image:title>で画像のタイトル、
<image:caption>で画像のキャプション、
<image:geo_location>で画像の地域情報を任意で指定できます。
なお、指定できる画像数は1ページ毎に1000が上限となっています。この上限数はgoogleの規定によるものですが、必ずしも全てのページURLに1000枚の画像を指定する必要はありません。ページの内容に応じて適切な画像をサイトマップに設定しましょう。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
画像検索経由のトラフィックを確認する方法
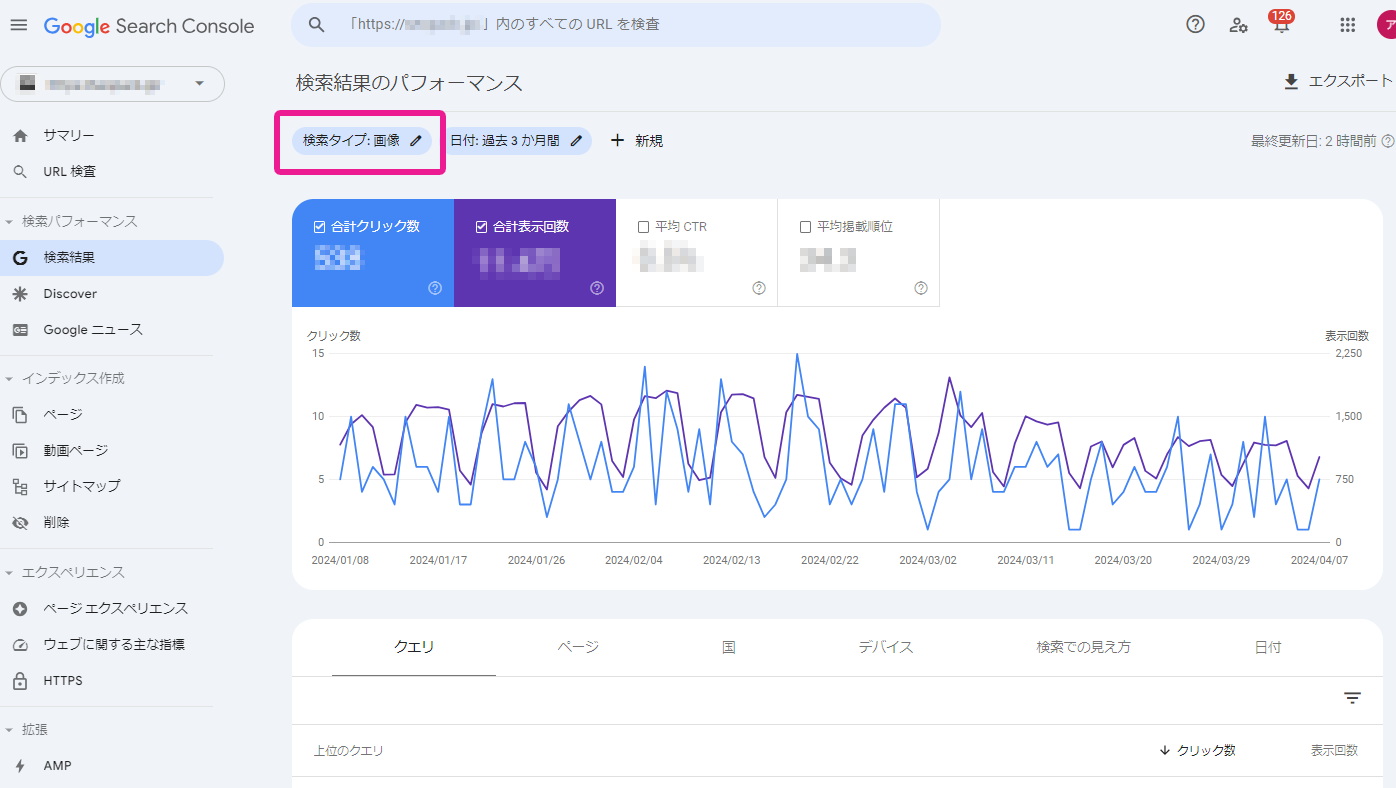
Google画像検索経由のトラフィックを確認する方法は、Googleのサーチコンソールから確認する事ができます。
Googleサーチコンソールにログイン後、左メニュー「検索パフォーマンス」項目の「検索結果」を選択し、表示された画面上部の検索タイプを「ウェブ」「画像」「動画」「ニュース」の中から「画像」に変更するとクリック数や表示回数などが確認できます。

Google画像検索の画像SEOまとめ
ここまで、通常のページに対するSEO対策に加え、ページ中にある画像にも画像SEOを並行し対策するとサイトへの流入が増える可能性が高まる事をご紹介してきました。
画像を最適化するポイントに「altを設定する」「ファイル名を適切なファイル名にする」「画像周辺のテキストは画像と関連のあるテキストを配置する」などいくつかポイントをご紹介しましたが、
画像を最適化する事は、ページ自体のSEO対策にも繋がります。
また、画像SEOの注意点としては「無断転載した画像を使用しない」「altが長くならないよう適切な内容を設定する」「重要な画像はページの上部に設置する」「画像の品質に配慮する」などが挙げられます。
なにより、ページに良質なコンテンツがあってこその画像SEOとなりますが、SEOの流入経路はテキストベースの自然検索だけではありません。広い視野でSEO対策に取り組み目標達成を目指しましょう。

この記事が役に立ったらSNSで共有してください。










