[2018/11/21] (最終更新日 2022/06/30)
PageSpeed Insightsの評価がシビアに?モバイル表示の改善項目を確認

Googleの読み込み速度検証ツールPageSpeed Insights(ページスピードインサイト)ツールは普段ご利用されていますか?
SEO対策をされている皆さまは、モバイルフレンドリーなwebページを目指して(パソコン表示ページ同様)読み込みスピードの改善に取り組んでいる方も多いと思いますが、その読み込み速度の検証に利用されるツールがPageSpeed Insightsとなります。
目次

PageSpeed Insightsの検証方法は、URLを入力するだけ。最高100としてパフォーマンスをスコア付けされるのですが、
2018年11月12日頃、PageSpeed Insightsの分析エンジンがLighthouse(Google Cromeの機能拡張ツール)ベースになった事から以前より評価がかなりシビアになりました。
分析エンジンがLighthouse(Google Cromeの機能拡張ツール)ベースになったとGoogleウェブマスター向け公式ブログでも発表されています。
この2018年変更時点では速度スコアは「3G回線」での評価と変更になり、変更時点でスコアを大幅に落としたサイトも多いと思いますが要因は、回線の変化によるものかなと推測できます。
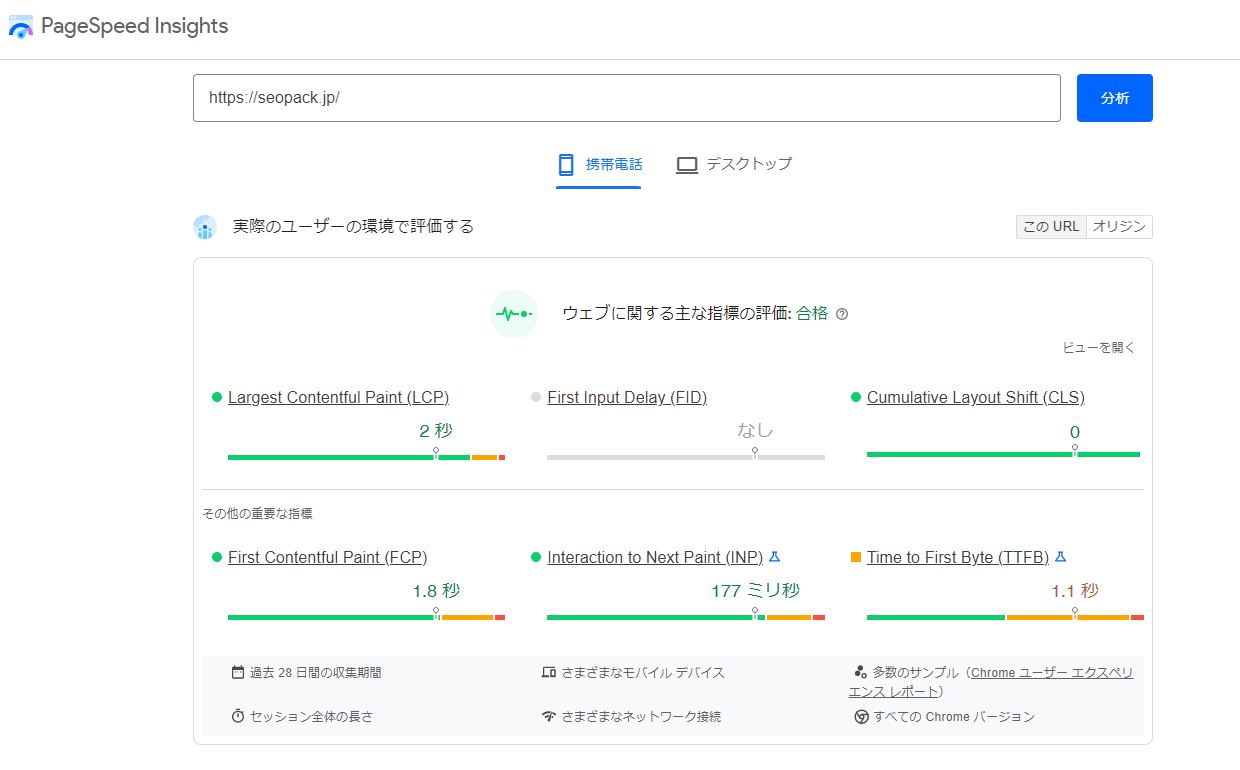
さて、SEO Packの検証結果で表示された改善項目についていくつか取り組みやすそうな改善方法を確認しました。

改善できる項目「次世代フォーマット」
2018年時点では「次世代フォーマットでの画像の配信」部分で大きく改善が可能なようでしたが、2022年時点では合格した監査の項目に入っていました。
次世代フォーマットの画像としてWebPが注目されていますが、SEO PackのサイトでもWebP形式の画像を使用しています。
しかし次世代フォーマット画像の利用には、対応していないブラウザもあるという点を注意してください。WebP形式の画像の利用については「【実践】Googleの画像フォーマット「WebP」でページスピード改善」をご確認ください。
改善できる項目「適切なサイズの画像」
2022年時点でSEO Packのサイトは合格した監査の項目に入っていましたが、画像サイズの大きいイメージを利用しているサイトは、この部分で大きく改善ができる可能性があります。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
改善できる項目「静的なアセットと効率的なキャッシュ ポリシーの配信」
「静的なアセットと効率的なキャッシュ ポリシーの配信」が改善できる項目に入っている場合は、キャッシュの設定を見直す事で対処します。
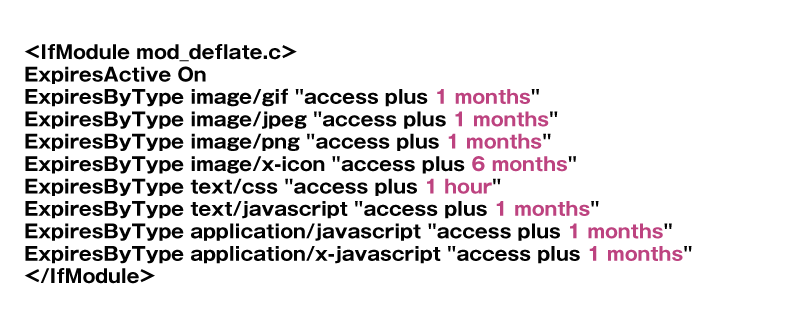
「キャッシュの有効期間を長くすると、再訪問したユーザーへのページの読み込み速度を向上できます。」となっているこの部分に関しては、.htaccessファイルに画像やcssのキャッシュについての設定を追加してみました。
それでも合格した監査に入らなかった為、WebP形式の画像についてもキャッシュの設定を追加。

文字の色を変えている部分に期間を指定するのですが、変更頻度が多いと思われるcssを1時間に指定したりと、サイトの変更頻度により期間を変更します。
改善できる項目「使用していない CSS の遅延読み込み」
「使用していないルールをスタイルシートから削除して、データ通信量を減らしてください。」となっているこの項目に関しては、
読み込みのタイミングを変更するなど方法はありますが、今回は「未使用のCSSを整理する事」を検討しました。
未使用のCSSを整理する場合にチェックツールはいくつかありますが、Google Chromeでも調査可能です。
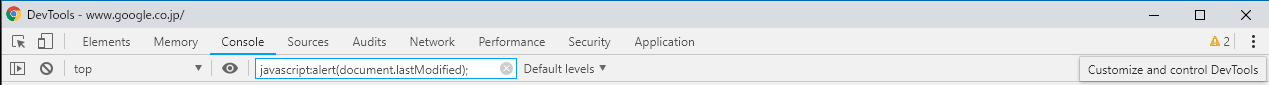
1Google Chromeのデベロッパーツールを起動
2[Console]を表示し、画面を閉じる×アイコンの下の [⋮]→[More tools]→[Coverage]

3reloadアイコンをクリック

すると、デベロッパーツールの下部に、読み込んでいるCSSなどのファイルが表示されます。
該当のファイルをクリックすると、緑のバーと赤色でセレクタが表示されますが
赤色(未使用のセレクタ)のセレクタを確認、整理する事ができます。
ここで1点注意が必要です。レスポンシブデザイン用のメディアクエリの部分も赤色で表示されます。削除する前は、事前にバックアップを残しておき、注意し作業を実行しましょう。
\無料診断の活用で課題を明確に/
外部リンク、内部状況、コンテンツ状況からSEO対策の課題が見えてくる無料調査です。
「対策ページの弱点は何か...」などお悩みをお持ちの方は、一度「SEOパーソナル診断」をご利用ください。
まとめ
さて、取り組みやすい改善項目とその対処方法をいくつかご紹介させていただきました。
サイトの状況により外部ファイルの読み込みが少なかったり、画像を全く使用していなかったりと状況はまちまちで改善方法も違うと思いますが、参考になれば幸いです。
モバイルでも使いやすいサイトは、SEO対策においても重要です。今やパソコン検索順位とモバイル検索順位が大きく違っている場合も多くなってきました。順位計測はパソコンとモバイル両方をチェックしてみましょう。
格安SEO対策のSEO Packで利用できるseodoorというツールでは、モバイルの順位計測も可能です。是非ご利用くださいませ。

この記事が役に立ったらSNSで共有してください。









